Update dependency nuxt to ^2.17.1
This MR contains the following updates:
| Package | Type | Update | Change |
|---|---|---|---|
| nuxt | devDependencies | minor | ^2.2.0 -> ^2.17.1 |
MR created with the help of gitlab-org/frontend/renovate-gitlab-bot
Release Notes
nuxt/nuxt
v2.17.1
2.17.1 is the next patch release for Nuxt 2.
👉 Changelog
🩹 Fixes
- webpack: Downgrade dev-middleware to fix peer dep issue (#21626)
- webpack: Pin webpack-dev-middleware to 5.0.0 (#21804)
❤ ️ Contributors
- Daniel Roe (@danielroe)
- Lehoczky Zoltán (@Lehoczky)
v2.17.0
2.17.0 is the next minor release for Nuxt 2.
✨ Highlights
Nuxt 2.17 comes with a few new features, including better support for new Vue 2.7 types, and supporting passing postcss config as a function.
It also includes support for Node 20+ and a fix for a dependency issue with the Babel preset that affected new installs.
👉 Changelog
🚀 Enhancements
- types: Support nuxt types for defineComponent (#19789)
- csp: Support generating nonce for scripts and links in ssr (#9621)
- webpack: Support passing function as postcssOptions (#19495)
🔥 Performance
- config: Avoid recursive md4 patching (7fab95252)
🩹 Fixes
- Relax node engines upper constraint (010b539ed)
- utils: Respect patterns within paths when sorting routes (#20669)
- vue-app: Skip page render early on error or navigation (#20719)
- babel-preset-app: Add explicit dep on used babel plugin (#21488)
🏡 Chore
- Reenable publishing
🙈 (4ce8b118e) - Exclude yaml exception vulnerability (build-time dep) (c8ed87a26)
- Bump jest dependencies (#20506)
- Remove resolved advisories (98cd35665)
- Skip publishing node_modules folder (8799cfacc)
- Remove obsolete useWorkspaces option (27e450119)
✅ Tests
- Add catchall path to route generation test (71c359516)
- Update windows snapshot (4ec274ae2)
- Update jest snapshots to remove escaped quotes (f93411c7c)
🤖 CI
❤ ️ Contributors
- Olga Bulat (@obulat)
- Daniel Roe (@danielroe)
- Xin Du (Clark) (@clarkdo)
- Rafał Chłodnicki (@rchl)
- Marcelo Botega Fontana (@marcelobotega)
v2.16.3
2.16.3 is a patch release with bug fixes.
👉 Changelog
🩹 Fixes
-
types: Add return type for
error()(#19044) -
types: Bring types from
lessinto namespace (#19738) - types: Sync vue type augmentations with Vue 2.7 (#19526)
-
config: Move
presetto innerpostcssOptions(#19518) -
webpack: Add
node-fetch-nativeto externals list (#19755)
🏡 Chore
- Release all packages with latest tag except
nuxt(4e9dcddcb) -
examples: Use
2.xversion of nuxt instead of latest (#19737) - Lint package files (6ca842e36)
❤ ️ Contributors
- Daniel Roe - @danielroe
- Olga Bulat - @obulat
- Rafał Chłodnicki - @rchl
v2.16.2
2.16.2 is a patch release with bug fixes.
✨ Highlights
The main change in this patch release is that we now patch the crypto node built-in during build to allow Nuxt 2 to be used on Node versions greater than Node 16, which should ease the pressure users feel after Node 16 reaches its own EOL this year.
Warning This should not be taken for an endorsement of continuing to run with Webpack 4, which is out of date and has a number of dependencies with issues. I expect that number to continue to grow, and we will not be able to resolve all of them. I would strongly urge migrating to Nuxt 3 if possible and the team will do our best to make this possible over the course of the year
❤ ️
👉 Changelog
🚀 Enhancements
- types: Add basic types for Nuxt interface (#9772)
🩹 Fixes
-
vue-renderer: Insert
charsetbeforetitle(#18998) - types: Remove non-existent properties from context (#19021)
- Add minimum node 14.18 version constraint (#19112)
- config: Upgrade md4 -> md5 on node > 16 (#19108)
-
vue-app: Handle promise rejection from
asyncData(#18585)
🏡 Chore
❤ ️ Contributors
- Rafał Chłodnicki (@rchl)
- Daniel Roe (@danielroe )
- Pooya Parsa (@pi0)
- Harlan Wilton (@harlan-zw)
v2.16.1
Nuxt 2.16.1 is a patch release with a couple of small bugfixes to last week's 2.16.0 release.
v2.16.0...v2.16.1
🩹 Fixes
-
deps: Downgrade
@typespackages depending on webpack 5 (#18827) - config: Let webpack merge postcss plugins (#18839)
-
types: Import
Locationfromvue-router(#18908)
🏡 Chore
- Tag 2.x releases appropriately (
aba93e9) - Revert node types to v16 (
3d034a3) - Remove stub type definitions (
daed62a)
❤ ️ Contributors
- H-kishi
- Daniel Roe daniel@roe.dev
v2.16.0
Nuxt 2.16.0 is the first minor release since Feb 15, 2021. The focus is mostly on releasing the latest fixes and enhancements that have been present in
nuxt-edgefor some time.
✨ Highlights
- upgrade to PostCSS 8
- default to
core-jsv3 - ... full details below
⚠ ️ Breaking changes
-
In this MR we only support Node 14+. This is mostly an issue for dependencies, which we need to keep updated for security reasons. Going forward until its own EOL, Nuxt 2 will only officially support Node versions that have not reached their EOL.
-
New postcss options format. See https://github.com/nuxt/nuxt/pull/9671 for full details.
-
Dependency upgrades. A number of dependencies have dropped support for earlier node versions.
dotenvhas changed how it parses.envfiles in a number of edge cases.globnow requires/instead of\on windows machines. There may also be other changes that affect your usage, so please do upgrade with care. -
Vue 2.7 upgrade. Although you can use Vue 2.7 with any release of Nuxt 2, 2.16.0 for the first time includes it as a dependency, which means that you may well encounter some issues associated with upgrading Vue 2.6 -> Vue 2.7.
This may be a good time to consider using the composition API utilities provided by https://github.com/nuxt/bridge instead, which mirror Nuxt 3's more precisely than
@nuxtjs/composition-api. (You can opt-in to just these utilities by disabling the other bridge modules individually.)
