Update dependency nuxt to v3
This MR contains the following updates:
| Package | Type | Update | Change |
|---|---|---|---|
| nuxt | devDependencies | major | ^2.2.0 -> ^3.6.5 |
MR created with the help of gitlab-org/frontend/renovate-gitlab-bot
Release Notes
nuxt/nuxt
v3.6.5
3.6.5 is a hotfix patch release addressing the regression with nuxt/content introduced in v3.6.4.
✅ Upgrading
As usual, our recommendation for upgrading is to run:
nuxi upgrade --forceThis will refresh your lockfile as well, and ensures that you pull in updates from other dependencies that Nuxt relies on, particularly in the unjs ecosystem.
👉 Changelog
🩹 Fixes
-
nuxt: Remove
distfrom the default ignore list (#22227)
❤ ️ Contributors
- Anthony Fu <anthonyfu117@hotmail.com>
v3.6.4
3.6.4 is a patch release, brought forward to allow releasing some important bug fixes before work begins on 3.7.
Warning We're currently investigating a regression with nuxt/content and will be releasing 3.6.5 later today.
✅ Upgrading
As usual, our recommendation for upgrading is to run:
nuxi upgrade --forceThis will refresh your lockfile as well, and ensures that you pull in updates from other dependencies that Nuxt relies on, particularly in the unjs ecosystem.
👉 Changelog
🔥 Performance
-
nuxt,schema: Do not watch
buildDirandnode_modules(#22214)
🩹 Fixes
-
nuxt: Correctly use
toLowerCasefor possiblemoduleResolution(#22160) - nuxt: Don't redirect if initial path has trailing slash (#22192)
- nuxt: Work around payload extraction issue (#22162)
-
nuxt: Add
baseURLto island fetch requests (#22009) - nuxt: Resolve race condition regenerating auto imports (#22201)
- nuxt: Ensure we only increment hydrating count once (#22200)
- nuxt: Avoid premature hydration when using async layouts (#22198)
-
cli: Support
--inspectin dev mode (#22205) - test-utils: Pass along error if server can't start (#22216)
📖 Documentation
- Add runtime storage configuration examples (#22189)
- Add instruction on how to use other modules in a module (#22081)
- Standardize indentation and tag positioning (#22157)
❤ ️ Contributors
- Daniel Roe (@danielroe)
- Nirina Rabeson (@Seboran)
- Anthony Fu (@antfu)
- Julien Huang (@huang-julien)
- Alexander Lichter (@manniL)
- Mahdi Shah Abbasian (@shahabbasian)
- Ali Azimi (@ali4zimi)
- Qin Guan (@qin-guan)
v3.6.3
3.6.3 is the next patch release, including a number of fixes. It's anticipated this will be the last patch release before 3.7.
✅ Upgrading
As usual, our recommendation for upgrading is to run:
nuxi upgrade --forceThis will refresh your lockfile as well, and ensures that you pull in updates from other dependencies that Nuxt relies on, particularly in the unjs ecosystem.
👉 Changelog
🔥 Performance
- nuxt: Prepopulate island payloads from rendered html (#22049)
🩹 Fixes
- kit: Module compatibility not working with module names (6cabe69ce)
-
schema: Correct type of
unctxoptions (4e32e70bb) -
vite: Pass modulesDir to
isExternal(#21966) - nuxt: Add pages in correct hook when generating (#22088)
- test-utils: Export from core playwright package (#22122)
- nuxt: Skip view transitions where there is no route change (#22140)
- nuxt: Skip scanning components that do not produce a name (#22074)
- cli: Add aliases to monorepo paths to tsconfig includes (#21997)
-
cli: Allow non-existent
experimentaloption (0643d4315)
💅 Refactors
-
cli,schema: Add
bundlermodule resolution flag (#22142)
📖 Documentation
- Fix accessing custom props from child pages (#21977)
- Add leading slash (3bae61507)
- Add more internal links (#22013)
- Add space in list (#22032)
- Add details and components folder to auto imports introduction (#22062)
- Use sfc syntax in example (#22073)
- Prefix internal links with
/(#22118) - Fix typos (#22125)
- Update link to router options (#22131)
🏡 Chore
- Add explicit vue dependency in fixtures (c10a62405)
- Update lockfile (6481162f4)
- Add explicit type dependencies (d590c85c3)
- Add volar to workspace recommendations (0c826ee27)
- Add eslint schema (4d7df49eb)
❤ ️ Contributors
- Daniel Roe (@danielroe)
- Samuel Burkhard (@samydoesit)
- 云游君 (@YunYouJun)
- Jianqi Pan (@Jannchie)
- Luke Pinion (@lwpinion)
- Fanny (@FannyGautierr)
- Hebilicious (@Hebilicious)
- Eduardo San Martin Morote (@posva)
- Eduardo Santos De Brito (@EduSantosBrito)
- Nurassyl (@Nura-21)
- Zakir Hossen (@devzakir)
- Harlan Wilton (@harlan-zw)
v3.6.2
3.6.2 is the next patch release, with a raft of fixes including preparations for use without
--shamefully-hoistand some fixes for data fetching within nested layouts/pages.
✅ Upgrading
As usual, our recommendation for upgrading is to run:
nuxi upgrade --forceThis will refresh your lockfile as well, and ensures that you pull in updates from other dependencies that Nuxt relies on, particularly in the unjs ecosystem.
👉 Changelog
🔥 Performance
- nuxt: Don't run island transform plugin if disabled (#21844)
- nuxt: Allow hmr for server components in dev mode (#21916)
- nuxt: Use getters when constructing reactive routes (#21957)
🩹 Fixes
- nuxt: Only redirect if path is not the same as initial url (#21815)
-
cli: Resolve
@nuxt/ui-templatesfrommodulesDir(#21836) - nuxt, vite: Do not use cjs utils to resolve/alias vue (#21837)
- nuxt: Improve default prerender behaviour (#21817)
- vite: Greater type-safety within runtime vite-node (#21849)
-
nuxt: Ensure static presets equivalent to
nuxi generate(#21860) - nuxt: Handle injecting multiple entry ids for styles (#21864)
- nuxt: Stop loading indicator on navigation failure (#21751)
- cli: Respect nitro ssl cert/key variables (#21912)
-
nuxt: Include external layers in
tsconfig.jsonscope (#21917) -
nuxt: Support custom route name meta with
typedPages(#21659) - vite: Remove @vue/ scoped libraries from resolutions (#21922)
-
nuxt: Add layers in
node_modulesto tsconfig include (#21929) - nuxt: Regenerate imports after template (#21934)
- vite: Fix issue detecting shadowed keyed composables (#21891)
-
nuxt: Use
$fetch.rawin dev client mode for islands (#21904) -
schema: Warn if user provides
vite.publicDir(#21847) - nuxt: Preserve old vnode when leaving nested route (#21823)
- kit: Ignore telemetry startup time (as it has prompt) (#21959)
📖 Documentation
- Add warning about dynamic import of css (#21805)
- Update example links (#21811)
- Fix broken
spaLoadingTemplatelink (#21845) - Update useFetch return values (#21852)
- Describe environment override feature (#21879)
- Add Daniel example for hybrid rendering and Vercel (20d59d1cf)
- Improve hybrid rendering (3fb329cc8)
- rendering: Add end of sentence (565787183)
- Add closing bracket (#21887)
- Added a note about server dynamic routes limitation (#21919)
- Update docs for
<NuxtLoadingIndicator>(#21952) - Update more links to examples repo (13a892361)
- Add JetBrains IDEs debug configuration (#21965)
🏡 Chore
✅ Tests
- Add
nuxt-vitestand composable unit tests (#21884)
❤ ️ Contributors
- Mateusz Kulpa (@mateuszkulpa)
- Daniel Roe (@danielroe)
- Nozomu Ikuta (@NozomuIkuta)
- Julien Huang (@huang-julien)
- Muhamad Jamil (@Fanreza)
- Anhao (@ah-dc)
- Anthony Fu (@antfu)
- Agénor Debriat (@agenordebriat)
- ChronicStone (@ChronicStone)
- Ali Azimi (@ali4zimi)
- Vasek (@vasek-code)
- Sébastien Chopin (@atinux)
- Aditya Rawat (@adityarawat1223)
- Lucas Vargas (@vargasmesh)
- David Stack (@davidstackio)
- Rayan Inerky (@InerkyJad)
v3.6.1
3.6.1 is a bugfix/patch release with some significant patches merged since 3.6.0
✅ Upgrading
As usual, our recommendation for upgrading is to run:
nuxi upgrade --forceThis will refresh your lockfile as well, and ensures that you pull in updates from other dependencies that Nuxt relies on, particularly in the unjs ecosystem.
👉 Changelog
🩹 Fixes
-
nuxt: Use esbuild/acorn instead of
typescriptdep (#21729) - nuxt: Proxy headers to islands + returned prerender hints (#21740)
-
nuxt: Respect
falseto disable spa loading template (#21739) -
nuxt: Remove
pathfrom SPA payload (#21732) - nuxt: Only remove one item from middleware (#21730)
- nuxt: Escape colons in page paths (#21731)
- nuxt: Augment nitro config within server context as well (#21724)
-
nuxt: Inline global css with
ssr: falseroute rule (#21763) - vite: Resolve css files without importer id first (#21770)
- vite: Emit assets referenced in inline css (#21790)
-
nuxt: Support importing types from
#imports(#21796) - nuxt: Use starting index when transforming islands (#21795)
📖 Documentation
- Add
defineNuxtRouteMiddlewaremigration (#21718) - Add a link to Docus layer nuxt config file (#21742)
- Remove outdated reference to stable version (#21785)
- Centre example loading spinner (#21792)
✅ Tests
- Bump bundle size (e69837d6a)
❤ ️ Contributors
- Jenjen75 (@jenjen75)
- Daniel Roe (@danielroe)
- Anthony Fu (@antfu)
- Eddie (@Eddie344)
- Julien Le Coupanec (@LeCoupa)
- Ryota Watanabe (@wattanx)
v3.6.0
3.6.0 is the next minor release, packed with improvements and bug fixes.
📣 Upcoming news
In the coming week you can expect two announcements:
- The open-sourcing of
nuxt/cliby @pi0 - a new, drop-in replacement fornuxifeaturing more extensibility and better DX. We are aiming to release this alongside Nuxt 3.7, but you would be very welcome to test and contribute tonuxi-ngbefore then! - Three significant RFCs: Nuxt Font, Nuxt Assets and Nuxt Scripts. We're expecting an initial POC to take shape in the next month, and would very much appreciate community feedback on this.
👀 Highlights
This minor release contains quite a lot, and we have big plans
 SPA loading indicator
SPA loading indicator
If your site is served with ssr: false or you have disabled server-rendering on some of your pages, you might be particularly interested in the new built-in SPA loading indicator.
You can now place an HTML file in ~/app/spa-loading-template.html with some HTML you would like to use to render a loading screen that will be rendered until your app is hydrated on these pages.
spaLoadingTemplate: false in your nuxt configuration file.
⚡ ️ Performance improvements
The first thing that happens when your app is hydrated is that your plugins run, and so we now perform build-time optimisations on your plugins, meaning they do not need to be normalised or reordered at runtime.
We also include your error component JS in your main entrypoint, meaning that if an error occurs when a user has no connectivity, you can still handle it with your ~/error.vue. (This also should decrease your total bundle size.)
🔥 Fully static server components
It has been possible to use server components on static pages, but until now they would increase the payload size of your application. That is no longer true. We now store rendered server components as separate files, which are preloaded before navigation.
experimental.renderJsonPayloads to false.
🎨 Better style inlining
If you're monitoring your metrics closely and have not turned off experimental.inlineSSRStyles, you should see more CSS inlined in your page, and a significantly external CSS file. We're now better at deduplicating global CSS, particularly added by libraries like tailwind or unocss.
🎬 Animation controls
To give you more fine-grained control over your page/layout components, for example to create custom transitions with GSAP or other libraries, we now allow you to set pageRef on <NuxtPage> and layoutRef on <NuxtLayout. These will get passed through to the underlying DOM elements.
✨ Automatic 'static' preset detection
Up to now, running nuxt generate produced the same output on every deployment provider, but with Nuxt 3.6 we now enable static provider presets automatically. That means if you are deploying a static build (produced with nuxt generate) to a supported provider (currently vercel and netlify with cloudflare and github pages coming soon) we'll prerender your pages with special support for that provider.
This means we can configure any route rules (redirects/headers/etc) that do not require a server function. So you should get the best of both worlds when deploying a site that doesn't require runtime SSR. It also unblocks use of Nuxt Image on Vercel (with more potential for automatic provider integration coming soon).
💪 Increased type safety
We now have better support for server-specific #imports and augmentations if you are using the new ~/server/tsconfig.json we shipped in Nuxt 3.5. So when importing from #imports in your server directory, you'll get IDE auto-completion for the right import locations in Nitro, and won't see Vue auto-imports like useFetch that are unavailable within your server routes.
You should now also have type support for runtime Nitro hooks.
Finally, we have removed more locations where objects had a default any type. This should improve type safety within Nuxt in a number of locations where unspecified types fell back to any:
RuntimeConfigPageMeta-
NuxtApp['payload'](accessible now fromNuxtPayloadinterface) ModuleMeta
You can find out more about how to update your code if this affects you in the original MR.
⚗ ️ Nitro 2.5 built-in
This release ships with new Nitro 2.5, which has a whole list of exciting improvements that are worth checking out.
Of particular note is experimental support for streaming, which is also enabled by a couple of changes in Nuxt itself.
🛠 ️ New tools for module authors
This release brings a number of utilities for modules authors to easily add type templates and assert compatibility with a given version of another module.
In addition, this release will finally unlock a new nuxt/module-builder mode that should improve type support for module authors. If you're a module author, you might consider following these migration steps to try it out in the coming days.
✅ Upgrading
As usual, our recommendation for upgrading is to run:
nuxi upgrade --forceThis will refresh your lockfile as well, and ensures that you pull in updates from other dependencies that Nuxt relies on, particularly in the unjs ecosystem.
👉 Changelog
🚀 Enhancements
-
nuxt: Sync
useCookiestate between tabs (#20970) - kit: Module compatibility utils (#21246)
-
nuxt: Add
renderResulttoapp:rendered(#18610) -
webpack: Allow configuring
esbuild-loaderoptions (#21436) -
nuxt: Add
openoption innavigateTohelper (#21333) - webpack, schema: Add webpack experiments configuration (#21446)
-
nuxt: Provide
clearNuxtStatecomposable (#21409) -
kit:
addTypeTemplatehelper with auto-registration (#21331) -
nuxt: Return
statusfromuseAsyncData(#21045) -
nuxt: Allow accessing
NuxtPageref viapageRef(#19403) -
nuxt: Allow accessing
NuxtLayoutref vialayoutRef(#19465) -
nuxt: Emit error in
ssr-errorevent (#21547) - nuxt: Start loading indicator state with middleware (#21003)
-
kit: Allow direct function in
defineNuxtModule(#20763) -
nuxt: Expose
useNuxtAppto window for convenience (#21636) - nuxt: Allow configuring spa loading indicator (#21640)
- nuxt: Add types for nuxt-defined nitro runtime hooks (#21666)
- nuxt: Update devdependency nitropack to v2.5.1 (#21696)
🔥 Performance
- nuxt: Mark define functions as side-effect free at source (#21434)
- nuxt: Import error component synchronously (#21406)
- nuxt: Use prerendered islands to serialise/revive payload (#21461)
- nuxt: Extract and apply plugin order at build time (#21611)
🩹 Fixes
- nuxt: Handle page rendering on different path (#21408)
- nuxt: Replace BigInt literal with BigInt constructor (#21427)
-
vite: Remove
resolveIdworkaround and update vite-node (#21423) - schema: Remove obsolete terser option from webpack config (#21407)
- nuxt: Skip vue render when redirecting (#21412)
- nuxt: Avoid early returning renderer with empty response (#21439)
- nuxt: Add missing vue types (#21445)
- nuxt: Prefix server component ids to avoid collisions (#21472)
- schema: Add more explicit types for config schema (#21475)
-
nuxt: Fix typo on
nitro.autoImportoption (#21485) - nuxi,nuxt: Remove baseUrl + use relative paths in tsconfig (#21081)
-
vite: Invalidate templates by
dstnotsrc(#21501) - nuxt: Don't disable vue endpoint in dev mode (#21524)
-
nuxt: Respect query/hash for external routes in
navigateTo(#21500) -
nuxt: Abort navigation when updating
window.location(#21521) - vite: Ignore and warn if vite config file exists (#21588)
- nuxt: Ensure prerendered components are treated as islands (#21583)
-
nuxt: Improve warning for invalid children of
<Title>(#21613) -
nuxt: Replace
:in rendered server components (for win) (#21645) -
cli: Add back default
baseUrlintsconfig.json(#21632) -
nuxt: Post non-proxied cookie value via
BroadcastChannel(#21653) - nuxt: Stop indicator when not changing page component (#21656)
- nuxt: Scroll to top in nested routes (#21657)
- nuxt: Inline css directly in root component (#21573)
-
nuxt: Move to
@typescript-eslint/typescript-estree(#21664) -
nuxt: Guard
res.end()calls with check if event is handled (#21665) - nuxt: Do not embed error path in payload (#21671)
- nuxt: Use static nitro build if possible (#21655)
- nuxt: Add aliases and augmentations for nitro context (#21680)
- nuxt,schema: Prefer unknown rather than any for signatures (#21700)
-
schema: Change
redirecttype forNuxtPagetype (#21713) - nuxt: Fix error on layout switching (#21450)
📖 Documentation
- Add info about vue configuration (#21303)
- Include example for server utilities (#21337)
- Improved recommended gitignore list (#21451)
- Add info about merging strategy in app config (#21462)
- Avoid using
renderwhen definingrendering(#21490) - Remove example of deprecated reactivity transform (#21396)
- Fix
addTypeTemplatetypos (#21520) - Add warning about redirect check (#20680)
- Remove link to closed RFC (#21564)
- Info icon fix on "Standalone server" section (#21589)
- Add note to use
nuxtwith bridge ifnitrois false (#21586) - Add styling section (#21525)
- Add full stop (#21614)
- Reorder sfc blocks and add initial slash in link (#21618)
- Add info on extending the HTML template (#21615)
- Document
paralleloption on plugins (#21622) - Americanize spelling + fix typos (#21627)
- Remove
examples/from repository (#21538) - examples: Add bullet points (9df892a17)
- Add experimental features page (#21617)
- Fix typo in experimental features (#21663)
- Update specified Nuxt 2 version in migration guide (#21699)
- Added
@latestto install commands (#21702)
🏡 Chore
- Add
vitestrenovate group (7695aca93) - Add full version for
octokit/request-action(dd5955caf) - Widen peer deps in renovate updates (b0ba4b864)
- Bump bundle size
🤔 (ce4f46385) - Ignore
webpack-dev-middlewareupdates on 2.x branch (7f7ae96d1) - Ignore vercel/netlify build directories (5d4b71426)
✅ Tests
🤖 CI
- Move bundle skipping logic to workflow (#21448)
- Build project before calculating bundle size (ce096da96)
❤ ️ Contributors
- Anthony Fu (@antfu)
- Portnoy Vladislav (@silencerspirit)
- Roman Vašek (@Droutin)
- Daniel Roe (@danielroe)
- Damian Głowala (@DamianGlowala)
- C-schwan (@c-schwan)
- Vasily Kuzin (@ExEr7um)
- Hebilicious (@Hebilicious)
- Israel Ortuño (@IsraelOrtuno)
- Sébastien Chopin (@Atinux)
- Lehoczky Zoltán (@Lehoczky)
- Julien Huang (@huang-julien)
- Nozomu Ikuta (@NozomuIkuta)
- Bruno Braga (@brunobragaw8t)
- Inesh Bose (@ineshbose)
- Quentin (@quentint)
- Wattanx (@wattanx)
- Zaid Kureshi (@imzedi)
- Rodrigo Pimentel (@RodrigoProjects)
- Nicolas Payot (@nicolaspayot)
- David De Sloovere (@DavidDeSloovere)
- Miachel Brevard (@GalacticHypernova)
- Edward Hibbert (@edwh)
- Žan Fras (@frasza)
- Jongmin Yoon (@jongmin4943)
- Léonce Aklin (@leonceaklin)
- Wilson Pinto (@wilsonpinto)
- Albaraa Hasan (@Null78)
- Pooya Parsa (@pi0)
- Markus (@MSchutt)
- John Jenkins (@johnjenkins)
- Asher White (@AWBroch)
- Harlan Wilton (@harlan-zw)
- Alexander B (@xanderbarkhatov)
v3.5.3
3.5.3 is expected to be the last patch release before our next raft of features lands in v3.6.
✅ Upgrading
As usual, our recommendation for upgrading is to run:
nuxi upgrade --forceThis will refresh your lockfile as well, and ensures that you pull in updates from other dependencies that Nuxt relies on, particularly in the unjs ecosystem.
👉 Changelog
🔥 Performance
- nuxt: Avoid watching nested paths (#21256)
🩹 Fixes
- nuxt: Handle serialising empty bigint (#21257)
-
cli: Pass
--no-clearconfig through to vite (#21262) - cli: Always use the latest devtools wizard (#21291)
-
schema: Update
vue-loaderoptions type (#21363) - schema: Add types for vue experimental features (#21364)
-
nuxt: Display errors in client overlay with
typeCheck(#21064) -
nuxt: Support usage of
std-envin runtime code (#21372) - nuxt: Key distinct pages differently for legacy asyncData (#21263)
- vite: Skip generating keys for locally scoped functions (#20955)
-
kit: Temporarily inline
lodash.templatefromlodash-es(#20892)
📖 Documentation
- Add
index.vueto page routing example (#21240) - Distinguish between
$fetchand fetch composables (#21228) - Adjust
envproperty to matchruntimeConfig(#21265) - Fix Cloudflare capitalization (#21267)
- Migrate transition class names and style prop (#21281)
- Remove irregular spaces (#21380)
🏡 Chore
- Pin dev dependencies (9fb83b744)
- Avoid inlining deps in vitest (#21316)
- Rewrite crawler to remove old dependencies (#21326)
- Support vitest 0.30.0 peer dependency (d58d1ea1e)
✅ Tests
- Add additional component case (6f8d036d4)
🤖 CI
❤ ️ Contributors
- Daniel Roe (@danielroe)
- Wilson Pinto (@wilsonpinto)
- Anhao (@ah-dc)
- Anthony Fu (@antfu)
- Alexander (@xanderbarkhatov)
- Lehoczky Zoltán (@Lehoczky)
- @scscgit
- Warflash (@warflash)
- Andrew Luca (@iamandrewluca)
- Hebilicious (@Hebilicious)
v3.5.2
3.5.2 is a patch release focusing on bug fixes.