Changelog
🚀 Enhancements
-
config: Support
nuxtrcin dist directory (#9280) - generator: Add ignoreEnv generate option during ensureBuild(cmd) (#8955)
-
server: Allow disabling
serve-staticmiddleware (#9365) -
types: Add
asyncDatareturn types to component instance type (#9239) -
vue-app:
context.beforeSerializemethod (#9332) -
vue-app: Pass
storetocreateRouter(#9629) - Default to
core-jsversion 3 (#9987) -
webpack:
⚠ ️ Update postcss to v8 (#9671)
🩹 Fixes
-
vue-app: Respect
scroll-margin-topwhen navigating with hash (#9187) -
webpack: Use
javascript/autofor js rule (#9180) - server: Unregister error event listener (#9245)
- babel-preset-app: Respect explicit options.targets for modern preset (#9337)
- types: Add nuxt.config alias type (#9424)
- vue-app: Check whether route exists within nuxt app before replacing (#9431)
-
vue-renderer: Decode route path for
payload.js(#9494) - vue-app: Don't normalise route path if it's valid (#9460)
- vue-app: Redirect to external url replaces current history entry (#9500)
-
utils:
trailingSlashcauses error with dynamic nuxt-child routes (#9505) -
types: Add
onNuxtLoadedandonNuxtReadytypes (#9510) - vue-app: Re-register components construtor in HMR (#9539)
-
types: Add typing for
build.statsoptions (#9555) - babel: Loose option for babel private-property-in-object (#9631)
- vue-app: Serialize route meta to allow functions (#9634)
-
vue-app:
nullcheck for$rootaccess (#9150) -
generator: Allow passing
buildertogetGenerator(#9574) - generator: Throw an error when Builder is missing (#9663)
-
vue-app: Use correct
$configfor finding basePath (#9706) - vue-renderer: Ensure custom build indicator preserves some whitespace (#9705)
- 'npm run test' fails because the last command lacks 'yarn' (#9761)
-
generator: Decode path with
ufo(#9739) -
cli: Ensure nuxt instance is closed when skipping build (
3e9d7e3) - Nuxt-child-key in web-types.json (#9792)
- types: Return type of $fetch (#9854)
-
deps: Update
ua-parser-jsto 1.x (#9979) -
deps: Update
ya-parser-jsto latest0.7.x(#9979) - vue-app: Call ssrContext.unsetMutationObserver only if it exists (#10132)
-
webpack: Allow files with
.cjsextension to be transpiled (#10340) - vue-app: Preview mode fetch (#10489)
-
webpack: Resolve
.wasmextension with lower priority (#10676) -
vue-app: Clear hide timeout when calling
clear()(#10086)
📦 Build
🌊 Types
- Add
prefetchPayloadsto router options (#9715)
🏡 Chore
-
release: V2.15.6 (
a53fd32) - pkg: Build for es2019 target (#9328)
-
types: Add types for new
falseoption forrender.static(#9372) - Update error tests (
d4e5998) - test: Revert jest and babel-jest to 26 (#9377)
- Ignore audit 1754,1755 (
39f7859) - Fix vetur extension syntax for GitPod (#9572)
- Ignore globby > 12 upgrade as needs native esm (
e0968a3) - Update rollup plugins (
5614399) - Fix code formatting (
17bbb21) -
utils: Improve
stripWhitespaceutility (#9668) - Update license year to present (#9682)
- Add separate file with security disclosure info (#9738)
- Update logo (#9796)
- doc: Fix link to contribution guide (#9815)
- test: Fix external redirect link (#9816)
- Update funding.yml (
1f85137) - Update lockfile (
7614360) - Update audit list (
6f73c36) - Update lockfile and audit (
1878b26) - Update issue template with nuxt 3 (#9948)
- Enable blank issues (
54542c1) - radme: Fix browserstack and saucelabs icons (#10068)
- Update dependencies (#10510)
- Update repo (
773d292) - Ignore vue and vuex major updates (
bafc814) - Update README.md (#10831)
- Update pull request template (
0db7e7b) - Update issue templates (
f36fb9c) - Rename 2.x bug template (
ba966cf) - Move nuxt 2 report to bottom (
ce7b1a9) - Bump
ua-parser-jsversion (1cedad5) - Bump test/dev dependencies (#18672)
- Upgrade unjs dependencies (#18670)
- Use named export from
defu(#18679)
✅ Tests
🤖 CI
⚠ ️ Breaking Changes
-
webpack:
⚠ ️ Update postcss to v8 (#9671)
❤ ️ Contributors
- Xin Du (Clark) clark.duxin@gmail.com
- Daniel Roe daniel@roe.dev
- Arik
- Bot08
- Pooya Parsa pooya@pi0.io
- Yuyao Nie <nieyuyao0826@hotmail.com>
- Sébastien Chopin seb@nuxtjs.com
- Clément Ollivier clement.o2p@gmail.com
- Michiel Doesburg
- Rafał Chłodnicki rchl2k@gmail.com
- Abdfn
- K-utsumi
- Matteo Rigon <matteo.rigon7@gmail.com>
- Mehmet
- Thibault Vlacich thibault.vlacich@gmail.com
- Jon-ht <jonathan.huteau15@gmail.com>
- Ahmadou Waly NDIAYE ahmadouwalyndiaye@gmail.com
- Daniil Okhlopkov
- Aewshyae
- Michał Kędrzyński kedrzu@gmail.com
- Mrazauskas
- Loick Le Digabel loick.ledigabel@gmail.com
- Payel Karmakar
- SlayerOfTheBad
- Ofer Shaal ofer@3paces.com
- Mohammad Saleh Fadaei
- Andrew Luca thendrluca@gmail.com
- David Ovčačík david.ovcacik@gmail.com
- Carbotaniuman
- William L'Archeveque william.larcheveque@gmail.com
- Matthieu Sieben
v2.15.8
🐛 Bug Fixes
-
vue-app- #9460 Don't normalise route path if it's valid
-
babel-
#9631 Loose option for
babel private-property-in-object
-
#9631 Loose option for
v2.15.7
🔰 Security advisory
Please upgrade to nuxt@^2.15.7 if using nuxt@2.15.5 or nuxt@2.15.6
🐛 Bug Fixes
-
vue-app- #9431 Check whether a route exists within the nuxt app before replacing
v2.15.6
🐛 Bug Fixes
v2.15.5
🐛 Bug Fixes
-
babel -
vue-app -
builder -
cli
💖 Thanks to
v2.15.4
🐛 Bug Fixes
-
vue-app- #8978 Reload page once after loading chunk error (resolves #3389)
-
#9008 Fallback to global nuxt instance of
$rootis not available (resolves #8995) -
#9010 Use
app.context.routeto match components in server (resolves #9009) - #9024 Serialize redirect functions in routes (resolves #8979)
-
#9026 Re-call
$fetchif data is missing in payload (resolves #9016) -
#9050 Use
app.context.routefor resolving components (resolves #9049) -
#9075 Move internal app runtime config to
_appnamespace (resolves #9074)
-
config-
#9014 Set
compileTypetoicssforcss-loaderv4
-
#9014 Set
-
server -
cli- #8996 Remove warning if postcss 8 is installed (resolves https://github.com/nuxt/nuxt.js/issues/8087#issuecomment-800167111)
👕 Types
-
#9078 Inline
@types/terser-webpack-plugin -
#9086 Use options from
sass-loaderrather thansass(resolves #9085) - #9053 Css-loader v4 type definitions
- #9018 Don't require all csp policies as keys (resolves #9017)
-
#9059 Add stub entrypoint to allow node resolution of
@nuxt/types(resolves #9030)
💖 Thanks to
- ChangJoo Park (박창주) (@ChangJoo-Park)
- Evan Ma (@EvanMaFYH)
- Thomas Beduneau (@enwin)
- @rinu
- @zzzmisa
v2.15.3
🐛 Bug Fixes
-
types-
#8953 Export interface for
NuxtConfiginstead of type
-
#8953 Export interface for
-
webpack-
#8951 Update hmr option for
extract-css-chunks-webpack-plugin
-
#8951 Update hmr option for
-
general -
vue-renderer-
#8912 Respect
injectScriptsforstatictarget
-
#8912 Respect
💖 Thanks to
- Hannes Küttner (@hanneskuettner)
v2.15.2
🐛 Bug Fixes
-
babel-preset-app- #8882 Pin @babel/preset-env to ~7.12
- #8883 Avoid relying on preset-env internal utils
💖 Thanks to
- Huáng Jùnliàng (@JLHwung)
v2.15.1
🐛 Bug Fixes
-
renderer- Deep merge runtime config for server (resolves #8820)
-
webpack -
cli- #8841 Don't early return when a dependency isn't installed
-
types-
#8835
build.html.minifycan be false
-
#8835
-
builder-
#8832 Use
path.resolvefor pages dir
-
#8832 Use
💖 Thanks to
v2.15.0
💡 Highlights
-
Minimum supported Node.js version is 12.0.0 (See https://github.com/nuxt/nuxt.js/issues/8327 for why)
-
Using jiti as new require engine with typescript support
-
Plug and play works out of the box
-
Allow opting-in to use
postcss@8(See https://github.com/nuxt/nuxt.js/issues/8546)NOTE: postcss-preset-env is disabled in v8 config as it doesn't support postcss v8 for now, so please install all below dependencies explicitly.