✅ Upgrading
As usual, our recommendation for upgrading is to run:
nuxi upgrade --forceThis will refresh your lockfile as well, and ensures that you pull in updates from other dependencies that Nuxt relies on, particularly in the unjs ecosystem.
👉 Changelog
🔥 Performance
-
nuxt: Use
.testand hoist regexps where possible (#21011)
🩹 Fixes
- nuxt: Fix useLazyFetch types (#20989)
- nuxt: Scan component dirs case-sensitively (#20995)
-
schema: Remove duplicate
@defaultjsdoc tag (#21010) -
nuxt: Add type support for router composables without
pages/integration (397c54c9d) - nuxt: Use simple incrementing id on client (#20992)
-
nuxt: Treeshake
<DevOnly>with webpack (#21013) -
nuxt: Await nuxt ready state before
refreshNuxtData(#21008) -
nuxt: Show error page after fatal
abortNavigation(#21047) - nuxt: Normalize windows paths in granular watcher (#21066)
-
nuxt: Omit
Set-Cookieheader if value is null (#21072) - nuxt: Resolve modules relative to modulesDir (#21082)
- vite: Narrow vite-node inline pattern (#21224)
📖 Documentation
- Fix typo in modules directory example (#21014)
- Fix a typo in code example (#21057)
- Link to correct webpack css extraction loader (4e6369cef)
-
api: Add
render:islandhook (#21065) - Rewrite data fetching section (#21031)
- Improve data fetching docs (#21197)
🏡 Chore
✅ Tests
- Refactor type tests into a separate fixture (#21007)
- Close out some missing browser contexts (3bc3aeaf6)
❤ ️ Contributors
- Daniel Roe (@danielroe)
- Jongmin Yoon (@jongmin4943)
- Louis Haftmann (@LouisHaftmann)
- Clément Ollivier (@clemcode)
- Julien Huang (@huang-julien)
- Alexander (@xanderbarkhatov)
- Yue Yang (@g1eny0ung)
- Lucie (@lihbr)
- @Gecolay
- Lehoczky Zoltán (@Lehoczky)
- Sébastien Chopin (@Atinux)
- Haruaki OTAKE (@aaharu)
v3.5.1
3.5.1 is a patch release, with bug fixes and performance improvements.
✅ Upgrading
As usual, our recommendation for upgrading is to run:
nuxi upgrade --forceThis will refresh your lockfile as well, and ensures that you pull in updates from other dependencies that Nuxt relies on, particularly in the unjs ecosystem.
👉 Changelog
🔥 Performance
- nuxt: Use granular watcher to avoid crawling ignored dirs (#20836)
🩹 Fixes
- webpack: Analyze report path (#20878)
-
nuxt: Allow island renders without
/route (#20894) -
nuxt: Infer
useFetchmethod when generic is passed (#20797) - nuxt: Prioritise vue app context when available (#20910)
-
nuxt: Don't
refreshwhen hydrating when data is present (#20916) - nuxt: Resolve layer assets in relation to layer directory (#20932)
- nuxt: Don't match partial component names with prefix (#20939)
- kit: Resolve relative module paths when installing (#20896)
- nuxt: Exclude plugin declaration from non-existent files (#20974)
-
nuxt: Use
defaulttype for initial value for composables (#20968) - nuxt: Skip middleware for islands components (#20924)
-
nuxt: Use
resolvePathto handle edge cases for modules (#20975)
📖 Documentation
- Fix defaults in custom fetch example (#20898)
- Fix typo (#20907)
- Add
pnpm testcommand to run whole test suite (4907660ff) - Remove warning around
experimental.renderJsonPayloads(891ba880e) - Add example of 'alphabetical' plugin numbering (#20930)
- rendering: Improve rendering modes section (244c68108)
- rendering: Lint fix (ef8b5b593)
- Sync
useAsyncDataanduseFetchtypes (#20935) - Update static to isr (#20964)
- Add advanced usage example of
useState(#20249) - Add link to layers from
pages/docs (#20976)
🏡 Chore
- Rename script test for fixtures:payload (#20908)
- Pass ref to checkout (58ed8ec34)
- Remove outdated todo comment (b2a769a86)
🤖 CI
- Try different ref format (2b10dd7b7)
❤ ️ Contributors
- Paul Grau (@graup)
- Luciano Tonet (@lucianotonet)
- Daniel Roe (@danielroe)
- Julien Huang (@huang-julien)
- Haruaki OTAKE (@aaharu)
- Nate Emerson (@nateemerson)
- Jongmin Yoon (@jongmin4943)
- Sébastien Chopin (@Atinux)
- Aziz Ramdan Kurniawan (@azizramdan)
- @Gypsophyllite
- Wilson Pinto (@wilsonpinto)
- Lemon (@ww-lemon)
- Vasily Kuzin (@ExEr7um)
- Anthony Fu (@antfu)
v3.5.0
3.5.0 is a minor (feature) release with lots of new features to play with.
👀 Highlights
⚡ ️ Vue 3.3 released!
Vue 3.3 has been released, with lots of exciting features, particularly around type support. This also brings a significant improvement to data fetching when navigating between nested pages (https://github.com/nuxt/nuxt/pull/20777), thanks to @antfu and @baiwusanyu-c.
- new
defineOptionsmacro - 'generic' components
- typed slots and using external types in defineProps
- ... and more
Read the full release announcement for more details.
🙌 Nitropack v2.4
We've been working on lots of improvements to Nitro and these have landed already in Nitro v2.4 - you may already have this upgrade, which contains a lot of bug fixes, updates to the module worker format for Cloudflare, Vercel KV support and more.
One note: if you're deploying to Vercel or Netlify and want to benefit from incremental static regeneration, you should now update your route rules:
routeRules: {
-- '/blog/**': { swr: 3000 },
++ '/blog/**': { isr: 3000 },
}Read the full release notes.
💖 New defaults
Rich JSON payload serialisation is now enabled by default (https://github.com/nuxt/nuxt/pull/19205, https://github.com/nuxt/nuxt/pull/20770). This is both faster and allows serialising complex objects in the payload passed from the Nuxt server to client (and also when extracting payload data for prerendered sites).
This now means that various rich JS types are supported out-of-the-box: regular expressions, dates, Map and Set and BigInt as well as NuxtError - and Vue-specific objects like ref, reactive, shallowRef and shallowReactive.
You can find an example in our test suite.
This is all possible due to Rich-Harris/devalue#58. For a long time, Nuxt has been using our own fork of devalue owing to issues serialising Errors and other non-POJO objects, but we now have transitioned back to the original.
You can even register your own custom types with a new object-syntax Nuxt plugin:
export default definePayloadPlugin(() => {
definePayloadReducer('BlinkingText', data => data === '<original-blink>' && '_')
definePayloadReviver('BlinkingText', () => '<revivified-blink>')
})You can read more about how this works here.
🛝 Interactive server components
This feature should be considered highly experimental, but thanks to some great work from @huang-julien we now support interactive content within server components via slots (https://github.com/nuxt/nuxt/pull/20284).
You can follow the server component roadmap at https://github.com/nuxt/nuxt/issues/19772.
⏰ Environment config
You can now configure fully typed, per-environment overrides in your nuxt.config:
export default defineNuxtConfig({
$production: {
routeRules: {
'/**': { isr: true }
}
},
$development: {
//
}
})If you're authoring layers, you can also use the $meta key to provide metadata that you or the consumers of your layer might use.
Read more: https://github.com/nuxt/nuxt/pull/20329.
💪 Fully typed pages
You can benefit from fully typed routing within your Nuxt app via this experimental integration with https://github.com/posva/unplugin-vue-router - thanks to some great work from @posva! Out of the box, this will enable typed usage of navigateTo, <NuxtLink>, router.push() and more. You can even get typed params within a page by using const route = useRoute('route-name').
export default defineNuxtConfig({
experimental: {
typedPages: true
}
})
🔎 'Bundler' module resolution
We now have full support within Nuxt for the bundler strategy of module resolution. We would recommend adopting this if possible. It has type support for subpath exports, for example, but more exactly matches the behaviour of build tools like Vite and Nuxt than Node16 resolution.
export default defineNuxtConfig({
typescript: {
tsConfig: {
compilerOptions: {
moduleResolution: 'bundler'
}
}
}
})This turns on TypeScript's ability to 'follow' Node subpath exports. For example, if a library has a subpath export like mylib/path that is mapped to mylib/dist/path.mjs then the types for this can be pulled in from mylib/dist/path.d.ts rather than requiring the library author to create mylib/path.d.ts.
⚗ ️ Separate server types
We plan to improve clarity within your IDE between the 'nitro' and 'vue' part of your app, and we've shipped the first part of this via a separate generated tsconfig.json for your ~/server directory (https://github.com/nuxt/nuxt/pull/20559). You can use by adding an additional ~/server/tsconfig.json with the following content:
{
"extends": "../.nuxt/tsconfig.server.json"
}Although right now these values won't be respected when type checking, you should get better type hints in your IDE.
💀 Deprecations
Although we have not typed or documented the build.extend hook from Nuxt 2, we have been calling it within the webpack builder. We are now explicitly deprecating this and will remove it in a future minor version.
✅ Upgrading
As usual, our recommendation for upgrading is to run:
nuxi upgrade --forceThis will refresh your lockfile as well, and ensures that you pull in updates from other dependencies that Nuxt relies on, particularly in the unjs ecosystem.
👉 Changelog
🚀 Enhancements
-
kit: Add
prependoption toaddImportsDir(#20307) - nuxt: Add scoped helper for clearing error within boundary (#20508)
- nuxt: Auto import 'watchPostEffect' and 'watchSyncEffect' from vue (#20279)
-
vite: Introduce
vite:configResolvedhook (#20411) -
webpack: Introduce
webpack:configResolvedhook (#20412) - kit: Allow vite and webpack plugins to be prepended (#20403)
- nuxt: Add layer meta and env overrides to config types (#20329)
- test-utils: Add option to configure test server port (#20443)
- nuxt: Allow access to components within app (#20604)
-
kit: Support passing getter to
addVitePluginandaddWebpackPlugin(#20525) -
cli: Allow greater control of
nuxi analyzefrom cli (#20387) -
nuxt: Add
nuxtApp.runWithContext(#20608) - deps: Upgrade to nitropack v2.4 (#20688)
-
nuxt: Add experimental
typedPagesoption (#20367) - nuxt: Add apps to nuxt build-time instance (#20637)
- cli: Allow passing overrides to other nuxi commands (#20760)
- schema: Enable rich json payloads by default (#20770)
- deps: Update vue to v3.3 (#20478)
-
nuxt: Use
runWithContextwithincallWithNuxt(#20775) -
nuxt: Add
useRequestURLhelper (#20765) -
nuxt: Allow fallback production content in
<DevOnly>(#20817) -
kit:
addBuildPluginfor builder-agnostic implementation (#20587) -
nuxt: Allow keeping fallback for
NuxtClientFallback(#20336) - nuxt: Support separate server tsconfig (#20559)
- nuxt: Full scoped slots support for server components (#20284)
- nuxt: Support parallel plugins (#20460)
🩹 Fixes
- nuxt: Remove backwards-compatible runtimeConfig proxy (#20340)
-
nuxt: Add
@nuxt/devtoolsmodule before core modules (#20595) - nuxt: Properly handle query for component wrapper (#20591)
- nuxt: Skip payload extraction for island context (#20590)
-
nuxt: Remove internal
<FragmentWrapper>(#20607) -
nuxt: Ensure
useErroris called with nuxt app context (#20585) - nuxt: Run page meta plugin on all pages (and only pages) (#20628)
-
nuxt, vite: Ignore
nuxt_componentssr style andisVue(#20679) -
webpack: Warn when using deprecated
build.extendhook (#20605) - nuxt: Allow resolving client nuxt app to singleton (#20639)
- nuxt: Generate empty sourcemaps for wrappers (#20744)
- nuxt: Prevent treeshaking hooks with composable names (#20745)
- kit: Prefer esm resolution for modules to install (#20757)
-
vite: Expand
fs.allowdirs to include app files (#20755) - nuxt: Deduplicate global components before registration (#20743)
- nuxt: Remove webstorm compatibility augmentation (0258acdc8)
- nuxt: Enable suspensible behaviour for nested pages (#20777)
-
cli: Hard-reload nuxt when
.envchanges (#20501) - nuxt: Avoid destructuring error prop (works around upstream bug) (#20795)
- nuxt: Always inline styles for server/island components (#20599)
- nuxt: Allow serialising undefined refs (#20828)
- nuxt: Transform client fallbacks directly on SFCs (#20835)
- vite: Dedupe/optimize more vue core deps (#20829)
-
nuxt: Get fallback for
<DevOnly>from parsed html (#20840) - nuxt: Ensure all dir parts are present in component name (#20779)
-
nuxt: Allow
pages:extendto enable pages module (#20806) - nuxt: Stop loading indicator on vue errors (#20738)
- nuxt: Add types for webpack/vite environments (#20749)
-
nuxt: Pass from + savedPosition to first
scrollBehavior(#20859)
💅 Refactors
-
schema: Move
runtimeCompileroption out of experimental (#20606) -
kit: Use esm utils for
resolvePath(#20756)
📖 Documentation
- Fix typo (#20577)
- Update tailwind configuration guide (#20598)
- Fix fetch composable examples (#20603)
- Note that
useCookiedoes not share state (#20665) - Selective pre-rendering options (#20670)
- Ensure we guard all
navigateToexamples (#20678) - Add
useSeoMetaanduseServerSeoMetapages (#20656) - Recommend
<NuxtLayout>when migratingerror.vue(#20690) - Add lagon to presets list (#20706)
- Add
awaitbefore lazy composable examples (7e7e006e9) - Add missing step migrating to
pinia(#20778) - Server directory improvements (d53cc604d)
🏡 Chore
- Revert markdownlint upgrade (da29dea5c)
- Run docs lint workflow on dep upgrades (c536e5a63)
- Revert
markdownlint-cliupdate and prevent auto-update (675445f98) - Ban
@ts-ignore(4f0d3d4ae) - Do not install example dependencies (#20689)
- Disallow
.onlyin tests (ad97cb45a) - Type-check
.mjsfiles (#20711) - Fix typo in
pnpm-workspace.yaml(#20751) - Update target for
externalVueremoval (a33d2e7ae) - Lint (742f61766)
✅ Tests
- Test with bundler module resolution (#20629)
🤖 CI
- Run autofix on renovate branches (af75f18cf)
- Run 2.x nightly release on node 16 (a81f9e4c8)
- Add conditional for node 16 test (aee1218e6)
- Set max memory for nuxt2 release script globally (d1a5719cb)
- Add workflow to release branches (bc28d536c)
- Update pr condition (f8c7b34bd)
- Update repo
🤣 (f88c1e645) - Allow specifying tag for edge releases (5fdb6a6d6)
- Comment with link to tag of released version (f945cb197)
- Pass tag as argument (1aec0e503)
- Release edge versions of labelled prs (cdc42d044)
❤ ️ Contributors
- Daniel Roe (@danielroe)
- Sébastien Chopin (@Atinux)
- Anthony Fu (@antfu)
- Julien Huang (@huang-julien)
- Alexander (@xanderbarkhatov)
- Dario Ferderber (@darioferderber)
- 白雾三语 (@baiwusanyu-c)
- Inesh Bose (@ineshbose)
- Lehoczky Zoltán (@Lehoczky)
- Emile Caron (@emilecaron)
- Eckhardt (Kaizen) Dreyer (@Eckhardt-D)
- Eduardo San Martin Morote
- Tom Lienard (@QuiiBz)
- Scscgit (@scscgit)
- Clément Ollivier (@clemcode)
- Jamie Warburton (@Jamiewarb)
- Enkot (@enkot)
- Phojie Rengel (@phojie)
- Harlan Wilton (@harlan-zw)
- Gergő Jedlicska (@gjedlicska)
- Stefan Milosevic (@smilosevic)
- Pavel Mokin (@Lyrialtus)
v3.4.3
3.4.3 is a patch release with the latest bug fixes.
🐞 It is expected that the next release will be v3.5, in approximately two weeks' time.
✅ Upgrading
As usual, our recommendation for upgrading is to run:
nuxi upgrade --forceThis will refresh your lockfile as well, and ensures that you pull in updates from other dependencies that Nuxt relies on, particularly in the unjs ecosystem.
👉 Changelog
🩹 Fixes
-
nuxt: Don't call
timeEndunless we're debugging (#20424) - nuxt: Use key to force server component re-rendering (#19911)
-
nuxt: Add basic typings for
<ClientOnly>(f1ded44e8) -
nuxt: Use
event.node.reqin cookie utility (#20474) - deps: Relax upper node version constraint (#20472)
-
nuxi,schema: Support
devServer.https: true(#20498) -
nuxt: Throw 404 when accessing
/__nuxt_errordirectly (#20497) -
nuxt: Use
callAsyncfor executing hooks with context (#20510) - nuxt: Improved typing support for app config (#20526)
-
nuxt: Call
app:errorin SSR before rendering error page (#20511) - nuxt: Restrict access to single renderer outside of test/rootDir (#20543)
-
nuxt: Throw errors when running legacy
asyncData(#20535) -
nuxt: Transform
#componentsimports into direct component imports (#20547) -
nuxt: Return
RenderResponsefor redirects (#20496)
📖 Documentation
- Fix typos on docs homepage (#20456)
- Update links to
vue-routerdocs (#20454) - Remove RC reference and add link to vue migration build (#20485)
- Add cdn proxy section (#20408)
- Add a next steps link to first page of migration docs (#20512)
- Add custom fetch composable example (#20115)
- Adjust wrong link after repo migration (#20536)
✅ Tests
🤖 CI
- Publish edge release with provenance (ec1503731)
- Run release script with node 18 (0d10e9734)
- Try releasing
nuxt-edgewith provenance (753c4c2a3) - Run nuxt2 nightly release on node 14 again (48c034cf0)
❤ ️ Contributors
- Daniel Roe (@danielroe)
- Anthony Fu (@antfu)
- Julien Huang (@huang-julien)
- Andrew Luca (@iamandrewluca)
- Adrien Zaganelli (@adrienZ)
- Michael Gale (he/him) (@miclgael)
- Clément Ollivier (@clemcode)
- Paul Melero (@gangsthub)
- Jonas Thelemann (@dargmuesli)
- Johannes Przymusinski (@cngJo)
- Idorenyin Udoh (@idorenyinudoh)
v3.4.2
3.4.2 is a patch release with the latest bug fixes and performance improvements
✨ What's new?
Apart from the normal bug fixes, we have a couple things we should call out.
-
🔥 We're now on Vite 4.3 (#20405). This was a performance-focused release and hopefully you'll be enjoying the speed improvements! Check out the release announcement for more info. -
👀 It's now possible to experimentally enable@parcel/watcherfor the Nuxt dev watcher (#20179). This may improve performance if you're on Windows. You'll probably also want to installwatchmanin that case.
✅ Upgrading
As usual, our recommendation for upgrading is to run:
nuxi upgrade --forceThis will refresh your lockfile as well, and ensures that you pull in updates from other dependencies that Nuxt relies on, particularly in the unjs ecosystem.
👉 Changelog
🔥 Performance
- nuxt: Share lazy component definitions (#20259)
- Remove unused deps and add implicit deps (#20356)
- Allow using
@parcel/watcherfor dev watcher (#20179)
🩹 Fixes
- vite: Set different cache dirs for client/server (#20276)
- nuxt: Generate hi-res sourcemaps (#20280)
- nuxt: Return type directly if not picking asyncData (#20288)
- nuxt: Provide more helpful error when instance unavailable (#20289)
-
nuxt: Mark
useRequestHeaderskeys as optional (#20286) - vite: Avoid serving arbitrary file in vite-node middleware (#20345)
- nuxt: Swap preloads for json/js payloads (#20375)
- nuxt: Handle pages with no content and log warning (#20373)
-
test-utils: Import jest functions from
@jest/globals(#20360) - core,kit: Ensure module transpilation paths are dirs (#20396)
- schema: Rely on installed telemetry types (#19640)
-
cli: Load kit from
rootDirwhen preparing project (#20401) - nuxt: Clone app config on server (#20278)
💅 Refactors
-
nuxt: Rework and use
isJSandisVueutilities consistently (#20344) -
vite: Use native
isFileServingAllowedutil (#20414)
📖 Documentation
- Update links on hooks page (#20296)
- Add brief information on debugging a nuxt app (#20282)
- Fix vue-tsc link (#20350)
- Update lint command for the documentation (#20399)
🏡 Chore
- Remove
@ts-ignoreand fix some issues (#20273) - Maintain a 'next release' MR (e6cc4aa02)
- Set git user (2a596c2b3)
- Don't list dep updates in auto-changelog (8234bc18d)
- Update vite to v4.3 (#20405)
🤖 CI
❤ ️ Contributors
- Daniel Roe (@danielroe)
- Harlan Wilton (@harlan-zw)
- Preet Mishra (@preetmishra)
- Lehoczky Zoltán (@Lehoczky)
- @BD103
- Anthony Fu (@antfu)
v3.4.1
3.4.1 is a patch release. We've pulled it forward slightly to fix a couple of breaking bugs in 3.4.0.
👉 Changelog
🩹 Fixes
-
nuxt: Set config on
ssrContextin spa renderer (#20216) - nuxt: Mark entire payload as reactive (#20218)
-
nuxt: Add missing imports to
<NuxtClientFallback>(#20237) - nuxt: Improve handling of redirects within middleware (#20244)
-
nuxt: Do not redirect when
vue-routernormalises url (#20247)
📖 Documentation
- Add a brief description of
transform/pick(#20186)
✅ Tests
- Add js payload test suite (#20217)
❤ ️ Contributors
- Daniel Roe (@danielroe)
- David Kurek (@daviddomain)
v3.4.0
3.4.0 is a minor (feature) release for Nuxt 3 bringing exciting new features, including support for the View Transitions API, transferring rich JavaScript payloads from server to client - and much more.
👀 Highlights
🪄 View Transitions API Support
https://user-images.githubusercontent.com/904724/231222082-6bd4aeae-3026-407e-b3be-658df6305748.mp4
You can see a demo on https://nuxt-view-transitions.surge.sh
You may have noticed that Chromium-based browsers now ship a new web platform API: the View Transitions API. This is an exciting new ability for native browser transitions which (among other things) have the ability to transition between unrelated elements on different pages.
Nuxt now ships with an experimental implementation, which will be under active development during the v3.4 release cycle. See the known issues in the linked MR.
export default defineNuxtConfig({
experimental: {
viewTransition: true
}
})
✨ Payload Enhancements
We've merged a significant change to how Nuxt handles payloads (under an experimental flag). Payloads are used to send data from the server to the client when doing server-side rendering and avoid double data-fetching during the hydration phase.
export default defineNuxtConfig({
experimental: {
renderJsonPayloads: true
}
})With this new option enabled, this now means that various rich JS types are supported out-of-the-box: regular expressions, dates, Map and Set and BigInt as well as NuxtError - and Vue-specific objects like ref, reactive, shallowRef and shallowReactive.
You can find an example in our test suite.
This is all possible due to Rich-Harris/devalue#58. For a long time, Nuxt has been using our own fork of devalue owing to issues serialising Errors and other non-POJO objects, but we now have transitioned back to the original.
You can even register your own custom types with a new object-syntax Nuxt plugin:
export default definePayloadPlugin(() => {
definePayloadReducer('BlinkingText', data => data === '<original-blink>' && '_')
definePayloadReviver('BlinkingText', () => '<revivified-blink>')
})You can read more about how this works here.
Note: this only affects payloads of the Nuxt app, that is, data stored within useState, returned from useAsyncData or manually injected via nuxtApp.payload. It does not affect data fetched from Nitro server routes via $fetch or useFetch although this is one area I am keen to explore further.
Preliminary testing shows a significant speed-up: 25% faster in total server response time for a very minimal app with a large JSON payload, but I'd urge you to run your own tests and share the results with us.
As mentioned, we're merging this behind a flag so we can test this broadly and gather feedback on the new approach. The most significant potential change is that the payload is now no longer available on window.__NUXT__ immediately. Instead, we now need to initialise the Nuxt app to parse the payload so any code that accesses __NUXT__ will need to be run in a plugin or later in the Nuxt app lifecycle. Please feel free to raise an issue if you foresee or encounter issues in your projects.
🎁 Object-syntax Nuxt plugins
We now support object-syntax Nuxt plugins for better control over plugin order and easier registration of hooks.
export default defineNuxtPlugin({
name: 'my-plugin',
enforce: 'pre', // or 'post'
async setup (nuxtApp) {
// this is the equivalent of a normal functional plugin
},
hooks: {
// You can directly register Nuxt app hooks here
'app:created'() {
const nuxtApp = useNuxtApp()
//
}
}
})In future we plan to enable build optimizations based on the metadata you pass in your Nuxt plugins.
🛠 ️ Easier Devtools Configuration
It's even easier to enable Nuxt DevTools in your project: just set devtools: true in your nuxt.config file to enable devtools.
export default defineNuxtConfig({
devtools: true
})If it's not already installed, Nuxt will prompt to install it locally. This means you no longer need to have Nuxt DevTools enabled globally.
Note: the DevTools is still experimental and under active development, so do be prepared for occasional unexpected behaviour, and please report issues directly to https://github.com/nuxt/devtools
📚 Layers Improvements
We now support transforming ~/~~/@/@@​ aliases within layers, meaning you now no longer need to use relative paths when importing within layers.
This should mean it is much easier to use a 'normal' Nuxt project as a layer without needing to specially write it as one.
🧸 Better Context Transforms
We now transform certain keys of definePageMeta and defineNuxtComponent which means you should have fewer issues with a missing Nuxt instance. This includes support accessing the Nuxt instance after an await within asyncData and setup functions for those still using the Options API. And you no longer need to wrap middleware and validate with defineNuxtRouteMiddleware when using async functions.
♻ ️ Ecosystem Updates
As usual, this release will pull in upstream improvements, including the new Consola v3 and Nitropack v2.3.3 (a new minor is expected shortly).
🚨 'Breaking fixes'
We've also taken the opportunity to do some cleanup in this minor release.
- Previously it was possible to pass the
x-nuxt-no-ssrheader (undocumented) to force SPA rendering. We've now disabled this behaviour by default but you can get it back by settingexperimental.respectNoSSRHeaderto true. Alternatively, you can setevent.context.nuxt.noSSRon the server to force SPA rendering. - We've removed the (deprecated)
#headalias and also disabled the polyfill for@vueuse/headbehaviour by default. (It can still be enabled withexperimental.polyfillVueUseHead.) - We've removed the (deprecated)
experimental.viteNodeoption. It can be configured instead withvite.devBundler. - We've deprecated accessing public runtime config without the
publickey. This was an undocument compatibility measure with Nuxt 2 and we plan to remove it entirely in v3.5. - To fix a bug with our vue-router integration, we now generate a slightly different path matching syntax. If you were relying on the exact path generated, have a look at https://github.com/nuxt/nuxt/pull/19902 for more information.
✅ Upgrading
As usual, our recommendation for upgrading is to run:
nuxi upgrade --forceThis will refresh your lockfile as well, and ensures that you pull in updates from other dependencies that Nuxt relies on, particularly in the unjs ecosystem.
With Nuxt v3.4.0, we now advise that you explicitly install the @types/node version that matches your Node version.
👉 Changelog
🚀 Enhancements
-
nuxt: Warn in dev when
useRouteis used in middleware (#20050) -
nuxt: Support disabling
watchwithuseFetch(#19823) -
nuxt: Support
~/~~/@/@@​aliases within layers (#19986) -
nuxt: Respect custom
dir.pagesin page placeholder (#20079) - nuxt: Support vue runtime compiler (#4762)
- test-utils: Allow mounting single component for testing (#5723)
- nuxt: Experimental option for rich json payloads (#19205)
-
nuxt: Prompt to install
devtoolswhen it's enabled (#20126) - Upgrade to consola v3.x prerelease (#20141)
- nuxt: Add experimental View Transitions API support (#20092)
- nuxt: Support async transform of object properties (#20182)
- nuxt: Support object-syntax plugins (#20003)
-
nuxt: Add
experimentalNoScriptsroute rule (#19805) - nuxt: Add chokidar watcher debug timing (#20176)
🔥 Performance
-
head: Disable
@vueuse/headpolyfill by default (#20131)
🩹 Fixes
- nuxt: End route param tokens manually (#19902)
-
nuxt: Disable
x-nuxt-no-ssrheader by default (#20024) - kit: Support calling Nuxt 2 modules with module container (#20023)
-
nuxt: Add types for globally injected
$configobject (#20081) -
nuxt: Throw error on protocol relative path in
useFetch(#20052) -
nuxt: Add
@types/nodeas a peerDependency (#20025) -
nuxt: Test all custom app config keys for
any(#20105) -
nuxt: Add key to
.clientcomponent placeholders (#20093) -
nuxt: Add
undefinedtype foruseCookiereturn value (4f0b3c722) - nuxt: Deprecate old (pre-rc) runtimeConfig (#20082)
- cli: Preview nitro build with custom dir config (#18882)
-
nuxt: Default nitro autoImports to
imports.autoImport(#20180) - nuxi, vite: Suppress sourcemap + native fetch warnings (#20198)
-
schema: Allow
ignorePrefixto be changed (#20202)
💅 Refactors
📖 Documentation
- Add interop default to dynamic vue import example (8908aa7c5)
- Add short note about custom
importsconfiguration (#20073) - Re-enable docs linting and update docs (#20084)
- Fix type of
headersoption foruseFetch(#20148) - Fix typo in
@pinia/nuxtmodule name (#20199) - Add import to server-side cookies example (#20197)
🏡 Chore
- Loosen nitro version constraint (79ad5ac9b)
- Exclude new subpath from lint reordering (b8cdef69c)
- Use workspace ref (b33b84d57)
- Use
overrides(4a6f85277) - Correctly nest
overrides(a15a9b66f) - Remove
JITI_ESM_RESOLVE(#20172) - Upgrade to consola v3 (#20194)
✅ Tests
🎨 Styles
🤖 CI
- Enable autofix for pr linting (#20085)
- Use autofix to update bundle size (#20088)
- Stub project before linting (13b853622)
- Lint before stubbing (857e9cb3d)
- Stub project before linting (b329ed781)
- Use
head_reffor dependency deduping (ae5df72c5)
❤ ️ Contributors
- Daniel Roe (@danielroe)
- Sacha Stafyniak (@stafyniaksacha)
- Julien Huang (@huang-julien)
- Harlan Wilton (@harlan-zw)
- Nolan (@ncphillips)
- Jeremy Graziani (@AcelisWeaven)
- JT Smith (@rizen)
- Anthony Fu (@antfu)
- Xjccc (@xjccc)
- Pooya Parsa (@pi0)
- Cany748 (@cany748)
- Aleksandar Trpkovski (@Suv4o)
- Paul Melero (@gangsthub)
v3.3.3
3.3.3 is your regularly scheduled bugfix/patch release.
✅ Upgrading
As usual, our recommendation for upgrading is to run:
nuxi upgrade --forceThis will refresh your lockfile as well, and ensures that you pull in updates from other dependencies that Nuxt relies on, particularly in the unjs ecosystem.
👉 Changelog
🩹 Fixes
- schema: Prefer src to rootDir aliases (#19937)
- nuxt: Don't override options signature with schema (#19934)
- vite: Allow extending vue config per-environment (#19968)
- nuxt: Store payloads in cache without trailing slash (#19992)
- webpack: Transpile rest of nuxt runtime directories (#19936)
- nuxt: Suppress handled errors (#20002)
- vite: Remove separate rollup dependency (#20013)
-
nuxt: Sync
setResponseStatussignature with h3 (#19987) - schema: Add export condition for nuxt2 support (1fd491f1a)
💅 Refactors
- vite: Use rollup types re-exported from vite (#20011)
📖 Documentation
- Fix
pages:extendexample (72724076b) - Remove unused function call (#20021)
- Add explanation for middleware execution order (#20029)
- Fix a couple of typos (b083493ec)
🏡 Chore
- Remove unneeded types packages (e60cb2698)
- Use pnpm workspace protocol internally (#19962)
- Bump version of
mkdistto1.2.0(a96451d2d) - Fix fixture package.json files (8c2ca23c5)
- Fix typo in code comment (2f8e991b9)
✅ Tests
- Skip bundle size test in ecosystem-ci suites (434e2013e)
- Bump bundle size test by 100 bytes (5785908ec)
🤖 CI
- Run docs linting step on node 18 (1ae5b2c58)
❤ ️ Contributors
- Daniel Roe (@danielroe)
- Ben Hong (@bencodezen)
- Julien Le Coupanec (@LeCoupa)
- David Mignot (@idflood)
v3.3.2
3.3.2 is a patch release with plenty of bug fixes.
✅ Upgrading
As usual, our recommendation for upgrading is to run:
nuxi upgrade --forceThis will refresh your lockfile as well, and ensures that you pull in updates from other dependencies that Nuxt relies on, particularly in the unjs ecosystem.
👉 Changelog
🔥 Performance
- nuxt: Experimentally disable vue server renderer nitro endpoint (#19825)
🩹 Fixes
-
kit: Provide name to
performance.mark()(#19687) - nuxt: Unpause DOM updates on suspense resolve (#19740)
- kit: Handle node 14 performance behaviour (#19733)
- webpack: Transpile app directory (#19773)
- nuxt: Unset context after app is created (#19753)
- cli: Watch dist and register restart hook after nuxt is ready (#19736)
- nuxt: Ignore falsy modules (#19684)
-
nuxt: Use
h3utilities to set response status/code (#19713) - nuxt: Add temporary augmentation for webstorm (and docs) (#19400)
- nuxt: Handle external navigation to api routes (#19829)
- nuxt: Observe slot element in custom nuxt-link (#19802)
- nuxt: Directly render server components (#19605)
- vite: Support multiple rollup entries (#19842)
- nuxt: Ignore schema types that eval to any (#19835)
- nuxt: Use prerender cache for islands (#19822)
- nuxt: Add missing import in islands template (#19870)
- kit: Check if nuxt is restarting before updating templates (#19830)
- test-utils: Allow overriding nitro options (#19872)
- kit: Add legacy entrypoints for pre v3.3 usage (#19874)
📖 Documentation
- Fix auto-imports example (#19520, #19690)
- Update seo and meta page (#19697)
- introduction: First batch of improvements (98b9afa6d)
- Update module author guide (#18551)
- Add 'going further' section for custom routing (#19565)
- Improve installation prerequisites (c570ae272)
- Update custom routing link (8d644903b)
- Add backticks (#19721)
- Add link to layout transitions (#19770)
- Fix typo (#19775)
- Fix typo (#19779)
- Fix typo (#19785)
- Add missing comma (#19791)
- Update legacy server examples (#19797)
- Third-party state management and migration guide (#19798)
- Link to module request issue template (#19754)
- Improve swr documentation (#18743)
- Add another example for
useAsyncData(#19225) - Avoid
$fetchin top-level<script setup>(#19357) - Removing deprecated coming soon banner (#19817)
- Add serialization section to data fetching (#19336)
- Add protocol to superjson link (cebfcb3da)
- Update play on X links (8c11498a5)
- Add missing
returnstatement (fc7867fb0) - Replace
@nuxt/kitexample with node built-ins (#19873) - Add layers video by LearnVue (d3d09d5d3)
- Improve components page (340725bb0)
🏡 Chore
- Add internal types for nitro/app (#19745)
- Remove unused TS directive (0b5ba6c3e)
- Bump package versions (6d7161270)
- Bump package versions (2580cc830)
- Bump package versions (3ee97b125)
✅ Tests
- Remove sourcemaps from minimal test (#19730)
- Bump bundle size (e57c797f2)
- Alias test-utils back to src again (8b06b06a0)
🤖 CI
- Test built packages (#19767)
❤ ️ Contributors
- Daniel Roe daniel@roe.dev
- Sébastien Chopin (@Atinux)
- Warflash <nwiesinger67@gmail.com>
- Pooya Parsa pyapar@gmail.com
- Harlan Wilton (@harlan-zw)
- Julien Huang julien.huang@outlook.fr
- Mehdi HosseinZade (@xtoolkit)
- Mahdi Boomeri mahdi@boomeri.dev
- Saeid Zareie
- Özüm Eldoğan (@ozum)
- Jakub Zomerfeld (@devzom)
- Alan Poulain contact@alanpoulain.eu
- Emil Rosenius
- Ege İliklier (@Maiquu)
- Anthony Fu <anthonyfu117@hotmail.com>
- Adrien Zaganelli (@adrienZ)
- Fahmi Elfituri (@fahmifitu)
- Kuizuo (@kuizuo)
- Cunzaizhuyi (@cunzaizhuyi)
- Cue hello@cuebit.dev
- Fleet Labs Ghana (@joeokat)
- Zack Hatlen (@zackha)
- Leopold Kristjansson (@leopoldkristjansson)
- Nick Medrano
- Matthew Woods <mattwoods9170@gmail.com>
v3.3.1
3.3.0 is a minor (feature) release with lots of new features to play with. 3.3.1 was a swiftly following release to patch an issue with nuxi on Windows.
👀 Highlights
✨ Local module development DX
We've landed a raft of changes to enable local modules and improve DX. We now auto-scan your ~/modules folder and register top level files there as modules in your project (https://github.com/nuxt/nuxt/pull/19394). When these files are changed, we'll automatically restart the nuxt server.
export default defineNuxtConfig({
modules: [
'@​nuxtjs/tailwindcss',
- '~/modules/purge-comments'
]
})We also now expose nuxt/kit for easy access to kit composables in your local project without having to install @nuxt/kit (https://github.com/nuxt/nuxt/pull/19422).
♻ ️ Restarting Nuxt
You can add files to the watch array to automatically restart the server (https://github.com/nuxt/nuxt/pull/19530). This is likely to be particularly useful for module authors. You can also trigger a restart of the Nuxt server with the new restart hook (https://github.com/nuxt/nuxt/pull/19084). We also landed a couple of fixes on restarting the Nuxt server which should improve your experience when developing.
🔥 Performance improvements
We've increased static asset maxAge to 1yr as a matter of best practice (https://github.com/nuxt/nuxt/pull/19335), and support tree-shaking more of your build (https://github.com/nuxt/nuxt/pull/19508). We also now support preloading <NuxtLink>s with a route in object-syntax (https://github.com/nuxt/nuxt/pull/19120).
We also track how long it takes each module you use to perform its setup, and warn if it takes too long. You can see all these values by running your dev server with DEBUG=1
You can also opt-in to some of Nuxt's internal optimisations by configuring composables to be treeshaken in a particular environment (https://github.com/nuxt/nuxt/pull/19383), or to have magic keys automatically injected (https://github.com/nuxt/nuxt/pull/19490) - primarily useful for module authors.
🐛 Error handling
We now handle chunk errors by default (https://github.com/nuxt/nuxt/pull/19086), meaning if your site updates with a redeploy, we automatically handle reloading it on navigation. You can disable this and handle it yourself with the new reloadNuxtApp composable. You can also set experimental.restoreState to preserve some of your app state across reloads.
We also have a new experimental error handling component: <NuxtClientFallback> (https://github.com/nuxt/framework/pull/8216) which can capture errors rendering on server, replace them with fallback content, and granularly trigger rerendering the part with an error on the client. This can be enabled with experimental.clientFallback - feedback very welcome!
⚡ ️ Head improvements
We've migrated to use unhead directly (https://github.com/nuxt/nuxt/pull/19519) - and automatically tree-shake server-only head composables like useServerHead from your client build (https://github.com/nuxt/nuxt/pull/19576), meaning you can have great SEO without needing to include meta tag logic that's relevant only for crawlers in your client build.
There's also a new useHeadSafe composable that handles santising untrusted user input (https://github.com/nuxt/nuxt/pull/19548).
🪵 Better logging in browser DevTools
Working with the Chrome DevTools team, we've landed a couple of features across the unjs + Nuxt ecosystem meaning we now have first-class support for hiding Nuxt internal stack traces from logs in your (Chromium-based, for now) browser (https://github.com/nuxt/nuxt/pull/19243). We also landed a couple of improvements with stacktraces involving Nuxt hooks (https://github.com/unjs/hookable/pull/69 and https://github.com/unjs/hookable/pull/68) implementing console.createTask.
| Before | After |
|---|---|
 |
 |
💪 Type improvements
Types for server API routes are now more correct - with non-serialisable types stripped out of the return type (https://github.com/unjs/nitro/pull/1002).
We also now type more of NuxtApp and correctly type unknown injections for greater type-safety (https://github.com/nuxt/nuxt/pull/19643).
And if you were struggling with correct types when using transform + default with Nuxt data fetching composables, fear no more - we now infer the types correctly (https://github.com/nuxt/nuxt/pull/19487).
⚗ ️ Nitro enhancements
This release comes with Nitro v2.3, which brings lots of improvements of its own. Check out the release for more info.
We now support useAppConfig in nitro server routes (https://github.com/nuxt/nuxt/pull/19489) - a long-awaited change. Now useAppConfig is consistently available throughout your app for non-runtime configuration from layers, modules, etc.
We've also added a nitro:build:public-assets hook to allow modifying assets output from nitro's prerender/build phase (https://github.com/nuxt/nuxt/pull/19638).
🛠 ️ Build changes
As part of moving towards first-class support for PNP and pnpm support without --shamefully-hoist, we've dropped support for some internal (deprecated) utilities using CJS resolve patterns (https://github.com/nuxt/nuxt/pull/19537, https://github.com/nuxt/nuxt/pull/19608). We also now resolve dependencies like nuxt, @nuxt/kit and more using ESM search-paths. We'll be keeping a close eye on this.
We're also preparing the groundwork for support of new TypeScript Node16 module resolution (https://github.com/nuxt/nuxt/issues/19606), and as part of this have changed the format of our runtime output (using .js instead of .mjs extensions, providing types fields for subpath exports, and more).
🗺 ️ Custom config schema (advanced)
We've been testing out an experimental feature to allow modules and users to extend the Nuxt config schema (https://github.com/nuxt/nuxt/issues/15592), and we've now enabled this by default (https://github.com/nuxt/nuxt/pull/19172). We expect this will be particularly useful for module and layer/theme authors, and should result in some nicer DX for their users.