yarn add --dev css-loader@^5.0.0 postcss@^8.1.10 postcss-import@^13.0.0 postcss-loader@^4.1.0 postcss-url@^10.1.1
or
npm i --save-dev css-loader@^5.0.0 postcss@^8.1.10 postcss-import@^13.0.0 postcss-loader@^4.1.0 postcss-url@^10.1.1
```- Several encoding issues resolved by consistently using ufo
- Components updated to v2 (please read migration guide)
- [Modules] When matching a webpack loader by name or query, should use
includesinstead of exact match (example)
🐛 Bug Fixes
-
general -
config- #8778 Prevent invalid css filenames in webpack output
-
utils-
#8780
serializeFunctionfails with certain functions
-
#8780
-
vue-app-
#8759 Enable dynamic
publicPathon server-side - #8701 Static payload fetching bugfixes
-
#8612 Check for
Page.optionsbefore looking within -
#8611 Don't remove
req,resandqueryfrom context unless in full static mode -
#8608 Ensure
link.__prefetchexists before calling it -
#8596 Add missing
idattribute tonoopApp - #8557 Scroll-to-top on route changes only
-
#8523 Set
pushon router instance rather than prototype - #8486 Do not preserve state when registering client-side dynamic module
- #8802 Add leading slash for payload hydration
-
#8759 Enable dynamic
-
server, vue-app- #8748 Address encoding issues with query params
-
dev -
cli- #8683 Disable parallel build behaviour when generating
-
webpack- #8555 Can't resolve absolute url in css
-
server-
#8593 Fix HMR issue with serverMiddleware when
router.baseis set
-
#8593 Fix HMR issue with serverMiddleware when
-
babel- #8545 Enable polyfilling of proposal core-js features
-
vue-app, vue-renderer, utils-
#8489 Respect
trailingSlashsetting for payloads
-
#8489 Respect
-
generator
🚀 Features
-
cli- #8792 Warn if incompatible node and package versions detected
-
postcss- #8546 Support postcss v8 with explict postcss installation
-
config, vue-app, vue-renderer-
#8520 Support dynamic
baseandpublicPath
-
#8520 Support dynamic
-
general -
vue-app-
#8466 Support custom
fetchKeyfor full static generation
-
#8466 Support custom
-
vue-renderer-
#8347 Allow adding async attribute to
<script>tags
-
#8347 Allow adding async attribute to
💅 Refactors
-
utils, vue-app-
#8765 Use
ufoto parse queries and join urls
-
#8765 Use
-
vue-app- #8621 Simplify scrollToTop checking
-
general- Consistent behavior for resolveModule
🏡 Chore
-
general -
cli- #8674 Fix typo
-
types- #8630 Lint types
-
builder- Remove validateTemplate check (
ed6e8cd)
- Remove validateTemplate check (
-
readme- #8436 Fix invalid links
🇹 Types
- #8784 Add missing ssr option to config types
-
#8767
vue.configtypes should be optional -
#8530 Add missing
redirectoverload toContextinterface -
#8638 Add
enablePreviewto context -
#8648 Add missing
loadingScreentype definition
💖 Thanks to
- Alexander Lichter (@manniL)
- Ahad Birang (@farnabaz)
- Beorn Facchini (@beornf)
- Flo Edelmann (@FloEdelmann)
- @gekkedev
- @GeopJr
- @LKHO
- Maarten Van Hoof (@vanhoofmaarten)
- Paulo Amosse Cuambe (@paulocuambe)
- Rafał Chłodnicki (@rchl)
And all nuxters helping everyday with valuable feedbacks
v2.14.12
🐛 Hot Fixes
How to upgrade?
Use yarn upgrade nuxt or npm up nuxt
v2.14.11
🐛 Hot Fixes
- #8462 Add url-polyfill to fix IE11 issue (URL is not a constructor) (resolves #8458)
- #8462 Update ufo to preserve relative links (resolves #8457, #8459)
v2.14.10
🐛 Hot Fixes
- Normalize routes and decode resolved query (#8430) (resolves #8429, #8442)
-
@nuxt/componentsv1.2.2 (notes)
v2.14.9
🐛 Hot Fixes
- #8421 Only encode non dynamic path params
v2.14.8
🐛 Bug Fixes
-
webpack-
#8205 Allow transpiling packages in nested
node_modules
-
#8205 Allow transpiling packages in nested
-
general-
#8325 Handle route encodings and update
vue-router
-
#8325 Handle route encodings and update
-
vue-router -
cli -
generator -
csp -
vue-app- #8314 Handle missing payloads on full static (resolves #7717)
- #8348 Warn if promises and functions are in fetch state (resolves #8338)
- #8225 TriggerScroll when transitions is disabled
-
#8289 Use nuxt globalName correctly in
nuxt-linkand fetch mixin (resolves #8118) - #8280 Prevent redirection loop with URI-encoded path (resolves #8116)
-
types -
server-
#8313 Redirect if
router.basespecified in development
-
#8313 Redirect if
💅 Refactors
👓 Tests
-
general- #8282 Fix redirect tests
💖 Thanks to
- Ahad Birang (@farnabaz)
- Audrius Jakumavicius (@aj-dev)
- Cain Hall (@cain)
- Daniel Roe (@danielroe)
- Mathieu TUDISCO (@mathieutu)
- Orkhan Alikhanov (@OrkhanAlikhanov)
- Steve Perkins (@steveperkins)
- @Zuckjet
- @padinko
v2.14.7
🐛 Bug Fixes
-
babel-preset-app- #8203 Always transpile optional chaining and nullish-coalescing for server
-
cli -
vue-app -
types -
generator-
#8166 Handle when no
routes.jsondefined
-
#8166 Handle when no
-
general- #8206 Add better logs for DX with target option
💖 Thanks to
- Daniel Roe (@danielroe)
- Dmitriy (@Kolobok12309)
v2.14.6
🐛 Bug Fixes
-
babel-preset-app-
#8085 Allow to specify
corejs.versionas string
-
#8085 Allow to specify
-
vue-app
💖 Thanks to
- Daniel Roe (@danielroe)
- Dmitriy (@Kolobok12309)
- Yihao Gao (@Yihao-G)
v2.14.5
🐛 Bug Fixes
-
vue-app -
utils -
general -
config
💅 Refactors
-
config-
#8044 Deprecate
modeoption
-
#8044 Deprecate
🇹 Types
-
general-
#7985 Expose
Injecttype
-
#7985 Expose
💖 Thanks to
- Dmitriy (@Kolobok12309)
- Florent Catiau-Tristant (@Kapcash)
- @remigermain
v2.14.4
🐛 Bug Fixes
-
vue-renderer -
cjs -
cli -
vue-app -
webpack
🏡 Chore
💖 Thanks to
- Ahad Birang (@farnabaz)
- Florent Catiau-Tristant (@Kapcash)
- Per Anders Ljusbäck (@perljusback)
- @sho-zy
- @netkin-paris
v2.14.3
🐛 Bug Fixes
-
vue-renderer-
#7928 Apply
nomoduleto legacy chunks
-
#7928 Apply
💖 Thanks to
- Daniel Roe (@danielroe)
v2.14.2
🐛 Bug Fixes
-
webpack -
modern -
vue-app -
router- #7912 Use updated error codes to fix redirect errors
-
cli- #7860 Improve project dir detection for external commands
👕 Types
-
general- #7902 Improve definitions for component transition property
💖 Thanks to
- Ahad Birang (@farnabaz)
- Matthew Gamble (@mwgamble)
v2.14.1
🐛 Bug Fixes
-
router -
vue-app -
core, config -
builder -
crawler -
webpack -
cli
📝 Examples
-
tailwindcss-purgecss-
#7800 Update tailwindcss from
0.6to1.6using purgecss
-
#7800 Update tailwindcss from
🏡 Chore
💖 Thanks to
- Ahad Birang (@farnabaz)
- @ChangJoo-Park
- Matthieu Sieben (@matthieusieben)
- Rafał Chłodnicki (@rchl)
- @lihbr
v2.14.0
⭐ Highlights
- Static target improvements
- Auto detecting
core-jsversion for project - Official support for Nuxt.js with webstorm 2020.2
- New Guides section in documentation
🚀 Features
-
webpack-
#7785 Auto detect
core-jsversion
-
#7785 Auto detect
-
builder-
#7754 Support async
extendRoutes
-
#7754 Support async
-
general- #7712 Static target improvements
-
vue-renderer-
#7633 Add
vue-renderer:spa:prepareContexthook
-
#7633 Add
-
vue-app-
#7611 Add
web-types.jsonfor better code insight inWebStorm
-
#7611 Add
🐛 Bug Fixes
-
webpack -
vue-app -
generator- #7776 Avoid duplicate slashes for routes ending with hash
-
cli-
#7775 Don't use absolute path of
.cache/nuxtas transpilation pattern
-
#7775 Don't use absolute path of
-
utils- #7761 Include routes with children for generation
-
vue-renderer-
#7752 Read
targetfrom class instead ofserverContext
-
#7752 Read
-
router- #6594 Show default child if trailingSlash is false
🖤 Refactors
-
server-
5272a4 Rename
externalsWhitelisttoexternalsAllowlist
-
5272a4 Rename
📝 Examples
-
vuetify-
#7767 Use
@nuxtjs/vuetifymodule
-
#7767 Use
👕 Types
-
general
💖 Thanks to
- Ahad Birang (@farnabaz)
- Daniel Roe (@danielroe)
- Harlan Wilton (@loonpwn)
- @IKKO-Ohta
- Martin Novák (@MartinN3)
- Matthieu Sieben (@matthieusieben)
- Piotr Tomiak (@piotrtomiak)
- Simon Tretter (@simllll)
- Timothy R. Chavez (@timrchavez)
- Yaroslav Vorobev (@Zekfad)
v2.13.3
🐛 Bug Fixes
-
vue-app -
webpack -
cli-
#7647 Handle nuxt static command
👀
-
#7647 Handle nuxt static command
💅 Refactors
-
csp- #7659 Remove unsafe-eval in dev mode
📝 Examples
-
with-sockets- #7650 Deprecated callback and use cjs
-
with-vuetify-
#7638 Use
v-maininstead ofv-content
-
#7638 Use
👕 Types
-
general-
#7626 Import types for
@nuxt/telemetryand@nuxt/components
-
#7626 Import types for
💖 Thanks to
- Ben Read (@ReadB)
- Daniel Roe (@danielroe)
- Denis Karabaza (@simplesmiler)
- Kawacrepe (@Kawacrepe)
- Konstantin Barabanov (@crutch12)
v2.13.2
🐛 Bug Fixes
-
webpack-
#7613 Explicitly pass
outputFileSystemtowebpackDevMiddleware(resolves nuxt/typescript#145) - #7603 Chunk name normalization for catch-all pages and windows
-
#7613 Explicitly pass
-
core -
cli -
vue-app -
utils- #7604 Flat routes if child routes have absolute paths
Dependencies
- consola: Improve spam detection
-
@nuxt-telemetry: Stability improvements and supporttelemetry: true
💖 Thanks to
- Denis Karabaza (@simplesmiler)
- Konstantin Barabanov (@crutch12)
- Michał Kędrzyński (@kedrzu)
v2.13.1
🐛 Bug Fixes
-
vue-app-
#7591 Always import
resolveRouteComponents(#7587, nuxt/content#123) - 6332a Check correct layout when navigating from error (#7567)
-
#7591 Always import
👕 Types
- #7590 Fix module and typescript compatibility (nuxt-community/sentry-module#195)
- #7590 Add missing crawler config (#7585)
v2.13.0
What's new?