Changelog
🚀 Enhancements
- nuxi: Enforce consistent casing in filenames (#19088)
-
nuxi: Reload nuxt when
restarthook is called (#19084) - nuxt: Scan composables with star export (#19249)
-
nuxt: Add
versionsto runtime nuxtApp (#19064) -
vite: Add
node_modulesand buildDir tox_google_ignoreList(#19243) - nuxi: Cli wrapper for self restart (#18641)
- schema: Allow adding page routes without a matching file (#19173)
-
nuxt: Add support for
nuxt/kitsubpath for local use (#19422) -
nuxt: Auto-register modules in
~/modules(#19394) - nuxt: Enable config schema by default (#19172)
-
kit,nuxt: Add component
priorityto allow overriding (#19252) - nuxt: Enable preloading object-syntax routes (#19120)
-
nuxt: Support
trailingSlashBehaviorindefineNuxtLink(#19458) - nuxt: Allow configuring treeshakeable composables (#19383)
-
nuxi,schema: Add support for setting nuxt
logLevel(#19369) - nuxt: Support custom keyed composables (#19490)
- nuxi: Programmatically pass nuxt config overrides (to dev) (#19371)
- vite: Use custom logger to show vite logs (#19523)
- nuxt: Enable chunk error handling by default (#19086)
-
nuxt: Add
<NuxtClientFallback>component (#8216) -
nuxt: Add
watchoption and refactor dev server restarting (#19530) -
nuxt: Add
useHeadSafeand remove layer around head imports (#19548) - kit, schema: Measure module setup timings (#18648)
- nuxt: Support app config for server routes (#19489)
-
nuxt: Add
nitro:build:public-assetshook (#19638)
🔥 Performance
- nuxt: Increase static asset maxAge to 1yr (#19335)
- vite: Mark more core functions as side-effect free (#19508)
-
nuxt: Drop
@vueuse/headdependency (#19519) - nuxt: Tree-shake server composables + prefer server head (#19576)
🩹 Fixes
- nuxt: Clear loading indicator on unmount (#19340)
- nuxt: Deprecate scanning directory index plugins (#18418)
-
nuxt: Prevent fallthrough attributes on custom
NuxtLink(#19379) -
schema: Update vite
import.metatypes (#19338) -
vite: Omit
/fromsourcemapIgnoreListfor windows support (73ade185b) - nuxt: Pass transform options to component loader plugin (#19414)
- nuxi: Avoid top-level await in wrapper (44068420d)
-
nuxt: Add
kit.*files to published package (#19430) - nuxt: Don't print layout warning if page is not ssr (#19434)
- kit: Match commit hashes of other lengths (#19450)
- nuxi: Handle different kind of shutdown signals (#19485)
- nuxt: Exclude nitro output dir from type checking (#19532)
- vite: Allow disabling clear screen behaviour (#19531)
- nuxt: Only log boot errors on client-side (#19553)
- nuxt: Dedupe payload cache by payload url (#19563)
- nuxt: Provide node16-style type exports (#18431)
- nuxt: Avoid injecting adhoc modules in schema (#19607)
-
nuxt: Improve types for data fetching with
transform(#19487) - nuxi: Resolve kit from nuxt modules dir (#19601)
- nuxt,schema: Merge custom and resolved app configs (#19602)
- nuxt: Resolve builder using esm syntax (#19608)
-
nuxt: Exclude
booleanfrom inline module definitions (#19621) -
schema: Show
payloadExtractionwarning only when unset (#18516) - nuxt: Mark non-augmented NuxtApp properties as unknown (#19643)
- nuxt: Fix default injection type for plugins (#19669)
💅 Refactors
- nuxi: Hard restart with communication channel (#19423)
- kit,nuxi: Resolve module paths using node algorithm (#19537)
- nuxt: Let mlly handle search paths (#19635)
📖 Documentation
- Use consistent indentation in examples (#19342)
- Update esm link (c35104c76)
- Add frontmatter note for docs readme to remove from live preview (008426cd3)
- Add edge banners on
versionsand modules (#19448) - Add local modules ordering (5977adb4d)
- Fix link to nitro
routeRules(#19455) - Fix dead link to useSeoMeta guide (#19463)
- Update
devServer.httpsexample (#19486) - Add info
~/server/utilsdirectory in~/utilspage (#19500) - Update
addComponentjsdoc comment (#19503) - Update cli docs for
--log-level(06b9233b1) - Update pr template to include jsdoc annotations (#19511)
- Add new release cycle info (#19509)
- Fix local modules (c4222b1f6)
- Update nitro plugins url (#19547)
- Ui components - pinceau migration (#19533)
- Update $fetch documentation (#19356)
- Move prerequisites into a summary (e0cb950f0)
- Remove note since already in code block for pnpm (d67a873c4)
- Add nuxt 2 to nuxt 3 workshop (2905282de)
- Update various nitro links (#19562)
- Use consistent page name in example (#19583)
- Add missing backquotes (#19590)
- Remove reference to beta/rc/coming soon (4ad5c959e)
- Warn about modules with side-effects (#19592)
- Mention config file name before code block (#19634)
🏡 Chore
- Bump edge version based on commits (#19397)
- Add branch to edge release script (171288586)
- Add chore to type of change in pr template (#19420)
- Mark
@nuxt/test-utilspackage as external group (#19419) - Restrict commit hash strings to 8 chars (abcd27ae0)
-
deps:
⚠ ️ Update dependency fork-ts-checker-webpack-plugin to v8 (main) (#19468) - Force minor bumps at most (0b82f6751)
-
nuxt: Update to new
hasProtocoloptions format (#19555) - Improve internal type safety (#19599)
- Refresh lockfile (#19653)
- Constrain nitro to minor version (88a5f38de)
- Bump package versions (615750614)
✅ Tests
- Close pages after use (#19558)
🤖 CI
- Limit nuxt2 nightly build to nuxt org (#19352)
- Fetch git history (e11d55a49)
- Lint workflows (#19556)
- Move typecheck to build step (99cda4f38)
- Stub before typecheck (f92fedc8e)
- Rename step (34875bc0e)
⚠ ️ Breaking Changes
-
deps:
⚠ ️ Update dependency fork-ts-checker-webpack-plugin to v8 (main) (#19468)
❤ ️ Contributors
- Daniel Roe daniel@roe.dev
- Pooya Parsa pyapar@gmail.com
- Joff Tiquez (@jofftiquez)
- Hyunseung Lee (@hslee2008)
- Xin Du (Clark) clark.duxin@gmail.com
- Julien Huang julien.huang@outlook.fr
- Harlan Wilton (@harlan-zw)
- Lei (@oizhaolei)
- 江麻妞 jiangmaniu@qq.com
- Sébastien Chopin (@Atinux)
- Özüm Eldoğan (@ozum)
- Florent Delerue florentdelerue@hotmail.com
- S96EA <neild47@163.com>
- Mehmet (@productdevbook)
- Anthony Fu <anthonyfu117@hotmail.com>
- Sebastian Landwehr (@dword-design)
- Clément Ollivier (@clemcode)
- Jakub Andrzejewski (@Baroshem)
- Paulius Varna paul.varna@gmail.com
- Alex Korytskyi (@alex-key)
- Samuel DIDIER-LAURENT
- Alex Liu (@Mini-ghost)
- Alexander Lichter (@manniL)
- Horu
- Ivan rebyatyonok@yandex.com
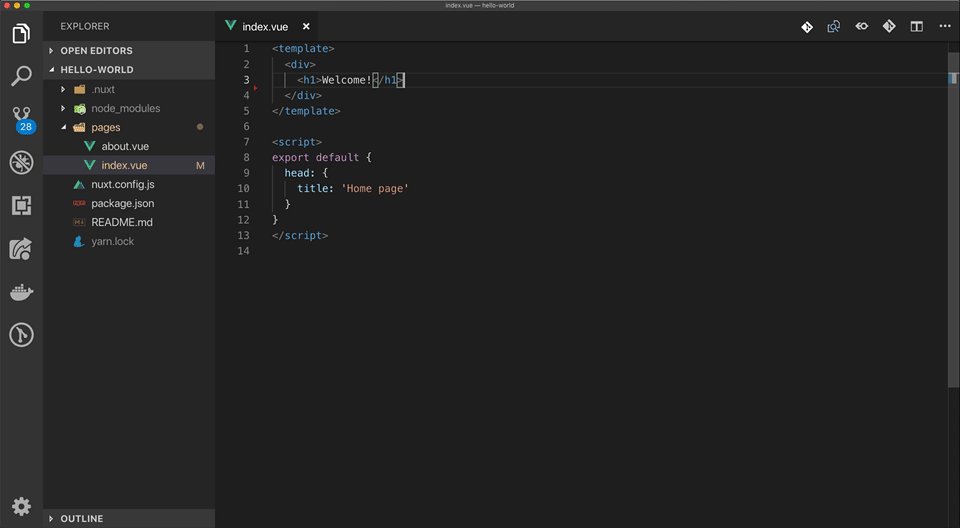
- Stefan stefan.heim@hotmail.com
- Lucie
- Inesh Bose
- Mahdi Shah Abbasian (@shahabbasian)
v3.3.0
v3.2.3
3.2.3 is a patch release with bug fixes and performance improvements.
👉 Changelog
🔥 Performance
- nuxt: Don't update manifest in dev mode (#19315)
🩹 Fixes
-
cli: Restart nuxt when
distDiris unlinked (#19131) - vite: Normalize path emitted by vite watcher (#19179)
-
nuxt: Prefetch object-syntax routes with
<NuxtLink>(#19144) - webpack: Use default export from webpack (#19166)
- nuxt: Preserve (re)named imports in meta (#19192)
- nuxt: Log errors thrown when booting the nuxt app (#19187)
-
nuxt: Preserve explicit
relattribute on internal link (#19309) - nuxt: Compatible route object for custom external routes (#19261)
-
vite: Handle non-iterable
noExternaloption (#19256)
📖 Documentation
- Fix components path (#19163)
- pages: Add example of limiting scanned routes (#19181)
- Update link (#19197)
- Clarify that app config is not available (yet) in nitro (#19200)
- Improved going further modules documentation (#19219)
- Add docs badge (3c006b33c)
🏡 Chore
- Bump package versions (82cf19d6b)
🤖 CI
- Reduce artifact retention days (b3ce9566a)
❤ ️ Contributors
- Daniel Roe daniel@roe.dev
- Igayamaguchi <iganin2@gmail.com>
- Sébastien Chopin (@Atinux)
- Rafael Magalhaes (@rafaelmagalhaes)
- ML (@ijkml)
- Clément Ollivier (@clemcode)
- Joel Wenzel
- Alex Liu (@Mini-ghost)
- Anthony Fu <anthonyfu117@hotmail.com>
- Julien Huang julien.huang@outlook.fr
- Usagizmo usagizmo@gmail.com
v3.2.2
3.2.1 is a patch release with (lots of) bug fixes and performance improvements since last week's minor release. 3.2.2 was a swiftly following release to patch an issue with
nuxi init
👀 Highlights
As a patch release, there are mostly bug fixes and performance improvements in the changelog. (Nevertheless, it's always worth reading through!) But one point of note is an experimental reload strategy when chunk errors are encountered. We're hoping to finalise the API and land it in v3.3 (our next feature release) with https://github.com/nuxt/nuxt/pull/19086, but you can test out an experimental version with the following config:
export default defineNuxtConfig({
experimental: {
emitRouteChunkError: 'reload'
}
})With this strategy, your app will hard reload on route changes if there's a chunk error. More info at https://github.com/nuxt/nuxt/pull/19038.
👉 Changelog
🚀 Enhancements
-
nuxt: Add experimental
app:chunkErrorhook and reload strategy (#19038)
🔥 Performance
- nuxt: Allow tree-shaking empty meta from build (#19032)
- nuxt: Animate transform rather than width (#19073)
-
nuxt: Don't include side-effects from
#components(#19008)
🩹 Fixes
- schema: Allow type inference of arrays in runtime config (#18931)
- nuxt: Avoid recursive import in nitro renderer (#18948)
-
nuxt: Expose
nuxt/schemasubpath for augmentation (#18922) -
nitro: Ensure ssr error
statusCodeis a number (#19001) - nuxt: Prevent hyphens forming child routes & warn if dupes are detected (#18944)
-
schema: Transpile
nuxt/appby default (#19009) -
vite: Exclude
nuxt/appfrom optimised deps (9e789c76c) -
vite: Respect
isCustomElementconfig for jsx transform (#19053) - nuxt: Use parser to treeshake client-only declarations (#18951)
- cli: Pass through exit code from test errors (#18959)
- nuxt: Show client error if no page matches after validate fails (#18978)
-
cli: Read
devServeroptions from nuxt config (#19055) -
nuxt: Validate no
//in path when constructing payload url (#19085) - nuxt: Restore previous check on payload url (e9ff34ace)
- nuxt: Test generated pathname (af55b9882)
- nuxt: Respect redirects which differ only by trailing slash (#18593)
- nuxt: Pass nuxt + workspace paths when importing builder (#19099)
💅 Refactors
- nuxt: Combine imports from same relative path (ee2f568fc)
📖 Documentation
- Add info for
nuxi devtoolscommand (#18888) - Update link to bridge repo (#18950)
- Fix typos (#18976)
- Fix typo (#18975)
- Fix link to ESM page (#19000)
- Fix spacing (#19018)
- Flatten top-level project in layers example (#18967)
- Remove reference to obsolete
staticproperty (80f73d39c) - Add note about nested directory order (#19061)
- Updated public directory explanation (#18464)
- Add information on when mw runs & how to skip (#19083)
- Add
sendRedirectusage (#19070)
📦 Build
🏡 Chore
- Increase node 14 minor version constraint (#19111)
- Update nitropack and unjs dependencies (#19100)
- Dedupe rollup (576ce9ee3)
✅ Tests
- Skip vnode warning on windows dev mode (71bcd9550)
🤖 CI
- Run webpack/vite and dev/prod as matrices (#18905)
❤ ️ Contributors
- Daniel Roe daniel@roe.dev
- Pooya Parsa pyapar@gmail.com
- Mathieu Magalhaes mathieu.magalhaes@gmail.com
- Yuyin
- Hamish Claxton hamishclaxton@gmail.com
- Nathan Chase nathan@nathanchase.com
- Alex self@pirsig.net
- Julien Huang julien.huang@outlook.fr
- Nick Williams
- Favour Felix Chinemerem
- Alois Sečkár ellrohir@seznam.cz
- Florent Delerue florentdelerue@hotmail.com
- Xin Du (Clark) clark.duxin@gmail.com
- Tim Van Den Eijnden
- Benjamin Flesch bf@deutsche-cyberberatung.de
- Lioness100 <jchickmm2@gmail.com>
- Felix
v3.2.1
v3.2.0
3.2.0 is the first minor release since we've started our new release schedule. We've brought it forward by a couple of weeks to include some goodies we want you to be able to play with soon.
👀 Highlights
-
⚡ ️ Nuxt DevToolsYou can opt-in to Nuxt DevTools per-project by going to the project root and running:
npx nuxi@latest devtools enableRestart your Nuxt server and open your app in browser. Click the Nuxt icon on the bottom (or press
Alt+D) to toggle the DevTools.More information in the docs!
-
✨ Better DX for overridingruntimeConfig, including inline type helpers -
🪄 Automatically inferred return type for
useFetchand$fetchbased on method.It'll be a type error to use the wrong method when hitting an endpoint.
Plus, if you have multiple methods served by a single endpoint (like
~/server/api/test.get.tsand~/server/api/test.post.tsthen the response type will match the kind of response you make. -
🍪 useFetchis now integrated withevent.$fetch, meaning cookies and context are now passed to api requests automagically within internal requests. -
🔥 We now treeshake client-only components out of the server build more effectively using the experimentaltreeshakeClientOnlyfeatureThis is turned on by default but if you experience any issues, you can turn this off via:
export default defineNuxtConfig({ experimental: { treeshakeClientOnly: false } }) -
🛠 ️ NewaddRouteMiddlewarekit utility for module authors -
💪 Nitropack v2.2 has been releasedLots of features, including runtime proxy support using route rules, nested fetch calls, binary and raw storage operations, exposed
event.context.cf(cloudflare) and built-in session support.For full details see release notes
Changelog
🚀 Enhancements
-
kit: Add
addRouteMiddlewaremethod (#18553) -
cli: Warn when prerendering routes with
ssr: false(#18783) - schema: Add type hints for runtime config (#18652)
- nuxt: Support type auto-import (#18859)
-
nuxt: Infer
useFetchreturn based on the method (#18526) - cli: Add initial support for enabling/disabling devtools (#18864)
- nuxt: Upgrade to nitropack 2.2 (#18889)
🔥 Performance
-
vite: Use stub entry in vite server build when
ssr: false(#18782)
🩹 Fixes
- nuxt: Treeshake client-only components with placeholders (#8789)
-
webpack: Client-side typechecking when
ssr: false(#18828) - vite: Exclude styles, not all assets (#18752)
- nuxt: Defer adding route path to preloaded record (#18862)
- nuxt: Don't exclude pnpm layers from nitro esbuild/imports (#9952)
-
nuxt: Use parser to treeshake
<ClientOnly>(#8713) - Reorder the types field in package.json (#18880)
💅 Refactors
- nuxt: Within nuxt app, import directly from source file (#18902)
📖 Documentation
- Remove extra word (#18750)
- example: Fix app config link (#18760)
- Add
useErrorcomposable (#8912) - Clarify augmenting input/output app config (#8953)
- Add explanation of composable lifecycle (#8116)
- typescript: Type-checking guide (#18768)
- schema: Add NuxtHooks interface documentation (#18756)
- Resolve
preloadRouteComponentspage heading error (#18804) - Update to nuxt 2.16.0 in bridge installation (#18836)
- Add link to vue hydration mismatch docs (#18842)
- Update auto-imports for the server part (#18848)
- Warn about slots in server components (#18854)
- Add explanation with augmented meta for new routes (#18901)
✅ Tests
- Decrease vite logging during tests (5426e5609)
❤ ️ Contributors
- Daniel Roe daniel@roe.dev
- Pooya Parsa pyapar@gmail.com
- Chen
- Julien Huang julien.huang@outlook.fr
- Yasser Lahbibi yasser.lahbibi@apenhet.com
- Dany Sluijk me@dany.dev
- Alex Liu <dsa1314@gmail.com>
- Anthony Fu <anthonyfu117@hotmail.com>
- Ayaka Rizumu rizumu@oqo.moe
- Alexander Lichter github@lichter.io
- Sébastien Chopin seb@nuxt.com
- Mehdi HosseinZade arshen@outlook.com
- Yesid
- Lucas lucasdraichi@gmail.com
- Joseph Ojoko tjoe4u@gmail.com
- Dago
- Krutie Patel krutie.patel@gmail.com
- Leigh lawleycobhc@gmail.com
v3.1.2
3.1.2 is a patch release with bug fixes (particularly focusing on performance and DX).
Changelog
🔥 Performance
- nuxt: Simplify generated variable names (#18629)
- vite: Use compiled regexp for test (#18646)
- nuxt: Cache result of importing styles module (#18734)
🩹 Fixes
- nuxt: Provide fallback values for undefined runtime config (#18586)
- kit: Don't use default export of defu (#18589)
- Use named export from
defuin all places (#18624) - nuxt: Dedupe vue-router (#18626)
- test-utils: Prevent orphaned processes and use baseURL when loading (#18623)
-
vite: Ensure
__publicAssetsURLset before loading assets (#18642) -
kit: Avoid adding already installed modules to internal
_installedModules(#18647) -
nuxt: Make
onNuxtReadysafe to run on server-side (#18706) - vite, webpack: Omit magic keys when import of same name is detected (#18733)
📖 Documentation
- Update
vue-gtagplugin example (#18528) - Mention virtual file system (#18546)
- Mention head composable as alternative to
useHead(#18552) - Use
defineEventHandler()to avoid warnings (#18557) - Remove unnecessary
JSON.stringify()(#18590) - Updated unreachable docus url in documentation (#18618)
- Add link to pages documentation to routing (#18602)
- Add comment about needing to install
@types/nodemanually (6b2bc680b) - Add note about directory import (d2c00dc46)
- Fix array syntax (f14f3815f)
- Fix buttons width on getting started (#18643)
- Add
.envto directory structure and improve config docs (#18594) - Mention options api equivalent for
head()(#18650) - Fix broken link to esm section (#18716)
- Improve routing
validateexample (#18728)
🏡 Chore
- Update
2.xbranch name (727cf7958)
✅ Tests
-
nuxt: Exclude new internal vue
assertNumberhelper (aa646f065)
🤖 CI
- Publish nightly
nuxt-edgefor nuxt v2 (dd0e2643c) - Fix ref for 2.x branch (21badd9f2)
- Allow manually dispatching nightly nuxt2 build (09114125c)
❤ ️ Contributors
- Daniel Roe daniel@roe.dev
- Aimer-fan
- Rémi Robichet remi.robichet@gmail.com
- Pooya Parsa pyapar@gmail.com
- Florent Delerue florentdelerue@hotmail.com
- Tobias Diez code@tobiasdiez.com
- Jenni jenni@ohsomodern.org
- Arun Govil a.arungovil@gmail.com
- 华晨 <hclj37@gmail.com>
- Inesh Bose
- Theo Ephraim theozero@gmail.com
v3.1.1
3.1.1 is a bugfix release to address a problem rendering components injected by Vue or Nuxt plugins.
Update notes
There's also a Nitro upgrade to v2.1.0 released shortly after v3.1.1, so when upgrading, please either run nuxt upgrade --force or refresh your lockfile.
Changelog
🩹 Fixes
-
nuxt: Do not override inferred type of
<NuxtPage>(#18495) - nuxt: Don't render unknown components with placeholder (#18494)
- vite: Ensure newly created pages do not return 404 (#18447)
- nuxt: Async transform for inline middleware (#18460)
-
nuxt: Augment interfaces exported from
vue(#18505)
📖 Documentation
- Remove useNuxtData release alert (#18488)
- Simplify the docs directory (#18506)
- Add info about server-components async limits (#18513)
- Keep
app.vuefile name consistent (#18517)
❤ ️ Contributors
- Daniel Roe daniel@roe.dev
- 华晨 <hclj37@gmail.com>
- Fabian B
- Sébastien Chopin seb@nuxt.com
- Mahdi Boomeri
v3.1.0
3.1.0 is the first minor release after Nuxt 3.0 including bug fixes and enhancements.
👀 Highlights
-
📖 Lots of improvements to the documentation and website (you can already see them in nuxt.com) -
🏝 ️ Experimental component Islands and server only components -
✨ NewonNuxtReady,useNuxtDataanduseSeoMetacomposables - ﹛ experimental config schema (for module or theme authors)
-
💪 Upgraded to Nitropack v2 -
⚡ ️ Migrated to Vite 4 and Rollup 3.
Changelog
🚀 Enhancements
- nuxt: Experimental server component islands (#5689)
-
nuxt: Add
onNuxtReadycomposable (#9478) -
useNuxtDatacomposable (#9262) - nuxt: Support for extending error.vue in layers (#9521)
- vite: Upgrade to vite 4 (#9238)
-
nuxt: Deep watch
useCookieref value by default (#9664) - vite: Display production build stats (#9761)
- nuxt: Server-only components (#9972)
-
imports:
imports:contexthook for unimport context (#9971) -
vite: Support
build.transpileas function (#7767) - nuxt: Prefetch middleware/layouts + await layout loading (#10155)
- nuxt: Support server components with extracted payloads (#10113)
-
kit: Add
extendRouteRulesmethod (#9771) -
nuxt: Allow disabling color for
<NuxtLoadingIndicator>(#18432) -
head:
useSeoMetacomposable (#18441) - Experimental config schema (#18410)
🔥 Performance
-
nuxt: Use static import of
@unhead/ssr(#9826) -
nuxt: Add tree-shaken
useServerSeoMetacomposable (#18476)
🩹 Fixes
- Remove
postcss.configfrom schema (#9181) -
nuxt: Include missing
<NuxtPage>component props (#9204) - nuxt: Allow layouts to receive custom props (#9395)
- test-utils: Do not hide vitest output (#9442)
-
nuxt:
useCookiewith defaults should return non-null value (#9449) - nuxt: Defer render-blocking prefetches until after load (#9475)
- nuxt: Speculation rules should be reactive (#9472)
-
kit: Support applying
.nuxtignorewithin external layers (#9599) -
nuxt: Remove deprecated
req/resaccess (#9636) - nuxt: Await plugin asyncdata promises in nuxt hook (#9616)
- schema: Add hookable dependency (#9648)
- vite: Skip only vite transform middleware (#9602)
- nuxt: Remove absolute paths from routes objects (#9655)
- nuxt: Make dev-only regexp less greedy (#9679)
-
nuxt: Set is loading state for
<NuxtLoadingIndicator>after throttle (#9832) -
cli: Show an error if no value is supplied for the
--templateflag (#9946) - vite: Defer to nitro to copy public dir (#10013)
-
nuxt: Include components
runtimedir in build output (#10046) -
nuxt: Add
build.transpilestrings to nitro inline list (#10094) - nuxt: Support deep assign on empty object for app config (#10087)
- nuxt: Don't short circuit middleware after validate function (#9180)
-
nuxt: Don't try to override computed layouts in
definePageMeta(#9161) - nuxt: Allow overriding lower layer composables (#10017)
-
nuxt: Update
classprop type for head components (#9133) -
nuxt: Avoid injecting url helpers into
globalThis(#9627) - nuxt: Name anonymous components in render tree (#10011)
- vite: Add additional before skipping vite transform (#10120)
-
kit: Resolve group syntax of
ignore(#15884) - nuxt: Use query for hashing the fetch key (#18411)
- cli: Prevent showing stack traces while scaffolding (#9962)
- nuxt: Provide types for modules as array (#18416)
- vite: Don't skip loading styles in hydration phase (#18433)
-
vite: Enable css sourcemaps in dev based on
sourcemap(#18446) -
nuxt: Await async
callWithNuxtcalls (#18443) - nuxt: Let router handle internal redirects within middleware (#18445)
-
nuxt: Import
onServerPrefetch(629d2c099) - Upgrade unimport, close #15594 (#15594)
- Upgrade unimport (#18475)
💅 Refactors
- jobs: Remove unused asset (#9116)
- nuxt: Fix typo in internal plugin names (#9201)
-
nuxt: Use
pathe.joinfor layer lookup (#9540) - Split out type imports from value imports (#9225)
-
nuxt: Remove
vue-metafor head support (#9638) -
nuxt: Do not add all composable auto-imports to
globalThis(#9630) - vite: Show log when client build is starting (#9759)
- home: Sections (#9882)
- Heros (#9886)
- Improve internal type definitions of
<NuxtLink>(#9869)
📖 Documentation
- Update to 3.0 and upgrade theme (cd2ad7108)
- Fix paths to migration guides (#9071)
- Fix broken paths (#9076)
- Set nuxt stability to stable (#9075)
- Fix broken link (24c8653b2)
- Update redirects (f01fc1863)
- seo: Add robots file (#9111)
- Improve images quality (#9112)
- Fix broken links in examples (#9119)
- Bump website theme version to 0.1.5 (#9125)
- Bump nuxt-website-theme to 0.1.6 (71fed589c)
- Update vercel icon to support dark mode (a4768fd56)
- Update website-theme version (16117060e)
- Fix typo in
commands/add(#9206) - Remove stable release warning regarding options api (#9186)
- Fix typos in modules section (#9227)
- Updated info about
404.vue(#9155) - External configuration table (#9189)
- homepage: Optimize gem textures (#9234)
- Add space between sentences (#9207)
- Improve seo titleTemplate and add social images (#9235)
- Update link to mdc extension (#9251)
- Add missing space (#9276)
- partners: Add brain agency partner (#9277)
- Bump website theme to 0.1.11 (#9299)
- Add warning about
.clientonMounted hook (#9263) - Use
layoutin example ofdefinePageMeta(#9322) -
schema: Add example and description for
imports.dirs(#9346) - Change app-config url to avoid naming conflicts with app.vue (#9377)
- Add redirect for app.config to app-config (66efcd59d)
- installation: Add button to nuxt.new (7c998982f)
- installation: Typo in sentence (53d5a5a5a)
- roadmap: Add i18n module to the roadmap (#9403)
- Add more social cards (a50855bab)
- Bump version to 0.1.12 (#9423)
- seo: Add sitemap url to robots.txt (#9309)
- introduction: Add hero and cards (#9334)
- Disable markdownlint on mdc file (#9428)
- homepage: Fix typo (#9426)
- Add Project name placeholder (#9421)
- Update announcements to add stable release (a73a75c39)
- Theme version 0.1.13 (#9453)
- Website theme 0.1.16 (#9456)
- Update playwright url (#9483)
- Make
vitemonospace too (#9490) - Update agencies expertises (d36d11552)
- Add nuxt layers introduction and authoring guide (#9405)
- Heading and formatting improvements for layers (c307ee8b5)
- Update website-theme (cf4e7bf33)
- Update internal links to bridge overview page (228bc9ce2)
- Recommend to install non-edge version of
@nuxt/test-utils(#9543) - Compress social image to jpg and upgrade website-theme (770cdf90d)
- agencies: Add liip (#9552)
- Fix typo and update theme (d500ac4e3)
- Update theme version (5fdb7b6f8)
- rendering: Hide light image in dark mode (#9620)
- Update examples link (#9152)
- Add docs for
preloadRouteComponents(#9607) - Add missing line breaks (#9671)
- Indicate
navigateTooptions are optional (#9672) - Add community page (#9519)
- Bump website theme to 0.1.23 (#9703)
- community: Fix client-side images display (#9704)
- theme: Version 0.1.24 (#9716)
- version: Theme 0.1.25 (#9729)
- community: Temporary disable newsletter subscription (#9740)
-
concepts: Add
utils/to directory-based auto-imports (#9739) - Link to nuxt.com instead of v3.nuxtjs.org (#9786)
- Version 0.1.27 (#9788)
- community: Fix missing image (ce9141285)
- Improve wording and fix typo (#9795)
-
getting-started: Improve usage of
pnpm(#9775) - index: Fix typo in 'GitHub' (#9807)
- Enable hybrid rendering (#9823)
- Rename svg asset (dbc31869b)
- Add docs landing page (#9706)
- homepage: Add module cta (#9591)
- Fix
layoutstypo in nuxtignore page (#9893) - Fix url for prettier.io pointing to stylelint.io (#9892)
- Fixed typos and improved wording (#9848)
- Fix typos and capitalisation (#9844)
- Clarify plugins are auto-registered, remove components default (#9815)
- Fix markdown (#9838)
- Fix typos (#9919)
- release: Theme 0.2.2 (#9920)
-
example: Fix
runtimeConfigextension in config-extends example (#9912) - sponsors: Fix hero (#9941)
-
configuration: Clarify the location of
app.config.tsin the source directory (#9937) - support: Update wording (#9821)
- Refactor cards (#9935)
-
guide: Fix the link to deploy in
guide/.output(#9994) - Update
generatedoc to include--dotenv(#9991) - Remove nuxt 2 information from
generateschema (#10002) - partners: Fix spacing (#10025)
- Fix typo (#10019)
- partners: Add macopedia as partner (#10028)
- Update testimonials (685cb100f)
- Add back the newsletter (#10032)
- version: 0.3.5 (#10078)
- version: 0.3.6 (#10093)
- Update link (#10056)
- version: Use nuxt edge channel (#10117)
- version: Revert back to stable nuxt version (d6c7676f1)
- Update hooks source line number (#10102)
- version: 0.3.8 (#10127)
- Update nested router example (#10115)
- Add
Nuxt: A vision for 2023post (#10141) - Add link! (02df51dd5)
- Remove stray parenthesis (#10144)
- Add port example in
ecosystem.config(#10076) - Add description of returning different status codes (#10059)
- Add info about extensions and pathPrefix keys (28a2a91b6)
- version: 0.3.10 (#10170)
- Fix hydration warnings on 2023 vision article (#10171)
- Add redirect for workshop (371bc1aff)
- Remove line break (940720a58)
- Add buttons slot on PageHero component (#10139)
- Rename layer0 to Edgio (#9900)
- Update links to
nuxt.com(#18425) - examples: Fix error handling example (#18434)
- Add nuxt 2 section (ce8ad33ed)
- partners: Update webreinvent description (#18473)
- Add link to config api (#18474)
- Update partners (#18482)
🏡 Chore
- Update badges in readme to latest (#9065)
- typo: Link fix (#9070)
- Update example nuxt versions (#9114)
- Restore playground config (a4e0a64f3)
- Update renovate config syntax (6145e0427)
- Update badges (32e01de8d)
- Update website version (b7d0f52de)
- Update link to typescript docs (#10045)
- docs: Update lockfile and disable style inlining (49d4ce860)
-
docs: Revert
vue-lite-youtube-embedupgrade (6652983ba) - docs: Revert lockfile (#10063)
- Case police update (#10085)
- Fix typo in comment (#10148)
- Sync templates (1211f62d4)
- Run renovate against
2.xbranch also (0fb147be4) - Update internal repo/issue links to use
nuxt/nuxt(081dc3254) - Trigger ci (7f2637323)
- Update links to
nuxt/frameworkdiscussions (a683b1a20) - Update more repo links (19973c26f)
- Disable
issue-upon upstream vite repo (c28f1e429) - Update lockfile (b2291189b)
- Bump docs version (#18417)
- Add
3.xlabel to feature request template (fa129cb83) - Update licence start year (5518e2645)
- Include central readme/licence when publishing individual packages (#18421)
- V3.1.0 (963dc0ba8)
✅ Tests
🎨 Styles
❤ ️ Contributors
- Daniel Roe daniel@roe.dev
- Clément Ollivier clement.o2p@gmail.com
- Anthony Fu <anthonyfu117@hotmail.com>
- Pooya Parsa pyapar@gmail.com
- Sébastien Chopin seb@nuxtjs.com
- Harlan Wilton harlan@harlanzw.com
- Alexander Lichter github@lichter.io
- Mehdi HosseinZade arshen@outlook.com
- Kareem Dabbeet
- Inesh Bose
- James George <jamesgeorge998001@gmail.com>
- Rishi Raj Jain <rishi18304@iiitd.ac.in>
- Alan Poulain contact@alanpoulain.eu
- Carolina Delerue
- Florent Delerue florentdelerue@hotmail.com
- Ikko Eltociear Ashimine eltociear@gmail.com
- Mike Laumann Bellika
- Elzodxon Sharofaddinov
- Richard Manzoli manzolidev@gmail.com
- Jose Morel j_morel@icloud.com
- FenLiaoYu
- Michel EDIGHOFFER edimitchel@gmail.com
- Kyohei Oka 0622okakyo@gmail.com
- Mohammad Saleh Fadaei
- Julien Huang
- Florian LEFEBVRE contact@florian-lefebvre.dev
- Falko-apheris
- Alex Liu
- PaulUgwu
- AuroraTea <1352685369@qq.com>
- Julien Sulpis julien.sulpis@gmail.com
- Peter Blinov pete.blinov@yandex.ru
- Brian Mhlanga <brianmhlanga9@gmail.com>
- Alejandro Romano alejandro9r@gmail.com
- BetonZM
- Hugo Brosnahan
- Anthony Jekanyika <anthonyjek1950@gmail.com>
- PickleNik
- にー兄さん / Kaito Tsutsumi 2237k.drumath@gmail.com
- RedCommand
- Yann Odeyer
- Mechite
- DmitryVladimirson
- Jasper Zonneveld
- CarolinaDelerue
- Valentín Costa valentincostam@gmail.com
- 三咲智子 Kevin Deng sxzz@sxzz.moe
- Daniil Chudo daniil4udo@gmail.com
- Mahdi Boomeri
- Iago i_sanjurjo@yahoo.es
- Evgeny Yurkin <y89998127636@yandex.ru>
- Mst101
- Christian Preston christianpreston@ymail.com
- Philipp Klose
- Mehmet hi@productdevbook.com
- Dominik
- Kazuya Kawaguchi <kawakazu80@gmail.com>
- Rami Menai rami.menai@outlook.com
- InvinciblenowYT
- Mortezahatamikia-code
- Damian Głowala
- Nathan Chase nathan@nathanchase.com
- Conner github@conner-bachmann.de
- Jake Morris
- Danil Zalizchuk <danilmail0110@gmail.com>
- Ikko Ashimine eltociear@gmail.com
- Gérard Mathiuet gerard@web.gem.swiss
- Yurica Xu iherewithmyheart@gmail.com
v3.0.0
📝 Changelog
Check out release candidate notes for older releases and migration steps if you using an older version of Nuxt 3.
🩹 Fixes
- nuxt: Removed auto imports (#9045)
-
schema: Initialise
runtimeConfig.publicwith empty object (#9050) -
cli: Upgrade with
latesttag (#9060) -
nuxt: Allow union type arguments for
useAsyncData(#9061)
📖 Documentation
- New website design (#9007)
- Update website theme version (819deb89)
- Minor style improvements (9ab069b2)
- Update website-theme (780b17b1)
- Add warning about
definePageMetaissues with transitions andNuxtLoadingIndicator(#9055) - Add missing agencies (#9059)
🏡 Chore
❤ ️ Contributors
- Toby Faux
- Clément Ollivier (@clemcode)
- Pooya Parsa (@pi0)
- Conner (@Intevel)
- Sébastien Chopin (@Atinux)
- Daniel Roe daniel@roe.dev
v2.17.1
2.17.1 is the next patch release for Nuxt 2.
👉 Changelog
🩹 Fixes
- webpack: Downgrade dev-middleware to fix peer dep issue (#21626)
- webpack: Pin webpack-dev-middleware to 5.0.0 (#21804)
❤ ️ Contributors
- Daniel Roe (@danielroe)
- Lehoczky Zoltán (@Lehoczky)
v2.17.0
2.17.0 is the next minor release for Nuxt 2.
✨ Highlights
Nuxt 2.17 comes with a few new features, including better support for new Vue 2.7 types, and supporting passing postcss config as a function.
It also includes support for Node 20+ and a fix for a dependency issue with the Babel preset that affected new installs.
👉 Changelog
🚀 Enhancements
- types: Support nuxt types for defineComponent (#19789)
- csp: Support generating nonce for scripts and links in ssr (#9621)
- webpack: Support passing function as postcssOptions (#19495)
🔥 Performance
- config: Avoid recursive md4 patching (7fab95252)
🩹 Fixes
- Relax node engines upper constraint (010b539ed)
- utils: Respect patterns within paths when sorting routes (#20669)
- vue-app: Skip page render early on error or navigation (#20719)
- babel-preset-app: Add explicit dep on used babel plugin (#21488)
🏡 Chore
- Reenable publishing
🙈 (4ce8b118e) - Exclude yaml exception vulnerability (build-time dep) (c8ed87a26)
- Bump jest dependencies (#20506)
- Remove resolved advisories (98cd35665)
- Skip publishing node_modules folder (8799cfacc)
- Remove obsolete useWorkspaces option (27e450119)
✅ Tests
- Add catchall path to route generation test (71c359516)
- Update windows snapshot (4ec274ae2)
- Update jest snapshots to remove escaped quotes (f93411c7c)
🤖 CI
❤ ️ Contributors
- Olga Bulat (@obulat)
- Daniel Roe (@danielroe)
- Xin Du (Clark) (@clarkdo)
- Rafał Chłodnicki (@rchl)
- Marcelo Botega Fontana (@marcelobotega)
v2.16.3
2.16.3 is a patch release with bug fixes.
👉 Changelog
🩹 Fixes
-
types: Add return type for
error()(#19044) -
types: Bring types from
lessinto namespace (#19738) - types: Sync vue type augmentations with Vue 2.7 (#19526)
-
config: Move
presetto innerpostcssOptions(#19518) -
webpack: Add
node-fetch-nativeto externals list (#19755)
🏡 Chore
- Release all packages with latest tag except
nuxt(4e9dcddcb) -
examples: Use
2.xversion of nuxt instead of latest (#19737) - Lint package files (6ca842e36)
❤ ️ Contributors
- Daniel Roe - @danielroe
- Olga Bulat - @obulat
- Rafał Chłodnicki - @rchl
v2.16.2
2.16.2 is a patch release with bug fixes.
✨ Highlights
The main change in this patch release is that we now patch the crypto node built-in during build to allow Nuxt 2 to be used on Node versions greater than Node 16, which should ease the pressure users feel after Node 16 reaches its own EOL this year.
Warning This should not be taken for an endorsement of continuing to run with Webpack 4, which is out of date and has a number of dependencies with issues. I expect that number to continue to grow, and we will not be able to resolve all of them. I would strongly urge migrating to Nuxt 3 if possible and the team will do our best to make this possible over the course of the year
❤ ️
👉 Changelog
🚀 Enhancements
- types: Add basic types for Nuxt interface (#9772)
🩹 Fixes
-
vue-renderer: Insert
charsetbeforetitle(#18998) - types: Remove non-existent properties from context (#19021)
- Add minimum node 14.18 version constraint (#19112)
- config: Upgrade md4 -> md5 on node > 16 (#19108)
-
vue-app: Handle promise rejection from
asyncData(#18585)
🏡 Chore
❤ ️ Contributors
- Rafał Chłodnicki (@rchl)
- Daniel Roe (@danielroe )
- Pooya Parsa (@pi0)
- Harlan Wilton (@harlan-zw)
v2.16.1
Nuxt 2.16.1 is a patch release with a couple of small bugfixes to last week's 2.16.0 release.
v2.16.0...v2.16.1
🩹 Fixes
-
deps: Downgrade
@typespackages depending on webpack 5 (#18827) - config: Let webpack merge postcss plugins (#18839)
-
types: Import
Locationfromvue-router(#18908)
🏡 Chore
- Tag 2.x releases appropriately (
aba93e9) - Revert node types to v16 (
3d034a3) - Remove stub type definitions (
daed62a)
❤ ️ Contributors
- H-kishi
- Daniel Roe daniel@roe.dev
v2.16.0
Nuxt 2.16.0 is the first minor release since Feb 15, 2021. The focus is mostly on releasing the latest fixes and enhancements that have been present in
nuxt-edgefor some time.
✨ Highlights
- upgrade to PostCSS 8
- default to
core-jsv3 - ... full details below
⚠ ️ Breaking changes
-
In this MR we only support Node 14+. This is mostly an issue for dependencies, which we need to keep updated for security reasons. Going forward until its own EOL, Nuxt 2 will only officially support Node versions that have not reached their EOL.
-
New postcss options format. See https://github.com/nuxt/nuxt/pull/9671 for full details.
-
Dependency upgrades. A number of dependencies have dropped support for earlier node versions.
dotenvhas changed how it parses.envfiles in a number of edge cases.globnow requires/instead of\on windows machines. There may also be other changes that affect your usage, so please do upgrade with care. -
Vue 2.7 upgrade. Although you can use Vue 2.7 with any release of Nuxt 2, 2.16.0 for the first time includes it as a dependency, which means that you may well encounter some issues associated with upgrading Vue 2.6 -> Vue 2.7.
This may be a good time to consider using the composition API utilities provided by https://github.com/nuxt/bridge instead, which mirror Nuxt 3's more precisely than
@nuxtjs/composition-api. (You can opt-in to just these utilities by disabling the other bridge modules individually.)
Changelog
🚀 Enhancements
-
config: Support
nuxtrcin dist directory (#9280) - generator: Add ignoreEnv generate option during ensureBuild(cmd) (#8955)
-
server: Allow disabling
serve-staticmiddleware (#9365) -
types: Add
asyncDatareturn types to component instance type (#9239) -
vue-app:
context.beforeSerializemethod (#9332) -
vue-app: Pass
storetocreateRouter(#9629) - Default to
core-jsversion 3 (#9987) -
webpack:
⚠ ️ Update postcss to v8 (#9671)
🩹 Fixes
-
vue-app: Respect
scroll-margin-topwhen navigating with hash (#9187) -
webpack: Use
javascript/autofor js rule (#9180) - server: Unregister error event listener (#9245)
- babel-preset-app: Respect explicit options.targets for modern preset (#9337)
- types: Add nuxt.config alias type (#9424)
- vue-app: Check whether route exists within nuxt app before replacing (#9431)
-
vue-renderer: Decode route path for
payload.js(#9494) - vue-app: Don't normalise route path if it's valid (#9460)
- vue-app: Redirect to external url replaces current history entry (#9500)
-
utils:
trailingSlashcauses error with dynamic nuxt-child routes (#9505) -
types: Add
onNuxtLoadedandonNuxtReadytypes (#9510) - vue-app: Re-register components construtor in HMR (#9539)
-
types: Add typing for
build.statsoptions (#9555) - babel: Loose option for babel private-property-in-object (#9631)
- vue-app: Serialize route meta to allow functions (#9634)
-
vue-app:
nullcheck for$rootaccess (#9150) -
generator: Allow passing
buildertogetGenerator(#9574) - generator: Throw an error when Builder is missing (#9663)
-
vue-app: Use correct
$configfor finding basePath (#9706) - vue-renderer: Ensure custom build indicator preserves some whitespace (#9705)
- 'npm run test' fails because the last command lacks 'yarn' (#9761)
-
generator: Decode path with
ufo(#9739) -
cli: Ensure nuxt instance is closed when skipping build (
3e9d7e3) - Nuxt-child-key in web-types.json (#9792)
- types: Return type of $fetch (#9854)
-
deps: Update
ua-parser-jsto 1.x (#9979) -
deps: Update
ya-parser-jsto latest0.7.x(#9979) - vue-app: Call ssrContext.unsetMutationObserver only if it exists (#10132)
-
webpack: Allow files with
.cjsextension to be transpiled (#10340) - vue-app: Preview mode fetch (#10489)
-
webpack: Resolve
.wasmextension with lower priority (#10676) -
vue-app: Clear hide timeout when calling
clear()(#10086)
📦 Build
🌊 Types
- Add
prefetchPayloadsto router options (#9715)
🏡 Chore
-
release: V2.15.6 (
a53fd32) - pkg: Build for es2019 target (#9328)
-
types: Add types for new
falseoption forrender.static(#9372) - Update error tests (
d4e5998) - test: Revert jest and babel-jest to 26 (#9377)
- Ignore audit 1754,1755 (
39f7859) - Fix vetur extension syntax for GitPod (#9572)
- Ignore globby > 12 upgrade as needs native esm (
e0968a3) - Update rollup plugins (
5614399) - Fix code formatting (
17bbb21) -
utils: Improve
stripWhitespaceutility (#9668) - Update license year to present (#9682)
- Add separate file with security disclosure info (#9738)
- Update logo (#9796)
- doc: Fix link to contribution guide (#9815)
- test: Fix external redirect link (#9816)
- Update funding.yml (
1f85137) - Update lockfile (
7614360) - Update audit list (
6f73c36) - Update lockfile and audit (
1878b26) - Update issue template with nuxt 3 (#9948)
- Enable blank issues (
54542c1) - radme: Fix browserstack and saucelabs icons (#10068)
- Update dependencies (#10510)
- Update repo (
773d292) - Ignore vue and vuex major updates (
bafc814) - Update README.md (#10831)
- Update pull request template (
0db7e7b) - Update issue templates (
f36fb9c) - Rename 2.x bug template (
ba966cf) - Move nuxt 2 report to bottom (
ce7b1a9) - Bump
ua-parser-jsversion (1cedad5) - Bump test/dev dependencies (#18672)
- Upgrade unjs dependencies (#18670)
- Use named export from
defu(#18679)
✅ Tests
🤖 CI
⚠ ️ Breaking Changes
-
webpack:
⚠ ️ Update postcss to v8 (#9671)
❤ ️ Contributors
- Xin Du (Clark) clark.duxin@gmail.com
- Daniel Roe daniel@roe.dev
- Arik
- Bot08
- Pooya Parsa pooya@pi0.io
- Yuyao Nie <nieyuyao0826@hotmail.com>
- Sébastien Chopin seb@nuxtjs.com
- Clément Ollivier clement.o2p@gmail.com
- Michiel Doesburg
- Rafał Chłodnicki rchl2k@gmail.com
- Abdfn
- K-utsumi
- Matteo Rigon <matteo.rigon7@gmail.com>
- Mehmet
- Thibault Vlacich thibault.vlacich@gmail.com
- Jon-ht <jonathan.huteau15@gmail.com>
- Ahmadou Waly NDIAYE ahmadouwalyndiaye@gmail.com
- Daniil Okhlopkov
- Aewshyae
- Michał Kędrzyński kedrzu@gmail.com
- Mrazauskas
- Loick Le Digabel loick.ledigabel@gmail.com
- Payel Karmakar
- SlayerOfTheBad
- Ofer Shaal ofer@3paces.com
- Mohammad Saleh Fadaei
- Andrew Luca thendrluca@gmail.com
- David Ovčačík david.ovcacik@gmail.com
- Carbotaniuman
- William L'Archeveque william.larcheveque@gmail.com
- Matthieu Sieben
v2.15.8
🐛 Bug Fixes
-
vue-app- #9460 Don't normalise route path if it's valid
-
babel-
#9631 Loose option for
babel private-property-in-object
-
#9631 Loose option for
v2.15.7
🔰 Security advisory
Please upgrade to nuxt@^2.15.7 if using nuxt@2.15.5 or nuxt@2.15.6
🐛 Bug Fixes
-
vue-app- #9431 Check whether a route exists within the nuxt app before replacing
v2.15.6
🐛 Bug Fixes
v2.15.5
🐛 Bug Fixes
-
babel -
vue-app -
builder -
cli
💖 Thanks to
v2.15.4
🐛 Bug Fixes
-
vue-app- #8978 Reload page once after loading chunk error (resolves #3389)
-
#9008 Fallback to global nuxt instance of
$rootis not available (resolves #8995) -
#9010 Use
app.context.routeto match components in server (resolves #9009) - #9024 Serialize redirect functions in routes (resolves #8979)
-
#9026 Re-call
$fetchif data is missing in payload (resolves #9016) -
#9050 Use
app.context.routefor resolving components (resolves #9049) -
#9075 Move internal app runtime config to
_appnamespace (resolves #9074)
-
config-
#9014 Set
compileTypetoicssforcss-loaderv4
-
#9014 Set
-
server -
cli- #8996 Remove warning if postcss 8 is installed (resolves https://github.com/nuxt/nuxt.js/issues/8087#issuecomment-800167111)
👕 Types
-
#9078 Inline
@types/terser-webpack-plugin -
#9086 Use options from
sass-loaderrather thansass(resolves #9085) - #9053 Css-loader v4 type definitions
- #9018 Don't require all csp policies as keys (resolves #9017)
-
#9059 Add stub entrypoint to allow node resolution of
@nuxt/types(resolves #9030)
💖 Thanks to
- ChangJoo Park (박창주) (@ChangJoo-Park)
- Evan Ma (@EvanMaFYH)
- Thomas Beduneau (@enwin)
- @rinu
- @zzzmisa
v2.15.3
🐛 Bug Fixes
-
types-
#8953 Export interface for
NuxtConfiginstead of type
-
#8953 Export interface for
-
webpack-
#8951 Update hmr option for
extract-css-chunks-webpack-plugin
-
#8951 Update hmr option for
-
general -
vue-renderer-
#8912 Respect
injectScriptsforstatictarget
-
#8912 Respect
💖 Thanks to
- Hannes Küttner (@hanneskuettner)
v2.15.2
🐛 Bug Fixes
-
babel-preset-app- #8882 Pin @babel/preset-env to ~7.12
- #8883 Avoid relying on preset-env internal utils
💖 Thanks to
- Huáng Jùnliàng (@JLHwung)
v2.15.1
🐛 Bug Fixes
-
renderer- Deep merge runtime config for server (resolves #8820)
-
webpack -
cli- #8841 Don't early return when a dependency isn't installed
-
types-
#8835
build.html.minifycan be false
-
#8835
-
builder-
#8832 Use
path.resolvefor pages dir
-
#8832 Use
💖 Thanks to
v2.15.0
💡 Highlights
-
Minimum supported Node.js version is 12.0.0 (See https://github.com/nuxt/nuxt.js/issues/8327 for why)
-
Using jiti as new require engine with typescript support
-
Plug and play works out of the box
-
Allow opting-in to use
postcss@8(See https://github.com/nuxt/nuxt.js/issues/8546)NOTE: postcss-preset-env is disabled in v8 config as it doesn't support postcss v8 for now, so please install all below dependencies explicitly.