- New
target: staticand full static usingnuxt export - Built-in
.envsupport andruntimeConfig - Auto components discovery with nuxt/components
- Nuxt Telemetry
Also don't miss nuxt/content and nuxt-composition-api ;)
🚀 Features
-
general-
#7476
createRequireoption and disable esm for jest - #7463 Improve production debugging DX
- #7408 Experimental nuxt telemetry
- #7374 Builtin Components
- Runtime config and built-in dotenv support (#7312, #7420, #7421)
- Full static target (#6159, #7332, #7334, #7336, #7350, #7399, #7400, #7401, #7431, #7486, #7523, #7518)
-
#7476
-
cli -
generator -
webpack -
config -
ssr- #7383 Add non async split chunk to preload scripts
-
server -
modern- #7306 Remove inlined safari fix in csp mode
-
vue-app- #7212 Inject into plugins context in addition to app context
-
vue-renderer -
babel-preset-app-
#7144 Add
bugfixesoption
-
#7144 Add
-
builder-
#7132 Ignore option to function the same as
.nuxtignore
-
#7132 Ignore option to function the same as
🐛 Bug Fixes
-
core -
general -
webpack -
vue-app- #5703, #7442 Prevent double layout execution
-
redirectno longer strips trailing slash from URL (#7475, #7533) - #7162 Allow background customization for default loading template
-
#7271
sanitizeComponentimport regression with features disabled -
#7139 Sanitize layouts after resolve for
splitChunks.layout
-
generator- #7335 Improve error handling when build does not exists
-
modern -
vue-renderer -
generator, builder- #7361 Empty build and dist directories instead of remove
-
babel- #7297 Not override presets if babelrc is true
-
server- #7146 HMR for sub-app serverMiddleware without path
💅 Refactors
📝 Examples
-
with-buefy- #7381 Update github icon name
🏡 Chore
-
cli -
general -
renovate- Ignore
@types/terser-webpack-plugin
- Ignore
-
pkg- #7373 Update rollup and dependencies
-
dep-
#7119 Upgrade
html-webpack-pluginto v4
-
#7119 Upgrade
-
test-
#7321 Upgrade
vue-test-utilsto v1
-
#7321 Upgrade
-
benchmark-
#7205 Fix
package.jsonscripts
-
#7205 Fix
-
example- #7211 Update vue-chartjs
👓 Tests
💙 Types
-
general-
#7432 Move
@nuxt/typesto nuxt mono-repo
-
#7432 Move
💖 Thanks to
- Ahad Birang (@farnabaz)
- Bogdan Gradinariu (@gion)
- Daniel Roe (@danielroe)
- Deniz Temizer (@dtmzr)
- Eunjae Lee (@eunjae-lee)
- @IWANABETHATGUY
- Jimmy (@Geminii)
- Johannes Lamberts (@JohannesLamberts)
- Jt Whissel (@Phara0h)
- Lucas Löffel (@loeffel-io)
- Mathieu TUDISCO (@mathieutu)
- Nicolas PENNEC (@NicoPennec)
- Sibbngheid (@sibbngheid)
- Tim van den Eijnden (@TimvdEijnden)
- Yugo Ogura (@Spice-Z)
- xingo xu (@xingoxu)
v2.12.2
🐛 Bug Fixes
-
server-
#7146 HMR for sub-app
serverMiddlewarewithout path
-
#7146 HMR for sub-app
-
vue-app-
#7139 Sanitize layouts after resolve for
splitChunks.layout
-
#7139 Sanitize layouts after resolve for
-
core- #7131 Join with os native sep in the resolver
v2.12.1
🐛 Bug Fixes
-
vue-app -
builder- #7097 Ensure entry is in the graph for HMR
🏡 Chore
-
readme- #7092 Simplify readme and add gitpod in contributing section
-
examples-
#7098 Avoid warning with legacy
postcss.config.js
-
#7098 Avoid warning with legacy
💖 Thanks to
- Adam (@mercs600)
- Aster (@asterd)
- Sean Hellum (@JesterOrNot)
- @daniluk4000
- @olddeda
v2.12.0
🚀 Features
-
general -
webpack -
vue-app -
cli-
#6855 Pass context when
nuxt.configexports a function
-
#6855 Pass context when
👌 DX
-
builder- #6924 Analyze mode warning rewording
-
general -
generator- #6882 Log message or full error for unhandled error without stack trace
-
cli- #6904 Display listening URLs after build
-
vue-app -
core- #7079 Better module not found handling
🔥 Performance
-
vue-renderer
🐛 Bug Fixes
-
core-
#7002 Deprecated
render:contextandrender:routeContexthooks was not being called
-
#7002 Deprecated
-
babel-preset-app- #7070 TypeError when import cjs in webpack building
-
vue-app -
webpack-
#6864 Provide global
URLandURLSearchParams
-
#6864 Provide global
💅 Refactors
-
general- #6954 Use scope variable memo for modern utils
-
utils- #6953 Eliminate side effect from modern utils
📝 Examples
-
cached-components- #6997 Remove non-existing link
🏡 Chore
👓 Tests
-
general- Fix socket-hang-up test
- Separate dev and unit test
- Avoid unexpected outside stderr assertion count
- Fix uncompressed resource size
- Wrap error test with consola to make output clear
💖 Thanks to
- 404-NOTFOUND (@404-NF)
- HG (@husayt)
- James George (@jamesgeorge007)
- Jason Poindexter (@jsonpoindexter)
- Mark Honeychurch (@markhoney)
- Matteo Rigon (@matteo-rigon)
- Sand Of Vega (@sandofvega)
- Sean Hellum (@JesterOrNot)
- Vladlen (@negezor)
- @wppd
v2.11.0
🐛 Bug Fixes
-
utils -
vue-app -
general -
webpack -
config-
#6583 Typo in
unsafeInlineCompatibilityname
-
#6583 Typo in
🚀 Features
-
vue-app-
#6722 Upgrade
vue-routerto3.1.x
-
#6722 Upgrade
-
general- #6149 Optionally strip non-client or non-server code
-
vue-renderer- #6505 Support evaluation in templates
-
config-
#6597 Add
ignoreOptionsfornode-ignore
-
#6597 Add
💅 Refactors
-
server- #6771 Only append not empty allowed sources to csp
🔥 Performance
-
webpack-
#6632 Prefer using
contenthash
-
#6632 Prefer using
📝 Examples
-
with-sockets- #6586 Fix cannot read property 'app' of undefined on nuxt build
🏡 Chore
-
general -
docs- #6719 Update code-of-conduct
-
ci -
github- #6657 Add chinese translation for issue template
👓 Tests
-
general
💖 Thanks to
- Ahad Birang (@farnabaz)
- Cain Hall (@cain)
- Daniel Roe (@danielroe)
- Dennis Herzberg (@dennis47528)
- Harry Trần (@jetaimefrc)
- Mohammad M. Shahbazi (@mshahbazi)
- @PedroD
- Stephan Besser (@reskume)
- Rafał Chłodnicki (@rchl)
- Vanessa A (@Vinesse)
- @crutch12
v2.10.2
🐛 Bug Fixes
📝 Examples
-
with-sockets- #6586 Fix cannot read property 'app' of undefined on nuxt build
💖 Thanks to
v2.10.1
🐞 Fixes
-
vue-app, webpack- #6504 Remove consola from client
-
utils-
#6515 Fix error when
router.trailingSlashisfalse
-
#6515 Fix error when
-
generator- #6362 Remove trailing slash when no subFolders are used
-
webpack-
#6520
chunkhashandcontenthashnot work withextractCSS
-
#6520
-
cli-
#6525 Enable server for
nuxt buildwhen pages should be generated
-
#6525 Enable server for
🏡 Chore
-
readme- #6511 Remove deprecated starter template
⚓ Dependency Upgrades
-
vue-meta: Upgraded tov2.3which fixes duplicated tags in SPA mode
💖 Thanks to
- Dennis Herzberg (@dennis47528)
- Yuki Terashima (@y-temp4)
v2.10.0
🌟 Highlights
- Support for improved typescript runtime
- Experimental support for feature toggling for SUPER slim builds!
- Mitigate problems with nuxt server stocking during development
- Fix issues with internet-explorer in development mode
- Upgrade to terser webpack plugin v2
- Improved stability of
loading-screen. No more endless loops (nuxt/loading-screen#44) and show fatal errors (nuxt/loading-screen#45) for the initial build
🐛 Bug Fixes
-
core- #6490 Clear resolver cache for project files dev mode
-
vue-app -
webpack -
cli- #6441 Server should not be initialized in nuxt build
-
babel-preset-app- #6435 Use loose mode for babel class plugin
-
vue-renderer-
#6429 Dont mutate
options.head
-
#6429 Dont mutate
-
config-
#6371 Enable total timing by default when
server.timingis enabled
-
#6371 Enable total timing by default when
-
config, vue-app-
#6379 Add module declaration for
configandvue-app
-
#6379 Add module declaration for
🚀 Features
-
cli, config-
#6399
cli.bannerColoroption
-
#6399
-
config-
#6414
serverMiddlewareas a simple key/value object
-
#6414
-
builder -
cli-
#6475 Catch build errors with
cli:buildErrorhook
-
#6475 Catch build errors with
-
webpack -
server-
#6438 Add config option to define
etaghash function
-
#6438 Add config option to define
-
vue-app -
general-
#6432 Support setting (non-essential)
vue-metaoptions by user
-
#6432 Support setting (non-essential)
-
utils- #6277 Export sort routes
-
builder, router- #6331 Enforce uniform trailing slash handling
💅 Refactors
-
cli- #6353 Call setup hook in run command with more args
-
builder-
#6352 Await
build.createRoutesto allow async functions inside it
-
#6352 Await
-
babel-preset-app- #6087 Simplify babel preset config
📝 Examples
-
with-sockets- #6396 Create server inside the export function
🏡 Chore
-
general
💖 Thanks to
- Louis-Marie Michelin (@lmichelin)
- Daniel Roe (@danielroe)
- Snir Shechter (@SnirShechter)
- @radimhornicek
- @xxRockOnxx
v2.9.2
🐛 Bug Fixes
-
general- #6257 Improve watching experience for generated files
-
builder- #6283 fix(builder): apply overrides from app dir only
-
server-
#6265 Treat
https: nullashttps: undefined
-
#6265 Treat
-
nuxt-start-
#6267 Add missing
vue-client-onlydependency
-
#6267 Add missing
-
vue-app -
config- #6258 Provide typescript backward compatibility
💅 Refactors
-
core- #6271 Use hable
v2.9.1
🐛 Bug Fixes
-
vue-app- #6252 Provide typescript backward compatibility
-
loading-screen-
nuxt/loading-screen#38 set
Content-Typefor index page
-
nuxt/loading-screen#38 set
📝 Examples
-
CoffeeScript-
#6248 Update module for using
additionalExtensions
-
#6248 Update module for using
💖 Thanks to
- Artyom Bogomolov (@DevArtyom)
- Rafał Chłodnicki (@rchl)
v2.9.0
⚠ ️ Important Notes
-
👉 Minimum required node version is8.9.0 -
👉 Typescript support is now externalized. Refer to official docs and migration guide. -
👉 vue-metaupgraded to 2.0.0. Please refer to the changelog to review notable changes. -
👉 scrollBehavioroption is deprecated in favor ofapp/router.scrollBehavior.js(#6055) -
👉 devModulesoption is deprecated in favor ofbuildModules(#6203)
🐛 Bug Fixes
-
general -
renderer-
#6033 Correctly load
nomodulescripts in safari 10
-
#6033 Correctly load
-
cli-
#6020 Prevent both
nuxt&nuxt-edgebeing installed
-
#6020 Prevent both
-
vue-app -
vue-renderer -
webpack- #5906 Extract css breaks hmr and source-maps
🚀 Features
-
cli- #6206 Export options
-
server-
#6178 Allow passing
loadingTimeoutand other arguments torenderAndGetWindow
-
#6178 Allow passing
-
webpack-
#6120 Allow function entries for
build.transpile
-
#6120 Allow function entries for
-
vue-app-
#6194 Add
$nuxt.refresh - #6186 Use EventSource instead of WebSocket for build indicator
-
#6055 Support
app/router.scrollBehavior.jsand deprecatescrollBehavior -
#5941 Add
<client-only> alias for<no-ssr> - #5844 Allow customizing loading indicator
-
#6194 Add
$nuxt.refresh()method or refresh the actual pageasyncDataandfetch - #6231 Export router options
-
#6222 Support functional
watchQuery
-
#6194 Add
-
vue-renderer -
typescript- #5858 Externalize typescript support
💅 Refactors
-
config-
#6203 Rename
devModulestobuildModules
-
#6203 Rename
-
babel-preset-app-
#6197 Remove
babel-plugin-dynamic-import-node
-
#6197 Remove
-
webpack- #6179 Simplify transpile normalization
-
general- Refactor to adhere to @nuxt/eslint-config v1
🏡 Chore
-
general -
babel-preset-app- #5897 Fix typo in babel-preset readme
⚓ Dependency Upgrades
- file-loader@4
- url-loader@2
- cache-loader@4
- css-loader@3
- vue-meta@2
- fs-extra@8
💖 Thanks to
- 719media (@719media)
- Anthony Fu (@antfu)
- Farzad Soltani (@farzadso)
- François Hodierne (@znarf)
- Josh Deltener (@hecktarzuli)
- Rafał Chłodnicki (@rchl)
- Ricardo Gobbo de Souza (@ricardogobbosouza)
- Ustun Ozgur (@ustun)
- William Chong (@williamchong007)
- bluelovers (@bluelovers)
- orblazer (@orblazer)
- yutanoma (@yutanoma)
- Dzmitry Bachko (@dbachko)
v2.8.1
🐛 Bug Fixes
-
vue-renderer -
vue-app-
#5864 Reduce consola direct access and don't override browser
console.log
-
#5864 Reduce consola direct access and don't override browser
-
cli- #5865 Don't mutate options export to prevent ESM regression with nuxt.config in mixed (cjs + esm) mode (TIP: never mix them as is non-standard and may be unsupported in any future version)
💅 Refactors
-
typescript- #5854 Prepare for external typescript support
💖 Thanks to
- Rafał Chłodnicki (@rchl)
v2.8.0
😎 Developer Experience
- #5770 Add a group for SSR logs to avoid polluting the browser console
- #5810 Fancier browser logs with consola
-
#5753 Watch for
pages/creation when default page displayed - #5812 Only listen for file changes for supported extensions
- #5753 Re-use the same port when randomly assigned when restarting in dev mode
🐛 Bug Fixes
-
vue-renderer -
server- #5793 Preserve random port when restarting
- Return listener when calling listen
-
builder -
generator- #5791 Minify spa fallback
-
types-
#5785 Add type definition for functional
babel.presets
-
#5785 Add type definition for functional
-
vue-app -
utils-
#5754 Handle
serializeFunctionedge case
-
#5754 Handle
🚀 Features
-
vue-renderer
💅 Refactors
-
core-
#5796 Use
require.resolveinstead ofModuleinternals
-
#5796 Use
-
builder-
#5792 Pass nuxt options to template as
nuxtOptions
-
#5792 Pass nuxt options to template as
-
vue-app -
general- #5748 Small readability improvements
📝 Examples
-
auth-jwt- #5775 Use named store export to prevent warning
-
typescript- #5742 Add missing ts-node dependency
🏡 Chore
-
ci- #5802 Upload test report to CircleCI and Azure
- Add flags for codecov
- Enable audit
-
general- Remove unused dependency cross-env
- Add FUNDING.md
- Improve links in readme
♻ ️ Tests
-
general
⚓ Dependency upgrades
💖 Thanks to
v2.7.1
Fixes
- builder: use warn only for mismatched dependencies (#5723)
- webpack: correctly resolve consola for the client bundle (#5729)
Dependency Upgrades
-
postcss-import-resolver: prefer
styleproperty when resolving (jsless/postcss-import-resolver#2)
Thanks to
- Blake Kostner (@btkostner)
v2.7.0
DX Improvements 💅
SSR logs in your browser 🖥 ️
We all know the console.log debugging method, but when working with universal applications, you have to remember that sometimes, your logs are in your terminal and not in your browser console.