yarn add --dev css-loader@^5.0.0 postcss@^8.1.10 postcss-import@^13.0.0 postcss-loader@^4.1.0 postcss-url@^10.1.1
or
npm i --save-dev css-loader@^5.0.0 postcss@^8.1.10 postcss-import@^13.0.0 postcss-loader@^4.1.0 postcss-url@^10.1.1
```- Several encoding issues resolved by consistently using ufo
- Components updated to v2 (please read migration guide)
- [Modules] When matching a webpack loader by name or query, should use
includesinstead of exact match (example)
🐛 Bug Fixes
-
general -
config- #8778 Prevent invalid css filenames in webpack output
-
utils-
#8780
serializeFunctionfails with certain functions
-
#8780
-
vue-app-
#8759 Enable dynamic
publicPathon server-side - #8701 Static payload fetching bugfixes
-
#8612 Check for
Page.optionsbefore looking within -
#8611 Don't remove
req,resandqueryfrom context unless in full static mode -
#8608 Ensure
link.__prefetchexists before calling it -
#8596 Add missing
idattribute tonoopApp - #8557 Scroll-to-top on route changes only
-
#8523 Set
pushon router instance rather than prototype - #8486 Do not preserve state when registering client-side dynamic module
- #8802 Add leading slash for payload hydration
-
#8759 Enable dynamic
-
server, vue-app- #8748 Address encoding issues with query params
-
dev -
cli- #8683 Disable parallel build behaviour when generating
-
webpack- #8555 Can't resolve absolute url in css
-
server-
#8593 Fix HMR issue with serverMiddleware when
router.baseis set
-
#8593 Fix HMR issue with serverMiddleware when
-
babel- #8545 Enable polyfilling of proposal core-js features
-
vue-app, vue-renderer, utils-
#8489 Respect
trailingSlashsetting for payloads
-
#8489 Respect
-
generator
🚀 Features
-
cli- #8792 Warn if incompatible node and package versions detected
-
postcss- #8546 Support postcss v8 with explict postcss installation
-
config, vue-app, vue-renderer-
#8520 Support dynamic
baseandpublicPath
-
#8520 Support dynamic
-
general -
vue-app-
#8466 Support custom
fetchKeyfor full static generation
-
#8466 Support custom
-
vue-renderer-
#8347 Allow adding async attribute to
<script>tags
-
#8347 Allow adding async attribute to
💅 Refactors
-
utils, vue-app-
#8765 Use
ufoto parse queries and join urls
-
#8765 Use
-
vue-app- #8621 Simplify scrollToTop checking
-
general- Consistent behavior for resolveModule
🏡 Chore
-
general -
cli- #8674 Fix typo
-
types- #8630 Lint types
-
builder- Remove validateTemplate check (
ed6e8cd)
- Remove validateTemplate check (
-
readme- #8436 Fix invalid links
🇹 Types
- #8784 Add missing ssr option to config types
-
#8767
vue.configtypes should be optional -
#8530 Add missing
redirectoverload toContextinterface -
#8638 Add
enablePreviewto context -
#8648 Add missing
loadingScreentype definition
💖 Thanks to
- Alexander Lichter (@manniL)
- Ahad Birang (@farnabaz)
- Beorn Facchini (@beornf)
- Flo Edelmann (@FloEdelmann)
- @gekkedev
- @GeopJr
- @LKHO
- Maarten Van Hoof (@vanhoofmaarten)
- Paulo Amosse Cuambe (@paulocuambe)
- Rafał Chłodnicki (@rchl)
And all nuxters helping everyday with valuable feedbacks
v2.14.12
🐛 Hot Fixes
How to upgrade?
Use yarn upgrade nuxt or npm up nuxt
v2.14.11
🐛 Hot Fixes
- #8462 Add url-polyfill to fix IE11 issue (URL is not a constructor) (resolves #8458)
- #8462 Update ufo to preserve relative links (resolves #8457, #8459)
v2.14.10
🐛 Hot Fixes
- Normalize routes and decode resolved query (#8430) (resolves #8429, #8442)
-
@nuxt/componentsv1.2.2 (notes)
v2.14.9
🐛 Hot Fixes
- #8421 Only encode non dynamic path params
v2.14.8
🐛 Bug Fixes
-
webpack-
#8205 Allow transpiling packages in nested
node_modules
-
#8205 Allow transpiling packages in nested
-
general-
#8325 Handle route encodings and update
vue-router
-
#8325 Handle route encodings and update
-
vue-router -
cli -
generator -
csp -
vue-app- #8314 Handle missing payloads on full static (resolves #7717)
- #8348 Warn if promises and functions are in fetch state (resolves #8338)
- #8225 TriggerScroll when transitions is disabled
-
#8289 Use nuxt globalName correctly in
nuxt-linkand fetch mixin (resolves #8118) - #8280 Prevent redirection loop with URI-encoded path (resolves #8116)
-
types -
server-
#8313 Redirect if
router.basespecified in development
-
#8313 Redirect if
💅 Refactors
👓 Tests
-
general- #8282 Fix redirect tests
💖 Thanks to
- Ahad Birang (@farnabaz)
- Audrius Jakumavicius (@aj-dev)
- Cain Hall (@cain)
- Daniel Roe (@danielroe)
- Mathieu TUDISCO (@mathieutu)
- Orkhan Alikhanov (@OrkhanAlikhanov)
- Steve Perkins (@steveperkins)
- @Zuckjet
- @padinko
v2.14.7
🐛 Bug Fixes
-
babel-preset-app- #8203 Always transpile optional chaining and nullish-coalescing for server
-
cli -
vue-app -
types -
generator-
#8166 Handle when no
routes.jsondefined
-
#8166 Handle when no
-
general- #8206 Add better logs for DX with target option
💖 Thanks to
- Daniel Roe (@danielroe)
- Dmitriy (@Kolobok12309)
v2.14.6
🐛 Bug Fixes
-
babel-preset-app-
#8085 Allow to specify
corejs.versionas string
-
#8085 Allow to specify
-
vue-app
💖 Thanks to
- Daniel Roe (@danielroe)
- Dmitriy (@Kolobok12309)
- Yihao Gao (@Yihao-G)
v2.14.5
🐛 Bug Fixes
-
vue-app -
utils -
general -
config
💅 Refactors
-
config-
#8044 Deprecate
modeoption
-
#8044 Deprecate
🇹 Types
-
general-
#7985 Expose
Injecttype
-
#7985 Expose
💖 Thanks to
- Dmitriy (@Kolobok12309)
- Florent Catiau-Tristant (@Kapcash)
- @remigermain
v2.14.4
🐛 Bug Fixes
-
vue-renderer -
cjs -
cli -
vue-app -
webpack
🏡 Chore
💖 Thanks to
- Ahad Birang (@farnabaz)
- Florent Catiau-Tristant (@Kapcash)
- Per Anders Ljusbäck (@perljusback)
- @sho-zy
- @netkin-paris
v2.14.3
🐛 Bug Fixes
-
vue-renderer-
#7928 Apply
nomoduleto legacy chunks
-
#7928 Apply
💖 Thanks to
- Daniel Roe (@danielroe)
v2.14.2
🐛 Bug Fixes
-
webpack -
modern -
vue-app -
router- #7912 Use updated error codes to fix redirect errors
-
cli- #7860 Improve project dir detection for external commands
👕 Types
-
general- #7902 Improve definitions for component transition property
💖 Thanks to
- Ahad Birang (@farnabaz)
- Matthew Gamble (@mwgamble)
v2.14.1
🐛 Bug Fixes
-
router -
vue-app -
core, config -
builder -
crawler -
webpack -
cli
📝 Examples
-
tailwindcss-purgecss-
#7800 Update tailwindcss from
0.6to1.6using purgecss
-
#7800 Update tailwindcss from
🏡 Chore
💖 Thanks to
- Ahad Birang (@farnabaz)
- @ChangJoo-Park
- Matthieu Sieben (@matthieusieben)
- Rafał Chłodnicki (@rchl)
- @lihbr
v2.14.0
⭐ Highlights
- Static target improvements
- Auto detecting
core-jsversion for project - Official support for Nuxt.js with webstorm 2020.2
- New Guides section in documentation
🚀 Features
-
webpack-
#7785 Auto detect
core-jsversion
-
#7785 Auto detect
-
builder-
#7754 Support async
extendRoutes
-
#7754 Support async
-
general- #7712 Static target improvements
-
vue-renderer-
#7633 Add
vue-renderer:spa:prepareContexthook
-
#7633 Add
-
vue-app-
#7611 Add
web-types.jsonfor better code insight inWebStorm
-
#7611 Add
🐛 Bug Fixes
-
webpack -
vue-app -
generator- #7776 Avoid duplicate slashes for routes ending with hash
-
cli-
#7775 Don't use absolute path of
.cache/nuxtas transpilation pattern
-
#7775 Don't use absolute path of
-
utils- #7761 Include routes with children for generation
-
vue-renderer-
#7752 Read
targetfrom class instead ofserverContext
-
#7752 Read
-
router- #6594 Show default child if trailingSlash is false
🖤 Refactors
-
server-
5272a4 Rename
externalsWhitelisttoexternalsAllowlist
-
5272a4 Rename
📝 Examples
-
vuetify-
#7767 Use
@nuxtjs/vuetifymodule
-
#7767 Use
👕 Types
-
general
💖 Thanks to
- Ahad Birang (@farnabaz)
- Daniel Roe (@danielroe)
- Harlan Wilton (@loonpwn)
- @IKKO-Ohta
- Martin Novák (@MartinN3)
- Matthieu Sieben (@matthieusieben)
- Piotr Tomiak (@piotrtomiak)
- Simon Tretter (@simllll)
- Timothy R. Chavez (@timrchavez)
- Yaroslav Vorobev (@Zekfad)
v2.13.3
🐛 Bug Fixes
-
vue-app -
webpack -
cli-
#7647 Handle nuxt static command
👀
-
#7647 Handle nuxt static command
💅 Refactors
-
csp- #7659 Remove unsafe-eval in dev mode
📝 Examples
-
with-sockets- #7650 Deprecated callback and use cjs
-
with-vuetify-
#7638 Use
v-maininstead ofv-content
-
#7638 Use
👕 Types
-
general-
#7626 Import types for
@nuxt/telemetryand@nuxt/components
-
#7626 Import types for
💖 Thanks to
- Ben Read (@ReadB)
- Daniel Roe (@danielroe)
- Denis Karabaza (@simplesmiler)
- Kawacrepe (@Kawacrepe)
- Konstantin Barabanov (@crutch12)
v2.13.2
🐛 Bug Fixes
-
webpack-
#7613 Explicitly pass
outputFileSystemtowebpackDevMiddleware(resolves nuxt/typescript#145) - #7603 Chunk name normalization for catch-all pages and windows
-
#7613 Explicitly pass
-
core -
cli -
vue-app -
utils- #7604 Flat routes if child routes have absolute paths
Dependencies
- consola: Improve spam detection
-
@nuxt-telemetry: Stability improvements and supporttelemetry: true
💖 Thanks to
- Denis Karabaza (@simplesmiler)
- Konstantin Barabanov (@crutch12)
- Michał Kędrzyński (@kedrzu)
v2.13.1
🐛 Bug Fixes
-
vue-app-
#7591 Always import
resolveRouteComponents(#7587, nuxt/content#123) - 6332a Check correct layout when navigating from error (#7567)
-
#7591 Always import
👕 Types
- #7590 Fix module and typescript compatibility (nuxt-community/sentry-module#195)
- #7590 Add missing crawler config (#7585)
v2.13.0
What's new?
- New
target: staticand full static usingnuxt export - Built-in
.envsupport andruntimeConfig - Auto components discovery with nuxt/components
- Nuxt Telemetry
Also don't miss nuxt/content and nuxt-composition-api ;)
🚀 Features
-
general-
#7476
createRequireoption and disable esm for jest - #7463 Improve production debugging DX
- #7408 Experimental nuxt telemetry
- #7374 Builtin Components
- Runtime config and built-in dotenv support (#7312, #7420, #7421)
- Full static target (#6159, #7332, #7334, #7336, #7350, #7399, #7400, #7401, #7431, #7486, #7523, #7518)
-
#7476
-
cli -
generator -
webpack -
config -
ssr- #7383 Add non async split chunk to preload scripts
-
server -
modern- #7306 Remove inlined safari fix in csp mode
-
vue-app- #7212 Inject into plugins context in addition to app context
-
vue-renderer -
babel-preset-app-
#7144 Add
bugfixesoption
-
#7144 Add
-
builder-
#7132 Ignore option to function the same as
.nuxtignore
-
#7132 Ignore option to function the same as
🐛 Bug Fixes
-
core -
general -
webpack -
vue-app- #5703, #7442 Prevent double layout execution
-
redirectno longer strips trailing slash from URL (#7475, #7533) - #7162 Allow background customization for default loading template
-
#7271
sanitizeComponentimport regression with features disabled -
#7139 Sanitize layouts after resolve for
splitChunks.layout
-
generator- #7335 Improve error handling when build does not exists
-
modern -
vue-renderer -
generator, builder- #7361 Empty build and dist directories instead of remove
-
babel- #7297 Not override presets if babelrc is true
-
server- #7146 HMR for sub-app serverMiddleware without path
💅 Refactors
📝 Examples
-
with-buefy- #7381 Update github icon name
🏡 Chore
-
cli -
general -
renovate- Ignore
@types/terser-webpack-plugin
- Ignore
-
pkg- #7373 Update rollup and dependencies
-
dep-
#7119 Upgrade
html-webpack-pluginto v4
-
#7119 Upgrade
-
test-
#7321 Upgrade
vue-test-utilsto v1
-
#7321 Upgrade
-
benchmark-
#7205 Fix
package.jsonscripts
-
#7205 Fix
-
example- #7211 Update vue-chartjs
👓 Tests
💙 Types
-
general-
#7432 Move
@nuxt/typesto nuxt mono-repo
-
#7432 Move
💖 Thanks to
- Ahad Birang (@farnabaz)
- Bogdan Gradinariu (@gion)
- Daniel Roe (@danielroe)
- Deniz Temizer (@dtmzr)
- Eunjae Lee (@eunjae-lee)
- @IWANABETHATGUY
- Jimmy (@Geminii)
- Johannes Lamberts (@JohannesLamberts)
- Jt Whissel (@Phara0h)
- Lucas Löffel (@loeffel-io)
- Mathieu TUDISCO (@mathieutu)
- Nicolas PENNEC (@NicoPennec)
- Sibbngheid (@sibbngheid)
- Tim van den Eijnden (@TimvdEijnden)
- Yugo Ogura (@Spice-Z)
- xingo xu (@xingoxu)
v2.12.2
🐛 Bug Fixes
-
server-
#7146 HMR for sub-app
serverMiddlewarewithout path
-
#7146 HMR for sub-app
-
vue-app-
#7139 Sanitize layouts after resolve for
splitChunks.layout
-
#7139 Sanitize layouts after resolve for
-
core- #7131 Join with os native sep in the resolver
v2.12.1
🐛 Bug Fixes
-
vue-app -
builder- #7097 Ensure entry is in the graph for HMR
🏡 Chore
-
readme- #7092 Simplify readme and add gitpod in contributing section
-
examples-
#7098 Avoid warning with legacy
postcss.config.js
-
#7098 Avoid warning with legacy
💖 Thanks to
- Adam (@mercs600)
- Aster (@asterd)
- Sean Hellum (@JesterOrNot)
- @daniluk4000
- @olddeda
v2.12.0
🚀 Features
-
general -
webpack -
vue-app -
cli-
#6855 Pass context when
nuxt.configexports a function
-
#6855 Pass context when
👌 DX
-
builder- #6924 Analyze mode warning rewording
-
general -
generator- #6882 Log message or full error for unhandled error without stack trace
-
cli- #6904 Display listening URLs after build
-
vue-app -
core- #7079 Better module not found handling
🔥 Performance
-
vue-renderer
🐛 Bug Fixes
-
core-
#7002 Deprecated
render:contextandrender:routeContexthooks was not being called
-
#7002 Deprecated
-
babel-preset-app- #7070 TypeError when import cjs in webpack building
-
vue-app -
webpack-
#6864 Provide global
URLandURLSearchParams
-
#6864 Provide global
💅 Refactors
-
general- #6954 Use scope variable memo for modern utils
-
utils- #6953 Eliminate side effect from modern utils
📝 Examples
-
cached-components- #6997 Remove non-existing link
🏡 Chore
👓 Tests
-
general- Fix socket-hang-up test
- Separate dev and unit test
- Avoid unexpected outside stderr assertion count
- Fix uncompressed resource size
- Wrap error test with consola to make output clear
💖 Thanks to
- 404-NOTFOUND (@404-NF)
- HG (@husayt)
- James George (@jamesgeorge007)
- Jason Poindexter (@jsonpoindexter)
- Mark Honeychurch (@markhoney)
- Matteo Rigon (@matteo-rigon)
- Sand Of Vega (@sandofvega)
- Sean Hellum (@JesterOrNot)
- Vladlen (@negezor)
- @wppd
v2.11.0
🐛 Bug Fixes
-
utils -
vue-app -
general -
webpack -
config-
#6583 Typo in
unsafeInlineCompatibilityname
-
#6583 Typo in
🚀 Features
-
vue-app-
#6722 Upgrade
vue-routerto3.1.x
-
#6722 Upgrade
-
general- #6149 Optionally strip non-client or non-server code
-
vue-renderer- #6505 Support evaluation in templates
-
config-
#6597 Add
ignoreOptionsfornode-ignore
-
#6597 Add
💅 Refactors
-
server- #6771 Only append not empty allowed sources to csp
🔥 Performance
-
webpack-
#6632 Prefer using
contenthash
-
#6632 Prefer using
📝 Examples
-
with-sockets- #6586 Fix cannot read property 'app' of undefined on nuxt build
🏡 Chore
-
general -
docs- #6719 Update code-of-conduct
-
ci -
github- #6657 Add chinese translation for issue template
👓 Tests
-
general
💖 Thanks to
- Ahad Birang (@farnabaz)
- Cain Hall (@cain)
- Daniel Roe (@danielroe)
- Dennis Herzberg (@dennis47528)
- Harry Trần (@jetaimefrc)
- Mohammad M. Shahbazi (@mshahbazi)
- @PedroD
- Stephan Besser (@reskume)
- Rafał Chłodnicki (@rchl)
- Vanessa A (@Vinesse)
- @crutch12
v2.10.2
🐛 Bug Fixes
📝 Examples
-
with-sockets- #6586 Fix cannot read property 'app' of undefined on nuxt build
💖 Thanks to
v2.10.1
🐞 Fixes
-
vue-app, webpack- #6504 Remove consola from client
-
utils-
#6515 Fix error when
router.trailingSlashisfalse
-
#6515 Fix error when
-
generator- #6362 Remove trailing slash when no subFolders are used
-
webpack-
#6520
chunkhashandcontenthashnot work withextractCSS
-
#6520
-
cli-
#6525 Enable server for
nuxt buildwhen pages should be generated
-
#6525 Enable server for
🏡 Chore
-
readme- #6511 Remove deprecated starter template
⚓ Dependency Upgrades
-
vue-meta: Upgraded tov2.3which fixes duplicated tags in SPA mode
💖 Thanks to
- Dennis Herzberg (@dennis47528)
- Yuki Terashima (@y-temp4)
v2.10.0
🌟 Highlights
- Support for improved typescript runtime
- Experimental support for feature toggling for SUPER slim builds!
- Mitigate problems with nuxt server stocking during development
- Fix issues with internet-explorer in development mode
- Upgrade to terser webpack plugin v2
- Improved stability of
loading-screen. No more endless loops (nuxt/loading-screen#44) and show fatal errors (nuxt/loading-screen#45) for the initial build
🐛 Bug Fixes
-
core- #6490 Clear resolver cache for project files dev mode
-
vue-app -
webpack -
cli- #6441 Server should not be initialized in nuxt build
-
babel-preset-app- #6435 Use loose mode for babel class plugin
-
vue-renderer-
#6429 Dont mutate
options.head
-
#6429 Dont mutate
-
config-
#6371 Enable total timing by default when
server.timingis enabled
-
#6371 Enable total timing by default when
-
config, vue-app-
#6379 Add module declaration for
configandvue-app
-
#6379 Add module declaration for
🚀 Features
-
cli, config-
#6399
cli.bannerColoroption
-
#6399
-
config-
#6414
serverMiddlewareas a simple key/value object
-
#6414
-
builder -
cli-
#6475 Catch build errors with
cli:buildErrorhook
-
#6475 Catch build errors with
-
webpack -
server-
#6438 Add config option to define
etaghash function
-
#6438 Add config option to define
-
vue-app -
general-
#6432 Support setting (non-essential)
vue-metaoptions by user
-
#6432 Support setting (non-essential)
-
utils- #6277 Export sort routes
-
builder, router- #6331 Enforce uniform trailing slash handling
💅 Refactors
-
cli- #6353 Call setup hook in run command with more args
-
builder-
#6352 Await
build.createRoutesto allow async functions inside it
-
#6352 Await
-
babel-preset-app- #6087 Simplify babel preset config
📝 Examples
-
with-sockets- #6396 Create server inside the export function
🏡 Chore
-
general
💖 Thanks to
- Louis-Marie Michelin (@lmichelin)
- Daniel Roe (@danielroe)
- Snir Shechter (@SnirShechter)
- @radimhornicek
- @xxRockOnxx
v2.9.2
🐛 Bug Fixes
-
general- #6257 Improve watching experience for generated files
-
builder- #6283 fix(builder): apply overrides from app dir only
-
server-
#6265 Treat
https: nullashttps: undefined
-
#6265 Treat
-
nuxt-start-
#6267 Add missing
vue-client-onlydependency
-
#6267 Add missing
-
vue-app -
config- #6258 Provide typescript backward compatibility
💅 Refactors
-
core- #6271 Use hable
v2.9.1
🐛 Bug Fixes
-
vue-app- #6252 Provide typescript backward compatibility
-
loading-screen-
nuxt/loading-screen#38 set
Content-Typefor index page
-
nuxt/loading-screen#38 set
📝 Examples
-
CoffeeScript-
#6248 Update module for using
additionalExtensions
-
#6248 Update module for using
💖 Thanks to
- Artyom Bogomolov (@DevArtyom)
- Rafał Chłodnicki (@rchl)
v2.9.0
⚠ ️ Important Notes
-
👉 Minimum required node version is8.9.0 -
👉 Typescript support is now externalized. Refer to official docs and migration guide. -
👉 vue-metaupgraded to 2.0.0. Please refer to the changelog to review notable changes. -
👉 scrollBehavioroption is deprecated in favor ofapp/router.scrollBehavior.js(#6055) -
👉 devModulesoption is deprecated in favor ofbuildModules(#6203)
🐛 Bug Fixes
-
general -
renderer-
#6033 Correctly load
nomodulescripts in safari 10
-
#6033 Correctly load
-
cli-
#6020 Prevent both
nuxt&nuxt-edgebeing installed
-
#6020 Prevent both
-
vue-app -
vue-renderer -
webpack- #5906 Extract css breaks hmr and source-maps
🚀 Features
-
cli- #6206 Export options
-
server-
#6178 Allow passing
loadingTimeoutand other arguments torenderAndGetWindow
-
#6178 Allow passing
-
webpack-
#6120 Allow function entries for
build.transpile
-
#6120 Allow function entries for
-
vue-app-
#6194 Add
$nuxt.refresh - #6186 Use EventSource instead of WebSocket for build indicator
-
#6055 Support
app/router.scrollBehavior.jsand deprecatescrollBehavior -
#5941 Add
<client-only> alias for<no-ssr> - #5844 Allow customizing loading indicator
-
#6194 Add
$nuxt.refresh()method or refresh the actual pageasyncDataandfetch - #6231 Export router options
-
#6222 Support functional
watchQuery
-
#6194 Add
-
vue-renderer -
typescript- #5858 Externalize typescript support
💅 Refactors
-
config-
#6203 Rename
devModulestobuildModules
-
#6203 Rename
-
babel-preset-app-
#6197 Remove
babel-plugin-dynamic-import-node
-
#6197 Remove
-
webpack- #6179 Simplify transpile normalization
-
general- Refactor to adhere to @nuxt/eslint-config v1
🏡 Chore
-
general -
babel-preset-app- #5897 Fix typo in babel-preset readme
⚓ Dependency Upgrades
- file-loader@4
- url-loader@2
- cache-loader@4
- css-loader@3
- vue-meta@2
- fs-extra@8
💖 Thanks to
- 719media (@719media)
- Anthony Fu (@antfu)
- Farzad Soltani (@farzadso)
- François Hodierne (@znarf)
- Josh Deltener (@hecktarzuli)
- Rafał Chłodnicki (@rchl)
- Ricardo Gobbo de Souza (@ricardogobbosouza)
- Ustun Ozgur (@ustun)
- William Chong (@williamchong007)
- bluelovers (@bluelovers)
- orblazer (@orblazer)
- yutanoma (@yutanoma)
- Dzmitry Bachko (@dbachko)
v2.8.1
🐛 Bug Fixes
-
vue-renderer -
vue-app-
#5864 Reduce consola direct access and don't override browser
console.log
-
#5864 Reduce consola direct access and don't override browser
-
cli- #5865 Don't mutate options export to prevent ESM regression with nuxt.config in mixed (cjs + esm) mode (TIP: never mix them as is non-standard and may be unsupported in any future version)
💅 Refactors
-
typescript- #5854 Prepare for external typescript support
💖 Thanks to
- Rafał Chłodnicki (@rchl)
v2.8.0
😎 Developer Experience
- #5770 Add a group for SSR logs to avoid polluting the browser console
- #5810 Fancier browser logs with consola
-
#5753 Watch for
pages/creation when default page displayed - #5812 Only listen for file changes for supported extensions
- #5753 Re-use the same port when randomly assigned when restarting in dev mode
🐛 Bug Fixes
-
vue-renderer -
server- #5793 Preserve random port when restarting
- Return listener when calling listen
-
builder -
generator- #5791 Minify spa fallback
-
types-
#5785 Add type definition for functional
babel.presets
-
#5785 Add type definition for functional
-
vue-app -
utils-
#5754 Handle
serializeFunctionedge case
-
#5754 Handle
🚀 Features
-
vue-renderer
💅 Refactors
-
core-
#5796 Use
require.resolveinstead ofModuleinternals
-
#5796 Use
-
builder-
#5792 Pass nuxt options to template as
nuxtOptions
-
#5792 Pass nuxt options to template as
-
vue-app -
general- #5748 Small readability improvements
📝 Examples
-
auth-jwt- #5775 Use named store export to prevent warning
-
typescript- #5742 Add missing ts-node dependency
🏡 Chore
-
ci- #5802 Upload test report to CircleCI and Azure
- Add flags for codecov
- Enable audit
-
general- Remove unused dependency cross-env
- Add FUNDING.md
- Improve links in readme
♻ ️ Tests
-
general
⚓ Dependency upgrades
💖 Thanks to
v2.7.1
Fixes
- builder: use warn only for mismatched dependencies (#5723)
- webpack: correctly resolve consola for the client bundle (#5729)
Dependency Upgrades
-
postcss-import-resolver: prefer
styleproperty when resolving (jsless/postcss-import-resolver#2)
Thanks to
- Blake Kostner (@btkostner)
v2.7.0
DX Improvements 💅
SSR logs in your browser 🖥 ️
We all know the console.log debugging method, but when working with universal applications, you have to remember that sometimes, your logs are in your terminal and not in your browser console.
This can be really annoying when developing a Nuxt.js application, starting with this version and running nuxt dev, the ssr logs are now reported to your browser console:
Detecting store/ creation 👀
Nuxt.js now detects when you created a store/ directory and will reload himself auto-magically so you don't have to restart it anymore.
PS: We also improved the serverMiddleware watch to restart Nuxt.js and clean their cache
Fixes ✔ ️
- builder: corretly detect mode of hashed plugins (#5695)
-
builder: call
watch:restartafterwatch:fileChangedhook (#5620) - utils: node v8 not support dotAll in regex (#5608)
- vue-app: properly catch component loading error (#5687) (#5688) (#5690)
-
vue-app: consider
watchQueryoption inrouterViewKey(#5516) -
vue-renderer: await on
spa:templateParamshook (#5619) -
webpack: set log level to warn for
HardSourcePlugin(#5653) - vue-app: properly catch loading error in component prefetching (#5688) (#5690)
- vue-app: avoid using aliases in templates (#5656)
-
builder: watch store dir and
serverMiddlewarepaths (#5681)
Features 🚀
-
vue-app: rename
transitiontopageTransitionand deprecate it (#5558) - vue-renderer/vue-app: report SSR console logs to the browser with consola (#5673)
- webpack: suppress not found typescript warnings (#5635)
-
webpack: extendable
babel.presetsand babelenvName(#5637) - configurable aliases (#5655)
Refactors 🧹
- server: exclude dist files request from browser detection (#5571)
- vue-renderer: remove chalk in renderer (#5609)
- vue-renderer: split renderer into ssr, spa and modern (#5559)
- move modern detection from server to utils (#5584)
Examples 📚
- auth-routes: fix typo (#5651)
-
babel-preset-app: add
core-js@3example in the readme (#5633) - docker: fix Dockerfile casing (#5705)
Typescript 👷
Only for typescript users, Nuxt.js v2.7 dropped support for node < 8.6 relate to ts-loader v6
- add babel config types (#5666)
- upgrade ts-loader to v6 (#5691)
- fix
context.apptype (#5701) - fix
extendRoutesmethod type (#5700) - prevent
ts-nodeto register twice (#5699)
Thanks to 🙏
- Christian Lehr (@clehr)
- Hyunje Jun (@utatti)
- Rafał Chłodnicki (@rchl)
- Yama-Tomo (@Yama-Tomo)
- René Stalder (@renestalder)
- Kohei Ota (@inductor)
v2.6.3
Fixes
-
cli: Watch and reload
nuxt.config(#5574) - utils: serialize inline functions (#5051) (#5580)
-
vue-app: Fix context
reqandrestypes (#5560) - webpack: Fix production font preloading (#5436)
- Don't customize esm options (
91c3642)
Dependency Upgrades
v2.6.2
Fixes
-
cli: Apply
nuxt.config.jschanges and watch for all imported files (#5500) -
cli: Fix problem for users that have
tsconfig.jsonbut do not use typescript (#5478) -
cli: Show memory usage after build for
nuxt dev(#5514) - server Fix bug with SPA mode with CSP enabled (#5474)
-
vue-renderer: Use
modulepreloadfor modern mode when using spa generate (#5489) -
webpack: Suggest using official
@nuxtjs/style-resourcespackage (#5499) - Custom
router.basesupport for banner url and loading screen (#5470) (nuxt/loading-screen#8)
Security Fixes
- Prevent potential XSS vulnerabiliy when using
vuex-router-sync(nuxt/devalue#8) (vuejs/vuex-router-sync#89)
Thanks to our awesome contributors to this release
- Damian Stasik (@visualfanatic)
- Andreas Zoellner (@zoellner)
- Vasyl Boroviak (@koresar)
v2.6.1
v2.6.0
Migration Guide
This version is addressing most of the problems of 2.5 and is without any breaking changes. For most of the users, a normal version upgrade would be enough. However, reading this guide can help to have a smooth upgrade.
General Tips
- Using yarn as the package manager is more preferred as Nuxt is internally being tested against yarn
- Before upgrade ensure to remove
yarn.lock,package-lock.jsonandnode_modules - After full install and testing, also consider upgrading other dependencies. The
yarn outdatedcommand can be used.
Missing App Dependencies
Because of how package managers (yarn, npm) work, a wrong version of a dependency from one of the other dependencies may be hoisted into node_modules. Nuxt is strict about this and provides instructions for dependency resolution so please follow it.
The well-known problem is with firebase package that requires to manually install node-fetch dependency in your project.
Reverting breaking changes
We accidentially introduced a change that broke the prod build for many people who are using Nuxt programatically. This has been resolved through #5413. Sorry for the inconveniences!
Core-js
Since core-js@2 and core-js@3 are both supported from babel 7.4.0, Starting from 2.6 Nuxt supports both versions (#5411). It is highly advised to stick with 2 (default) unless having a special dependency that needs 3. (Instructions for core-js@2 are not required but recommended)
core-js@2
- yarn:
yarn add -D core-js@2 @​babel/runtime-corejs2 - npm:
npm i -D core-js@2 @​babel/runtime-corejs2
core-js@3
- yarn:
yarn add -D core-js@3 @​babel/runtime-corejs3 - npm:
npm i -D core-js@3 @​babel/runtime-corejs3
Edit nuxt.config.js:
export default {
build: {
babel: {
presets({ isServer }) {
return [
[
require.resolve('@​nuxt/babel-preset-app'),
// require.resolve('@​nuxt/babel-preset-app-edge'), // For nuxt-edge users
{
buildTarget: isServer ? 'server' : 'client',
corejs: { version: 3 }
}
]
]
}
}
}
}Typescript
Nuxt 2.5 users may only require to add ts-node to the dependencies
Beta Testers : Replace
nuxtbynuxt-edge, and@nuxt/typescriptby@nuxt/typescript-edgein the following instructions.
- Remove
nuxt-tsdependency (2.4 users only)- yarn:
yarn remove nuxt-ts - npm:
npm remove nuxt-ts
- yarn:
- Add
nuxtandts-nodetodependencies:- yarn:
yarn add nuxt ts-node - npm:
npm i nuxt ts-node
- yarn:
- Add
@nuxt/typescripttodevDependencies:- yarn:
yarn add -D @​nuxt/typescript - npm:
npm i -D @​nuxt/typescript
- yarn:
- Create an empty
tsconfig.jsonfile. Nuxt will automatically generate it with defaults at first run, then you can edit it to fit your needs
Features
- feat(babel-preset-app): support specifying core-js version (#5411) (Xin Du (Clark)) (
159123f) - feat(cli): add internal _generate and _build options (#5434) (Pooya Parsa) (
516aea3) - feat(cli): add
--quietoption tonuxt generatecommand (#5357) (Franck Abgrall) (91f4eb0) - feat(typescript): detect typescript based on
tsconfig.json(#5412) (Pooya Parsa) (6ffc5c5) - feat(vue-renderer): add csp meta tags (#5354) (James George) (
b978a37)
Fixes
- fix: unexpected token export in importing babel runtime helper (#5401) (ryota yamamoto) (
3b85dd9) - fix(core): call ready to prevent breaking changes (Pooya Parsa) (#5413) (
001ba77) - fix(build): disable loading
babel.config.jsby default (#5365) (Xin Du (Clark)) (64fa424) - fix(builder): await for renderer to load resources (#5341) (Pooya Parsa) (
caf5198) - fix(cli): catch all possible errors thrown from proper-filelock (#5347) (Pim) (
39bbe46) - fix(renderer): retry render if renderer is in loading or created state (#5417) (Pooya Parsa) (
8b99695) - fix(vue-app): decode uri in
getlocation(#5337) (Johan Roxendal) (77dcfe6) - fix(vue-app): prevent mounting page twice on redirect (#5361) (noe132) (
2d73e8a) - fix(vue-renderer): add the csp hash if
unsafe-inlinehasn't been specified (#5387) (Sam Bowler) (97db6a4) - fix(types): add type definition for typescript.typeCheck (#5326) (Daniel Roe) (
2c1444d)
Refactors
- refactor(typescript): only generate tsconfig.json if missing (#5356) (#5367) (Kevin Marrec) (
9a3fc8a) - refactor(vue-renderer): improve ready status error (#5339) (Pooya Parsa) (
535327c) - refactor(webpack): add ability to get webpack config class (#5378) (Damian Stasik) (
abf7db1)
Examples
- examples: add docker example (#5430) (Utkarsh Gupta) (
3eec115) - examples(vue-apollo): update to @nuxtjs/apollo 4.x (#5345) (Dmitry Molotkov) (
95f2a12) - examples(with-buefy): update example (#5348) (Dmitry Molotkov) (
ce66a8c) - examples(with-element-ui): fix package scripts (#5349) (Dmitry Molotkov) (
10812e3)
Chore
- chore(postcss): deprecate config support (#5419) (Alexander Lichter) (
1bd4fb1) - chore(readme): fix grammar (#5395) (Irvin Lin) (
f8d3626)
Dependency Upgrades
- loading-screen: use wss for https (nuxt/loading-screen#4)
- loading-screen: fallback to fetch if ws fails (nuxt/loading-screen#6)
- node-proper-lockfile: fix mtime precision on some filesystems (#88) (f266158)
v2.5.1
Bug Fixes
-
fix: revert to corejs@2 (#5317) (Pooya Parsa) (
20836d9) -
fix: remove consola.debug for hooks (#5318) (Thomas Reichling) (
9ff01f9) -
fix: apply default lock options before setting lock (#5320) (Pim) (
7c24280) -
fix(ts): wrong export used in render.d.ts (#5309) (Romain Lanz) (
e67b298) -
examples: upgrade and fix typescript configuration files (#5310) (Romain Lanz) (
7100a2c) -
chore: unsupport nuxt-legacy (pooya parsa) (
797a4ce)
v2.5.0
15,000 line changes with 230 squashed commits by more than 30 contributors made this version possible!
What's new?
Typescript DX
No longer needed to install nuxt-ts for typescript support. Nuxt.js officially supports TS by installing @nuxt/typescript. Please see #5079 for reasons behind such migration.
Babel
Babel 7.4, Core-js v3, and Object.assign polyfill for better browser support.
Stability
More than 30 fixes, refactors and performance improvements.
Open in Browser
Use nuxt dev -o to instantly open project in the browser and enjoy a cool loading screen:
.nuxtignore
Before v2.5, you were able to ignore files through an ignore prefix. As using the prefix over and over, ignoring files (and implementing custom structures) was a bit tedious on the long run. We came up with something more sophisticated: A .nuxtignore file. Following the same specs as a .eslintignore or a .gitignore file, you can now define what files or folders to ignore through a .nuxtignore file in your project root.
Examples and more info in the .nuxtignore docs
[IMPORTANT] Migration Guide
Lock Files
For a clean upgrade, please remove yarn.lock / package-lock.json file from your project before upgrade.
Programmatic API / Middleware
If not already done, please explicitly call nuxt.ready() after new Nuxt(). nuxt.ready() was always async, but not awaiting the function call has now a severe impact.
const nuxt = new Nuxt(config)
++ await nuxt.ready()TypeScript
- Please replace
nuxt-tsdependency and usenuxt+@nuxt/typescript. (Alsonuxt-ts-edgetonuxt-edge+@nuxt/typescript-edgefor edge users)
{
-- "nuxt-ts": "^2.4.2"
++ "@​nuxt/typescript": "^2.5.0"
++ "nuxt": "^2.5.0"
}- Configuration API to customize/disable type checking has been moved from
build.useForkTsCheckertobuild.typescript.typeCheck. Please see #5079 for more details.