This can be really annoying when developing a Nuxt.js application, starting with this version and running nuxt dev, the ssr logs are now reported to your browser console:
Detecting store/ creation 👀
Nuxt.js now detects when you created a store/ directory and will reload himself auto-magically so you don't have to restart it anymore.
PS: We also improved the serverMiddleware watch to restart Nuxt.js and clean their cache
Fixes ✔ ️
- builder: corretly detect mode of hashed plugins (#5695)
-
builder: call
watch:restartafterwatch:fileChangedhook (#5620) - utils: node v8 not support dotAll in regex (#5608)
- vue-app: properly catch component loading error (#5687) (#5688) (#5690)
-
vue-app: consider
watchQueryoption inrouterViewKey(#5516) -
vue-renderer: await on
spa:templateParamshook (#5619) -
webpack: set log level to warn for
HardSourcePlugin(#5653) - vue-app: properly catch loading error in component prefetching (#5688) (#5690)
- vue-app: avoid using aliases in templates (#5656)
-
builder: watch store dir and
serverMiddlewarepaths (#5681)
Features 🚀
-
vue-app: rename
transitiontopageTransitionand deprecate it (#5558) - vue-renderer/vue-app: report SSR console logs to the browser with consola (#5673)
- webpack: suppress not found typescript warnings (#5635)
-
webpack: extendable
babel.presetsand babelenvName(#5637) - configurable aliases (#5655)
Refactors 🧹
- server: exclude dist files request from browser detection (#5571)
- vue-renderer: remove chalk in renderer (#5609)
- vue-renderer: split renderer into ssr, spa and modern (#5559)
- move modern detection from server to utils (#5584)
Examples 📚
- auth-routes: fix typo (#5651)
-
babel-preset-app: add
core-js@3example in the readme (#5633) - docker: fix Dockerfile casing (#5705)
Typescript 👷
Only for typescript users, Nuxt.js v2.7 dropped support for node < 8.6 relate to ts-loader v6
- add babel config types (#5666)
- upgrade ts-loader to v6 (#5691)
- fix
context.apptype (#5701) - fix
extendRoutesmethod type (#5700) - prevent
ts-nodeto register twice (#5699)
Thanks to 🙏
- Christian Lehr (@clehr)
- Hyunje Jun (@utatti)
- Rafał Chłodnicki (@rchl)
- Yama-Tomo (@Yama-Tomo)
- René Stalder (@renestalder)
- Kohei Ota (@inductor)
v2.6.3
Fixes
-
cli: Watch and reload
nuxt.config(#5574) - utils: serialize inline functions (#5051) (#5580)
-
vue-app: Fix context
reqandrestypes (#5560) - webpack: Fix production font preloading (#5436)
- Don't customize esm options (
91c3642)
Dependency Upgrades
v2.6.2
Fixes
-
cli: Apply
nuxt.config.jschanges and watch for all imported files (#5500) -
cli: Fix problem for users that have
tsconfig.jsonbut do not use typescript (#5478) -
cli: Show memory usage after build for
nuxt dev(#5514) - server Fix bug with SPA mode with CSP enabled (#5474)
-
vue-renderer: Use
modulepreloadfor modern mode when using spa generate (#5489) -
webpack: Suggest using official
@nuxtjs/style-resourcespackage (#5499) - Custom
router.basesupport for banner url and loading screen (#5470) (nuxt/loading-screen#8)
Security Fixes
- Prevent potential XSS vulnerabiliy when using
vuex-router-sync(nuxt/devalue#8) (vuejs/vuex-router-sync#89)
Thanks to our awesome contributors to this release
- Damian Stasik (@visualfanatic)
- Andreas Zoellner (@zoellner)
- Vasyl Boroviak (@koresar)
v2.6.1
v2.6.0
Migration Guide
This version is addressing most of the problems of 2.5 and is without any breaking changes. For most of the users, a normal version upgrade would be enough. However, reading this guide can help to have a smooth upgrade.
General Tips
- Using yarn as the package manager is more preferred as Nuxt is internally being tested against yarn
- Before upgrade ensure to remove
yarn.lock,package-lock.jsonandnode_modules - After full install and testing, also consider upgrading other dependencies. The
yarn outdatedcommand can be used.
Missing App Dependencies
Because of how package managers (yarn, npm) work, a wrong version of a dependency from one of the other dependencies may be hoisted into node_modules. Nuxt is strict about this and provides instructions for dependency resolution so please follow it.
The well-known problem is with firebase package that requires to manually install node-fetch dependency in your project.
Reverting breaking changes
We accidentially introduced a change that broke the prod build for many people who are using Nuxt programatically. This has been resolved through #5413. Sorry for the inconveniences!
Core-js
Since core-js@2 and core-js@3 are both supported from babel 7.4.0, Starting from 2.6 Nuxt supports both versions (#5411). It is highly advised to stick with 2 (default) unless having a special dependency that needs 3. (Instructions for core-js@2 are not required but recommended)
core-js@2
- yarn:
yarn add -D core-js@2 @​babel/runtime-corejs2 - npm:
npm i -D core-js@2 @​babel/runtime-corejs2
core-js@3
- yarn:
yarn add -D core-js@3 @​babel/runtime-corejs3 - npm:
npm i -D core-js@3 @​babel/runtime-corejs3
Edit nuxt.config.js:
export default {
build: {
babel: {
presets({ isServer }) {
return [
[
require.resolve('@​nuxt/babel-preset-app'),
// require.resolve('@​nuxt/babel-preset-app-edge'), // For nuxt-edge users
{
buildTarget: isServer ? 'server' : 'client',
corejs: { version: 3 }
}
]
]
}
}
}
}Typescript
Nuxt 2.5 users may only require to add ts-node to the dependencies
Beta Testers : Replace
nuxtbynuxt-edge, and@nuxt/typescriptby@nuxt/typescript-edgein the following instructions.
- Remove
nuxt-tsdependency (2.4 users only)- yarn:
yarn remove nuxt-ts - npm:
npm remove nuxt-ts
- yarn:
- Add
nuxtandts-nodetodependencies:- yarn:
yarn add nuxt ts-node - npm:
npm i nuxt ts-node
- yarn:
- Add
@nuxt/typescripttodevDependencies:- yarn:
yarn add -D @​nuxt/typescript - npm:
npm i -D @​nuxt/typescript
- yarn:
- Create an empty
tsconfig.jsonfile. Nuxt will automatically generate it with defaults at first run, then you can edit it to fit your needs
Features
- feat(babel-preset-app): support specifying core-js version (#5411) (Xin Du (Clark)) (
159123f) - feat(cli): add internal _generate and _build options (#5434) (Pooya Parsa) (
516aea3) - feat(cli): add
--quietoption tonuxt generatecommand (#5357) (Franck Abgrall) (91f4eb0) - feat(typescript): detect typescript based on
tsconfig.json(#5412) (Pooya Parsa) (6ffc5c5) - feat(vue-renderer): add csp meta tags (#5354) (James George) (
b978a37)
Fixes
- fix: unexpected token export in importing babel runtime helper (#5401) (ryota yamamoto) (
3b85dd9) - fix(core): call ready to prevent breaking changes (Pooya Parsa) (#5413) (
001ba77) - fix(build): disable loading
babel.config.jsby default (#5365) (Xin Du (Clark)) (64fa424) - fix(builder): await for renderer to load resources (#5341) (Pooya Parsa) (
caf5198) - fix(cli): catch all possible errors thrown from proper-filelock (#5347) (Pim) (
39bbe46) - fix(renderer): retry render if renderer is in loading or created state (#5417) (Pooya Parsa) (
8b99695) - fix(vue-app): decode uri in
getlocation(#5337) (Johan Roxendal) (77dcfe6) - fix(vue-app): prevent mounting page twice on redirect (#5361) (noe132) (
2d73e8a) - fix(vue-renderer): add the csp hash if
unsafe-inlinehasn't been specified (#5387) (Sam Bowler) (97db6a4) - fix(types): add type definition for typescript.typeCheck (#5326) (Daniel Roe) (
2c1444d)
Refactors
- refactor(typescript): only generate tsconfig.json if missing (#5356) (#5367) (Kevin Marrec) (
9a3fc8a) - refactor(vue-renderer): improve ready status error (#5339) (Pooya Parsa) (
535327c) - refactor(webpack): add ability to get webpack config class (#5378) (Damian Stasik) (
abf7db1)
Examples
- examples: add docker example (#5430) (Utkarsh Gupta) (
3eec115) - examples(vue-apollo): update to @nuxtjs/apollo 4.x (#5345) (Dmitry Molotkov) (
95f2a12) - examples(with-buefy): update example (#5348) (Dmitry Molotkov) (
ce66a8c) - examples(with-element-ui): fix package scripts (#5349) (Dmitry Molotkov) (
10812e3)
Chore
- chore(postcss): deprecate config support (#5419) (Alexander Lichter) (
1bd4fb1) - chore(readme): fix grammar (#5395) (Irvin Lin) (
f8d3626)
Dependency Upgrades
- loading-screen: use wss for https (nuxt/loading-screen#4)
- loading-screen: fallback to fetch if ws fails (nuxt/loading-screen#6)
- node-proper-lockfile: fix mtime precision on some filesystems (#88) (f266158)
v2.5.1
Bug Fixes
-
fix: revert to corejs@2 (#5317) (Pooya Parsa) (
20836d9) -
fix: remove consola.debug for hooks (#5318) (Thomas Reichling) (
9ff01f9) -
fix: apply default lock options before setting lock (#5320) (Pim) (
7c24280) -
fix(ts): wrong export used in render.d.ts (#5309) (Romain Lanz) (
e67b298) -
examples: upgrade and fix typescript configuration files (#5310) (Romain Lanz) (
7100a2c) -
chore: unsupport nuxt-legacy (pooya parsa) (
797a4ce)
v2.5.0
15,000 line changes with 230 squashed commits by more than 30 contributors made this version possible!
What's new?
Typescript DX
No longer needed to install nuxt-ts for typescript support. Nuxt.js officially supports TS by installing @nuxt/typescript. Please see #5079 for reasons behind such migration.
Babel
Babel 7.4, Core-js v3, and Object.assign polyfill for better browser support.
Stability
More than 30 fixes, refactors and performance improvements.
Open in Browser
Use nuxt dev -o to instantly open project in the browser and enjoy a cool loading screen:
.nuxtignore
Before v2.5, you were able to ignore files through an ignore prefix. As using the prefix over and over, ignoring files (and implementing custom structures) was a bit tedious on the long run. We came up with something more sophisticated: A .nuxtignore file. Following the same specs as a .eslintignore or a .gitignore file, you can now define what files or folders to ignore through a .nuxtignore file in your project root.
Examples and more info in the .nuxtignore docs
[IMPORTANT] Migration Guide
Lock Files
For a clean upgrade, please remove yarn.lock / package-lock.json file from your project before upgrade.
Programmatic API / Middleware
If not already done, please explicitly call nuxt.ready() after new Nuxt(). nuxt.ready() was always async, but not awaiting the function call has now a severe impact.
const nuxt = new Nuxt(config)
++ await nuxt.ready()TypeScript
- Please replace
nuxt-tsdependency and usenuxt+@nuxt/typescript. (Alsonuxt-ts-edgetonuxt-edge+@nuxt/typescript-edgefor edge users)
{
-- "nuxt-ts": "^2.4.2"
++ "@​nuxt/typescript": "^2.5.0"
++ "nuxt": "^2.5.0"
}- Configuration API to customize/disable type checking has been moved from
build.useForkTsCheckertobuild.typescript.typeCheck. Please see #5079 for more details.
build: {
-- useForkTsChecker: false // or ForkTsChecker options
++ typescript : {
++ typeCheck: false // or ForkTsChecker options
++ }
}Features
- feat(babel): include
es6.object.assignby default (Clark Du) (52fe145) - feat(cli): lock project during build or generate (#4985) (Pim) (
4e51723) - feat(cli): option to open the project in the browser (#4930) (Ricardo Gobbo de Souza) (
4c7bd9c) - feat(generate): return non-zero code or page error (fixes #4991) (#5195) (Jarek Lipski) (
c6565c9) - feat(module): support src as a function in addModule (#4956) (Ricardo Gobbo de Souza) (
1e9eb4b) - feat: support
.nuxtignore(#4647) (Xin Du (Clark)) (59be77a) - feat: support
devModulesoption (#5102) (Jonas Galvez) (e87711c) - feat(ts): nuxt configuration typedefs (#4854) (Kevin Marrec) (
92f81e0) - feat(vue-app): universal fetch (#5028) (Pooya Parsa) (
2015140) - feat(vue-renderer): improvements (#4722) (Pooya Parsa) (
2929716) - feat(vue-renderer): use async fs (#5186) (Pooya Parsa) (
d07aefa) - feat(ts): better DX for typescript support (#5079) (Kevin Marrec) (
920f444) - feat: loading screen (#5251) (Sébastien Chopin, Pooya Parsa) (
ef41e20) - feat: support core-js 3 (#5291) (Xin Du (Clark)) (
d094c4a)
Fixes
- fix(builder, vue-app): order of plugin execution based on order in array (#5163) (Dmitry Molotkov) (
a867dbd) - fix: correct public path in generation and start (#5202) (Xin Du (Clark)) (
648062c) - fix: default for-exit to false to prevent dev exit (pooya parsa) (
a347ef9) - fix: disable "analyze" for nuxt generate (#4975) (Alexander Lichter) (
574a2eb) - fix: disable parallel build when extractCSS is enabled (Clark Du) (
aad46ed) - fix: extra properties in templateFiles (#4925) (Xin Du (Clark)) (
ca19124) - fix: fix non standard esm modifications (pooya parsa) (
fb87a55) - fix: generate failure (#5007) (Andrey Shertsinger) (
bcd672f) - fix: keep-alive component data should not be updated (#5188) (Xin Du (Clark)) (
1ea8661) - fix: not send Server-Timing header if no timing info (Clark Du) (