build: {
-- useForkTsChecker: false // or ForkTsChecker options
++ typescript : {
++ typeCheck: false // or ForkTsChecker options
++ }
}Features
- feat(babel): include
es6.object.assignby default (Clark Du) (52fe145) - feat(cli): lock project during build or generate (#4985) (Pim) (
4e51723) - feat(cli): option to open the project in the browser (#4930) (Ricardo Gobbo de Souza) (
4c7bd9c) - feat(generate): return non-zero code or page error (fixes #4991) (#5195) (Jarek Lipski) (
c6565c9) - feat(module): support src as a function in addModule (#4956) (Ricardo Gobbo de Souza) (
1e9eb4b) - feat: support
.nuxtignore(#4647) (Xin Du (Clark)) (59be77a) - feat: support
devModulesoption (#5102) (Jonas Galvez) (e87711c) - feat(ts): nuxt configuration typedefs (#4854) (Kevin Marrec) (
92f81e0) - feat(vue-app): universal fetch (#5028) (Pooya Parsa) (
2015140) - feat(vue-renderer): improvements (#4722) (Pooya Parsa) (
2929716) - feat(vue-renderer): use async fs (#5186) (Pooya Parsa) (
d07aefa) - feat(ts): better DX for typescript support (#5079) (Kevin Marrec) (
920f444) - feat: loading screen (#5251) (Sébastien Chopin, Pooya Parsa) (
ef41e20) - feat: support core-js 3 (#5291) (Xin Du (Clark)) (
d094c4a)
Fixes
- fix(builder, vue-app): order of plugin execution based on order in array (#5163) (Dmitry Molotkov) (
a867dbd) - fix: correct public path in generation and start (#5202) (Xin Du (Clark)) (
648062c) - fix: default for-exit to false to prevent dev exit (pooya parsa) (
a347ef9) - fix: disable "analyze" for nuxt generate (#4975) (Alexander Lichter) (
574a2eb) - fix: disable parallel build when extractCSS is enabled (Clark Du) (
aad46ed) - fix: extra properties in templateFiles (#4925) (Xin Du (Clark)) (
ca19124) - fix: fix non standard esm modifications (pooya parsa) (
fb87a55) - fix: generate failure (#5007) (Andrey Shertsinger) (
bcd672f) - fix: keep-alive component data should not be updated (#5188) (Xin Du (Clark)) (
1ea8661) - fix: not send Server-Timing header if no timing info (Clark Du) (
d9a0b5f) - fix(postcss): default to preset-env and cssnano last (#5215) (Alexander Lichter) (
adf423a) - fix: publicPath is not reactive in dev restarting (#5227) (Xin Du (Clark)) (
1fb7538) - fix: refactor file watchers (chokidar/linux workaround) (#4950) (Pim) (
5ec5932) - fix: remove cache-loader for external resources (#4915) (Xin Du (Clark)) (
0223e56) - fix: respect namespaced in store module (#5189) (Xin Du (Clark)) (
9e1ef88) - fix: revert templatFiles name (#4924) (Xin Du (Clark)) (
f70645e) - fix: trailing comma in tsconfig (#5061) (Sergey Vikulov) (
1fb44d9) - fix(ts): deprecate
isClient,isServer,isStatic(#5211) (Daniel Hritzkiv) (29c3c42) - fix(types): reflect chainlable NuxtLoading methods (#5104) (Matjaž Lipuš) (
66273f4) - fix: Unexpected token .... Expected a property name in Safari (Clark Du) (
eef7f69) - fix(vua-app): clone mount error to prevent mutating read-only error object (#5214) (Alexander Lichter) (
37006f6) - fix(vue-app): avoid css chunk error (#5173) (Yutaka Sasaki) (
41028a4) - fix(webpack): clone
config.entry(fixes #4849) (#5236) (Julien Dargelos) (8216765) - fix: disable extract-css-chunks-webpack-plugin in dev mode (#4888) (Xin Du (Clark)) (
928a230) - fix(server): handle decodeURI error (#5243) (phof) (
5b7f6d7) - fix: correct socket address in use error message (Clark Du) (
2eb1965) - fix(utils): relax lock settings (#5280) (Pim) (
65a431d) - fix(vue-app): multiple named views cause invalid syntax (#5262) (Michael Leaney) (
d03a61b) - fix(webpack): loaders in extend config is broken (#5292) (Xin Du (Clark)) (
0eb5ed9) - fix(vue-app): duplicated router.base when using context.redirect(object) (#5290) (Nianyong) (
cf02e82) - fix(vue-app): decode router base to support unicode characters (#5297) (Alexander Lichter) (
3ac01df)
Performance Improvements
- perf: await routeData promises in parallel (#5027) (Alexander Lichter) (
0826d7e) - perf(core): skip esm for node_modules and non .js files (#5220) (Pooya Parsa) (
aabb1f6) - perf(webpack): use
futureEmitAssets(#5003) (Alexander Lichter) (3997d50) - perf(ts): transpileOnly when using
nuxt-ts start(#4906) (Kevin Marrec) (17cc12f)
Examples
- examples(jest-puppeteer): fix package .json (#4997) (Andrew Cravenho) (
dfc8dd5) - examples: improve vuex store example (#5017) (Alexander Lichter) (
a9511e5) - examples(pug): fix example by adding plain-pug-loader (#5223) (Paul Geisler) (
320a46f) - examples(vuex-store): change to module store (#4923) (Alexander Lichter) (
be41ae1) - examples: add pug-stylus-coffee (#4927) (chiboreache) (
6d05969) - examples: add tsx example (#4855) (andoshin11) (
5101dc6) - examples: fix jest test dependencies (#5155) (Dmitry Molotkov) (
1c3761a) - examples: fix links to vue-meta repo (#5018) (Pim) (
06f4762) - examples: rebase on latest stable nuxt version (#4874) (Alexander Lichter) (
47898fb) - examples: zero-downtime pm2 typescript example (#4907) (Dmytro) (
1fb9af3) - examples: fix dynamic components example (#5294) (Dmitry Molotkov) (
d9db45c)
Refactors
- refactor: generate routes and template files in builder (#4883) (Xin Du (Clark)) (
4c5a59e) - refactor: improve modern middleware and spa modern rendering (#5037) (Xin Du (Clark)) (
05299d6) - refactor: isModernBrowser return boolean for avoiding duplicate call (Clark Du) (
c6d8e8f) - refactor: not detect modern browser if modern mode is disabled (Clark Du) (
2b4d79c) - refactor: remove builder coupling from server (#5157) (Pooya Parsa) (
13cb0f7) - refactor: remove unnecessary onEmit in old webpack (Clark Du) (
eac6d02) - refactor: some small stuff (#4979) (Alexander Lichter) (
69dfd84) - refactor: fix typos (#4922) (Alexander Lichter) (
569b6aa) - refactor: unify context in webpack module (#5054) (Xin Du (Clark)) (
9860eb6) - refactor: use spread syntax for plugin push (#4976) (Alexander Lichter) (
31cb187) - refactor: fallback to babel-preset-env defualt targets when buildTarget is not specified (Clark Du) (
176641f) - refactor(ts): add warning for nuxt-ts deprecation (#5301) (Kevin Marrec) (
a11afd4)
Chore
- chore(babel-preset): create readme with basic docs (#5127) (HG) (
04cdd60) - chore: don`t ignore .nuxtignore (#5169) (Dmitry Molotkov) (
39c9ab5) - chore: enable yarn.lock maintenance (#5063) (Xin Du (Clark)) (
17b53eb) - chore(vue-app): suppress deprecated warning for classic vuex in prod (#5137) (Shingo Sato) (
f39205a)
Tests
- test: add await for promisable expect (Clark Du) (
fabf1c0) - test: add chrome detector (#4984) (Xin Du (Clark)) (
855705b) - test: add describe.posix and win (Clark Du) (
e9ba2f9) - test: fix macos e2e tests (Pooya Parsa) (
2c763df) - test: improve nuxt-loading component tests (#5005) (Pim) (
75a7454) - test: mock enquirer in typescript tests (#5025) (Pim) (
ad6a8cd) - test: skip reqest in dev test for now (Clark Du) (
3e67879) - test: try to fix unhandled request (Clark Du) (
2f2baac) - test: turn off cli dev test (Clark Du) (
5c053f5) - test: unit tests for generator (#4857) (Xin Du (Clark)) (
e22a282) - test: unit tests for @nuxt/util (#4880) (Xin Du (Clark)) (
96bab9f) - test: unit tests for server module (#5154) (Xin Du (Clark)) (
cc573a4) - test: update cli snapshot (Clark Du) (
3dd1a28) - test: unhandled open handles (Clark Du) (
858c9ee) - test: change cli.test to be more accurate (#4957) (Xin Du (Clark)) (
68f6880) - test: use puppeteer-core (#4929) (Pooya Parsa) (
940a36f) - test: fix e2e test by downloading chromium (#5254) (Pooya Parsa) (
2561b68) - test: fail tests in case of unhandled errors (#5255) (Pooya Parsa) (
d6b505a)
v2.4.5
v2.4.5 (2019-02-26)
Bug fixes and Improvements
- builder: bundle resources other than js(x)/json in node_modules (#4913) (71a70fe)
- cli: dont force exit when it was explicitly disabled (#4973) (4b82aa9)
- cli: show warning on forced exit (#4958) (3d2deac)
- dependencies: update serve-placeholder and esm (#4970) (111455f)
- vue-renderer: preload modern resource in spa modern mode (#5043) (3516580)
-
vue-app: fix
asyncDatamemory leak on client-side (#4966) (4086800) -
vue-app: fix
getNuxtChildComponentsmethod (#4969) (dbf7099) - vue-app: use browser to handle scrolling position on page reload... (#5080) (7001312)
- webpack: bundle resources other than js(x)/json in node_modules (#4913) (71a70fe)
- nuxt-ts: error catch in nuxt-ts binary (#5086) (4f887f6)
v2.4.3
🐛 Bugfixes
-
webpack: Update dependency
terser-webpack-pluginto^1.2.2. -
webpack: Update dependency
webpackto^4.29.2 -
utils: Fix
serializeFunctionfor external imports (#4916) - config: Warn when using array for postcss config (#4936)
- module: support src as a function in addModule (#4956)
- server: await buildDone hook (#4955)
v2.4.2
Bugfixes
- Handle
asynccomponents correctly when usingnuxt-ts(MR #4886) - Fix
extractCSSindevmode (MR #4892) - Correctly apply class when using
linkPrefetchedClass(MR #4893)
v2.4.0
Upgrade Note ⚠ ️
Due to a known problem (webpack/webpack#8656, #4869, #4839) users of npm should either remove package-lock.json and reinstall before upgrade or use npm update acorn --depth 20 && npm dedupe after upgrading to 2.4.0. yarn users should have no problems but removing yarn.lock still recommended before the upgrade process.
Important news 👀
New core team member 🐤
We are really proud to announce Kevin Marrec (@kevinmarrec) as a new core team member of Nuxt.js. He is French
Official Consulting ⛑
We now offer official support & consulting from the core team. We partnered with Otechie for the process and already did some beta-tests with selected companies.
Are you interested or curious?
Learn more on https://otechie.com/nuxt
RFC Process 📎
We invite you to take a look at our nuxt/rfcs repository where we discuss the future of Nuxt and its vision.
Here are some interesting proposals if you want to learn more about the upcoming changes of Nuxt:
- Full static generated mode to generate offline-ready static websites with Nuxt by default
- Fabula, a Vue/Nuxt-inspired tool for running tasks on local and remote hosts
-
Improve @nuxt/config package to support a
config/directory and autocomplete - Nuxt Workers to open more possibilities on the server part (clustering, PM2 integration, HMR on the server and more)
- Module improvements to give more power to Nuxt modules
- And many more
💚
Release Plan 🚢
Starting with this release, Nuxt will adhere to a formalized release plan (as good as possible). Also, an end of life for older major versions is defined within RELEASE_PLAN.md.
Quick summary:
- Nuxt major releases are planned every 6 months.
- The release cycle for Nuxt.js minor versions is roughly 4 weeks.
- Fixes will be released as soon as possible after the actual MR/commit
We strongly invite you to read the RELEASE_PLAN.md for further details.
Thank you ❤ ️
We want to specially thanks:
- Our contributors submitting bug reports, feature requests and commenting on issues
- Our users participating on our Discord server and sharing the love by mentioning our Twitter account
- All the devs working for companies using Nuxt.js and who helped us building a showcases list
- Our backers and sponsors supporting us financially through our open Collective
New Features ✨
Speaking of TypeScript...
TypeScript support has landed!
In order to run Nuxt with TypeScript, we created a new distribution, called nuxt-ts (we also have nuxt-ts-edge).
We want to thank @hmsk for his donation of the package name on npm
You can explore Nuxt TypeScript example or play with it directly in our Nuxt TS CodeSandBox.
For a more advanced example, you can look at the HackerNews-TS repo or play with it on CodeSandBox, made by @husayt & @kevinmarrec.
This work has been made by @kevinmarrec with the help of @pi0 & @Atinux.
Smart prefetching ⚡ ️
Nuxt.js will automagically prefetch the code-splitted pages linked with <nuxt-link> when visible in the viewport by default. This hugely improves the end user performances, inspired by quicklink.
Demos are online and we recommend you to try it out to feel the difference:
- No prefetching (v2.3): https://nuxt-no-prefetch.surge.sh
- With prefetching (v2.4): https://nuxt-prefetch.surge.sh
Bonus: we added $nuxt.isOnline and $nuxt.isOffline which is reactive, so you can use it directly inside your components (see this example).
You can learn more about this feature in the associated MR #4574 and in the documentation.
HMR & best practices for store/ 👀
Save more development time with full HMR support for the store (
mutations,getters, andactions).
This feature has been implemented by @manniL & @Atinux on MRs #4589, #4582 and #4791
Autocomplete for VS Code (via. Vetur extension) ✅
If you are using VS Code, with this version, you will now have autocomplete for Nuxt.js components:
This feature has been implemented by @octref & @Atinux on MR #4524
Port taken? Nuxt got your back! 💪
If Nuxt wants to listen on a port which is already used, it will warn you in development and listen to a free port instead:
In production it will throw an error instead to avoid unwanted behavior:
This feature has been implemented by @ricardogobbosouza on MR #4428 with the help of @pi0 and @manniL.
Suggest installing missing dependencies or mismatches 💯
Nuxt requires all peer like dependencies as a dependency for easier usage. Sometimes this causes unwanted behaviors when users explicitly add a specific version in their package.json which is incompatible with nuxt. This could also help to resolve popular Vue packages version mismatch error (#198, #669, #1084, #1414, #1851, #2079, #2406, #3454).
Nuxt is now able to automatically self-verify installed dependencies and warn with a proper message in case of detecting problems.
This feature has been implemented by @pi0 in MR #4669
Auto-detection of modern bundles 🥇
When running nuxt start, Nuxt will automatically detect if you built your app modern mode enabled. No need to run nuxt start --modernexplicitly anymore
This detection was created by @clarkdo on MR #4422
Plugin modes and file extensions 💅
Until now, you used ssr: false in your plugin declarations to disable server-side rendering. We decided to deprecate that option and introduce a mode instead, which can be 'all', 'client' or 'server'. No worries, ssr is still working (until Nuxt 3).
The new feature coming with the mode is that you can define it by using the file suffix:
plugins/plugin.server.jsplugins/plugin.client.jsplugins/plugin.js
By adding the plugins to your nuxt.config.js:
plugins: [
'~/plugins/plugin.server.js',
'~/plugins/plugin.client.js',
'~/plugins/plugin.js'
]The declaration will be internally transformed to:
plugins: [
{ mode: 'server', src: '~/plugins/plugin.server.js' },
{ mode: 'client', src: '~/plugins/plugin.client.js' },
{ mode: 'all', src: '~/plugins/plugin.js' }
](If you specify the mode manually, it will overwrite the suffix detection)
This feature has been implemented by @clarkdo on MR #4592
Module commands 🖥
Nuxt modules can now include bin scripts that are recognized by Nuxt's CLI.
Here's an example of my-module/bin/command.js:
#!/usr/bin/env node
const consola = require('consola')
const { NuxtCommand } = require('@​nuxt/cli')
NuxtCommand.run({
name: 'command',
description: 'My Module Command',
usage: 'command <foobar>',
options: {
foobar: {
alias: 'fb',
type: 'string',
description: 'Simple test string'
}
},
run(cmd) {
consola.info(cmd.argv)
}
})The command could be run with:
npx nuxt command arg1 arg2You can learn more about that in the modules command documentation.
This feature has been implemented by @galvez on MR #4314 with the help of @pi0.
PostCSS in Vue Components 💃
You can now use lang="postcss" in your Vue components. Postcss has applied to all your styles anyway (e.g. to resolve aliases like ~) but the lang attribute enables autocomplete and syntax highlighting for some IDEs.
This feature has been implemented by @manniL on MR #4417.
No more extensions for Stylesheets needed 🦅
We are concerned to improve the Developer Experience ("DX") with each release. This small change allows you to omit the file extension for CSS/SCSS/Postcss/Less/Stylus/... files listed in the css array inside your nuxt.config.js. For the plugins or serverMiddleware key, this is already possible.
This feature has been implemented by @manniL on MR #4671.
SSR Bundle improvements 🔹
We made a full rewrite of how SSR bundle is packaged.
This means better performance, less memory overhead, fewer OOM crashes and easier SSR bundle debugging.
_ | Before | After | Diff -------|-----------------------|-----------------------|------------------------- Dist | 8.2M | 7.2M | -1M / 12% Dev | 281 MB (RSS: 439 MB) | 237 MB (RSS: 354 MB) | -44M / 16% (RSS: -85M / 19%) Start | 106 MB (RSS: 169 MB) | 71.7 MB (RSS: 137 MB) | -34M / 32% (RSS: -32M / 19%)
This feature has been implemented by @pi0 on MR #4439.
Other changes 🌔
-
process.moderncan be used for distinguishing modern environment. - Add
server.timingto give Server-Timing header, useful for monitoring and performances overview (MR #4800) -
⚠ ️ Experimental: EnableHardSourceWebpackPluginbyhardSource: trueinhardSourceofnuxt.config.js - You can now set
scrollToToptofalsein pages (MR #4564) - Aliases for
nuxt-linkandnuxt-child(n-linkandn-child) are available now (MR #4525) - Components can now be used in
PascalCaseas recommended by the Vue styleguide (MR #4396) - VueMetas
headAttrsare now supported for the appTemplate (MR #4536) - More browsers are added to the list of modern browsers (MR #4516, MR #4775)
- Loaded resources can now have a
crossoriginattribute (MR #4472) - Modern mode resources are preloaded and will be pushed via HTTP2 server push if set (MR #4508)
- Add option to disable the
compressionmiddleware (MR #4381) - Add option to disable the
FriendlyErrorsWebpackPluginoverlay (MR #4381) - Add
excludeoption to exclude pages from beinggenerated(in static mode) but still get rendered via fallback/SPA (MR #4754) - Support
build.hotMiddleware.client(MR #4796) - New examples have been added:
- styled-vue (MR #4712)
- pug (MR #4409)
- Internal changes:
Further Patches (30+) 🔍
- hotfix(vue-app): ReferenceError error passed with routeChanged (MR #4444)
- fix(vue-app): properly serialize head functions (MR #4558 #4585)
- fix(vue-app): Handle
middlewarecorrectly when usingVue.extendin layout (fix #4724) - fix (vue-renderer): remove
undefinedscript in modern mode & generated (https://github.com/nuxt/nuxt.js/commit/0a21d4b34ca2f3bde2a54452f3d6831a0b1ee362) - fix: add option to rewatch on path after raw fs event (MR #4717)
- fix(builder, module): addLayout and nuxt.config precedence over auto-scanned layouts (MR #4702)
- fix: Support plugins with a directory and index.js (MR #4714)
- fix: use case insensitive regex for webpack loader rules (MR #4728)
- fix: require postcss module via resolver (MR #4737)
- fix: Safari fix is not injected in client modern mode (https://github.com/nuxt/nuxt.js/commit/ecf76d91f1bec8dcab8f2c7715e0e07a19d0b6fe)
- fix(server): allow rendering urls with unicode characters (#4512)
- fix(builder): add lodash inside templates (MR #4368)
- fix: fall back to default value when
publicPathis falsy (MR #4365) - fix: modern=true or false not work as expected (MR #4378)
- fix: empty error message in dev mode (https://github.com/nuxt/nuxt.js/commit/3d990fe60675f44a1771b765a73d9bbe5d5fa8f8)
- fix(progress-bar): allow 0 for values and remove duplicate defaults (MR #4397)
- fix(vue-app): allow passing custom props to error function (MR #4462)
- fix(webpack): deepClone before calling extendConfig (MR #4464)
- fix(vue-app): router.meta is null on extendRoutes(MR #4478)
- fix: merge route.meta into options.meta (MR #4479)
- fix: improvements for build and dev stability (MR #4470)
- fix(vue-app): Fix route meta to handle order (https://github.com/nuxt/nuxt.js/commit/45be6384794fa5239b27ade8966d5d40955d8bb7)
- fix(dev): Show correct path when webpack watched files changed (https://github.com/nuxt/nuxt.js/commit/25dea5f52a30628c43213fdc6d620c0d0eda8d9d)
- fix(webpack): allow changing devtool with extend (MR #4515)
- fix: keepAliveProps broken in (MR #4521)
- fix: csp SHA hashes accumulate when using custom script-src rules (#4519)
- fix: duplicate style in extractCSS (#4546)
- fix: hmr in modern mode (#4623)
- fix: wrong devMiddleware in non-modern dev mode (https://github.com/nuxt/nuxt.js/commit/35151150fde5ad21087f14bf22cf1acf0f150979)
- fix(ts): fix
$nuxt.$loadingtypedefs (#4778) - fix(ts): Add missing
loadingproperty to Component options (#4786) - fix: match subdir under node_module in transpile (#4850)
v2.3.4
(Please skip v2.3.3 release. It was mistaken.)
🔧 Fixes
-
CLI:
nuxt-startcommand should always start nuxt in production mode (#4384) -
Modern Mode: Fix behavior where
modern=trueorfalsedidn't work as expected (#4378) - Router: Correctly handle Unicode page names (#4402)
-
Router: Emit
triggerScrollevent after changing the layout (#4399) -
Components: Allow
0values for progress bar attributes (#4397) - Server/Tests: Correctly print timeout error message for JSDom (#4412)
⚡ ️ Dependencies
- Update dependency
vue-routerfrom3.0.1to3.0.2(#4394) - Update dependency
@nuxt/friendly-errors-webpack-pluginfrom2.3.0to2.3.2 - Update dependency
mini-css-extract-pluginfrom0.4.4to0.4.5 - Update dependency
webpackfrom4.26.0to4.26.1 - Update dependency
vue-metafromv1.5.5tov1.5.6 - Remove
opencollectivedependency fromnuxt-start(#4415) - Remove
lodashdependency from packages to reduce thenuxt-startsize (#4411)
v2.3.3
v2.3.2
Fixes
- Use exact versions for Nuxt internal packages
- Fallback to default value when
publicPathis falsy (#4365) - Add lodash inside templating (#4368)
v2.3.1
📝 Release Notes
With v2.3, Nuxt.js is splitted into smaller packages (Aka a mono-repo). This means smaller packages, independent versioning support and ability to replace any part of Nuxt.js without dirty hacks. Before this release, we carefully tested the latest updates using edge release channel against real-world projects and there should be no breaking changes.
Please note that for upgrading Nuxt.js just changing version inside package.json is not enough. Please use yarn upgrade or npm upgrade so that the final directory structure of node_modules will be correct. In case of problems clean up node_modules and yarn.lock/package-lock.json. Still having problems? open an issue in cmty!
🔧 Fixes and Enhancements
- CLI and DX improvements (#4259)
- CLI cleanups and improvements (#4222)
- Improve nuxt-loading component (#3891)
- Set defaults for port and host values (#4207)
- Dynamically read environment variables when loading
nuxt.config.js(MR #4208) - Support custom pushAssets function to control http2 push headers (#4198)
- Reduce duplicate code in
routes.js(#4121) - Print warning when using
build.extractCSS.allChunks(#4097) - Throw an error when layout property is not string (#4142)
- Use
require.resolveto get the path of babel-loader (#4150) - Check style resources for existence (#4155)
- Serialize config head fn shorthand correctly (#4283)
- Don't accept ranges (#3870) (#4295)
- Correctly resolve layouts with nested custom dir (#4135)
- Warn on unknown mode (#4303)
- Use
postcss.orderto change order of postcss plugins(#4318) - Fix for double escaping static class on SSR (#4312)
- Fix stable route sorting for Node v11 (#4331)
🎉 New Features
- Modern build support (#4231) (#4241) (#4254) (#4264)
- Dedicated help command (
nuxt help [cmd]) (#4248) - List commands
nuxt --help(#4245) - Support asynchronous
nuxt.config.js(#4021)
⚡ ️ Dependency Upgrades
❄ ️ Deprecations
- Deprecate
styleResourcesbecause of performance issues. Use our new community module instead (it's a drop-in replacement) (#4302) - Deprecate callback-based
asyncData,fetchandmiddlewaremethods. Use Promises or async/wait instead. (#4256)
💄 Internal Refactors
- Migrate nuxt into a mono-repo (#4051)
- Refactor core into
@nuxt/core,@nuxt/serverand@nuxt/vue-renderer(#4202) - Refactor builder into
@nuxt/builderand@nuxt/webpack(#4171) - Move
@nuxtjs/babel-preset-appinto nuxt mono-repo and republish it as@nuxt/babel-preset-app(#4205) - Move common config to
@nuxt/config(#4212) - Packaging and development improvements (#4193)
- Extract
eslint-configinto own package (#4108) - Several test utils cleanups (MR #4180)
v2.3.0
Configuration
-
If you want to rebase/retry this MR, check this box
This MR has been generated by Renovate Bot.