d9a0b5f) - fix(postcss): default to preset-env and cssnano last (#5215) (Alexander Lichter) (
adf423a) - fix: publicPath is not reactive in dev restarting (#5227) (Xin Du (Clark)) (
1fb7538) - fix: refactor file watchers (chokidar/linux workaround) (#4950) (Pim) (
5ec5932) - fix: remove cache-loader for external resources (#4915) (Xin Du (Clark)) (
0223e56) - fix: respect namespaced in store module (#5189) (Xin Du (Clark)) (
9e1ef88) - fix: revert templatFiles name (#4924) (Xin Du (Clark)) (
f70645e) - fix: trailing comma in tsconfig (#5061) (Sergey Vikulov) (
1fb44d9) - fix(ts): deprecate
isClient,isServer,isStatic(#5211) (Daniel Hritzkiv) (29c3c42) - fix(types): reflect chainlable NuxtLoading methods (#5104) (Matjaž Lipuš) (
66273f4) - fix: Unexpected token .... Expected a property name in Safari (Clark Du) (
eef7f69) - fix(vua-app): clone mount error to prevent mutating read-only error object (#5214) (Alexander Lichter) (
37006f6) - fix(vue-app): avoid css chunk error (#5173) (Yutaka Sasaki) (
41028a4) - fix(webpack): clone
config.entry(fixes #4849) (#5236) (Julien Dargelos) (8216765) - fix: disable extract-css-chunks-webpack-plugin in dev mode (#4888) (Xin Du (Clark)) (
928a230) - fix(server): handle decodeURI error (#5243) (phof) (
5b7f6d7) - fix: correct socket address in use error message (Clark Du) (
2eb1965) - fix(utils): relax lock settings (#5280) (Pim) (
65a431d) - fix(vue-app): multiple named views cause invalid syntax (#5262) (Michael Leaney) (
d03a61b) - fix(webpack): loaders in extend config is broken (#5292) (Xin Du (Clark)) (
0eb5ed9) - fix(vue-app): duplicated router.base when using context.redirect(object) (#5290) (Nianyong) (
cf02e82) - fix(vue-app): decode router base to support unicode characters (#5297) (Alexander Lichter) (
3ac01df)
Performance Improvements
- perf: await routeData promises in parallel (#5027) (Alexander Lichter) (
0826d7e) - perf(core): skip esm for node_modules and non .js files (#5220) (Pooya Parsa) (
aabb1f6) - perf(webpack): use
futureEmitAssets(#5003) (Alexander Lichter) (3997d50) - perf(ts): transpileOnly when using
nuxt-ts start(#4906) (Kevin Marrec) (17cc12f)
Examples
- examples(jest-puppeteer): fix package .json (#4997) (Andrew Cravenho) (
dfc8dd5) - examples: improve vuex store example (#5017) (Alexander Lichter) (
a9511e5) - examples(pug): fix example by adding plain-pug-loader (#5223) (Paul Geisler) (
320a46f) - examples(vuex-store): change to module store (#4923) (Alexander Lichter) (
be41ae1) - examples: add pug-stylus-coffee (#4927) (chiboreache) (
6d05969) - examples: add tsx example (#4855) (andoshin11) (
5101dc6) - examples: fix jest test dependencies (#5155) (Dmitry Molotkov) (
1c3761a) - examples: fix links to vue-meta repo (#5018) (Pim) (
06f4762) - examples: rebase on latest stable nuxt version (#4874) (Alexander Lichter) (
47898fb) - examples: zero-downtime pm2 typescript example (#4907) (Dmytro) (
1fb9af3) - examples: fix dynamic components example (#5294) (Dmitry Molotkov) (
d9db45c)
Refactors
- refactor: generate routes and template files in builder (#4883) (Xin Du (Clark)) (
4c5a59e) - refactor: improve modern middleware and spa modern rendering (#5037) (Xin Du (Clark)) (
05299d6) - refactor: isModernBrowser return boolean for avoiding duplicate call (Clark Du) (
c6d8e8f) - refactor: not detect modern browser if modern mode is disabled (Clark Du) (
2b4d79c) - refactor: remove builder coupling from server (#5157) (Pooya Parsa) (
13cb0f7) - refactor: remove unnecessary onEmit in old webpack (Clark Du) (
eac6d02) - refactor: some small stuff (#4979) (Alexander Lichter) (
69dfd84) - refactor: fix typos (#4922) (Alexander Lichter) (
569b6aa) - refactor: unify context in webpack module (#5054) (Xin Du (Clark)) (
9860eb6) - refactor: use spread syntax for plugin push (#4976) (Alexander Lichter) (
31cb187) - refactor: fallback to babel-preset-env defualt targets when buildTarget is not specified (Clark Du) (
176641f) - refactor(ts): add warning for nuxt-ts deprecation (#5301) (Kevin Marrec) (
a11afd4)
Chore
- chore(babel-preset): create readme with basic docs (#5127) (HG) (
04cdd60) - chore: don`t ignore .nuxtignore (#5169) (Dmitry Molotkov) (
39c9ab5) - chore: enable yarn.lock maintenance (#5063) (Xin Du (Clark)) (
17b53eb) - chore(vue-app): suppress deprecated warning for classic vuex in prod (#5137) (Shingo Sato) (
f39205a)
Tests
- test: add await for promisable expect (Clark Du) (
fabf1c0) - test: add chrome detector (#4984) (Xin Du (Clark)) (
855705b) - test: add describe.posix and win (Clark Du) (
e9ba2f9) - test: fix macos e2e tests (Pooya Parsa) (
2c763df) - test: improve nuxt-loading component tests (#5005) (Pim) (
75a7454) - test: mock enquirer in typescript tests (#5025) (Pim) (
ad6a8cd) - test: skip reqest in dev test for now (Clark Du) (
3e67879) - test: try to fix unhandled request (Clark Du) (
2f2baac) - test: turn off cli dev test (Clark Du) (
5c053f5) - test: unit tests for generator (#4857) (Xin Du (Clark)) (
e22a282) - test: unit tests for @nuxt/util (#4880) (Xin Du (Clark)) (
96bab9f) - test: unit tests for server module (#5154) (Xin Du (Clark)) (
cc573a4) - test: update cli snapshot (Clark Du) (
3dd1a28) - test: unhandled open handles (Clark Du) (
858c9ee) - test: change cli.test to be more accurate (#4957) (Xin Du (Clark)) (
68f6880) - test: use puppeteer-core (#4929) (Pooya Parsa) (
940a36f) - test: fix e2e test by downloading chromium (#5254) (Pooya Parsa) (
2561b68) - test: fail tests in case of unhandled errors (#5255) (Pooya Parsa) (
d6b505a)
v2.4.5
v2.4.5 (2019-02-26)
Bug fixes and Improvements
- builder: bundle resources other than js(x)/json in node_modules (#4913) (71a70fe)
- cli: dont force exit when it was explicitly disabled (#4973) (4b82aa9)
- cli: show warning on forced exit (#4958) (3d2deac)
- dependencies: update serve-placeholder and esm (#4970) (111455f)
- vue-renderer: preload modern resource in spa modern mode (#5043) (3516580)
-
vue-app: fix
asyncDatamemory leak on client-side (#4966) (4086800) -
vue-app: fix
getNuxtChildComponentsmethod (#4969) (dbf7099) - vue-app: use browser to handle scrolling position on page reload... (#5080) (7001312)
- webpack: bundle resources other than js(x)/json in node_modules (#4913) (71a70fe)
- nuxt-ts: error catch in nuxt-ts binary (#5086) (4f887f6)
v2.4.3
🐛 Bugfixes
-
webpack: Update dependency
terser-webpack-pluginto^1.2.2. -
webpack: Update dependency
webpackto^4.29.2 -
utils: Fix
serializeFunctionfor external imports (#4916) - config: Warn when using array for postcss config (#4936)
- module: support src as a function in addModule (#4956)
- server: await buildDone hook (#4955)
v2.4.2
Bugfixes
- Handle
asynccomponents correctly when usingnuxt-ts(MR #4886) - Fix
extractCSSindevmode (MR #4892) - Correctly apply class when using
linkPrefetchedClass(MR #4893)
v2.4.0
Upgrade Note ⚠ ️
Due to a known problem (webpack/webpack#8656, #4869, #4839) users of npm should either remove package-lock.json and reinstall before upgrade or use npm update acorn --depth 20 && npm dedupe after upgrading to 2.4.0. yarn users should have no problems but removing yarn.lock still recommended before the upgrade process.
Important news 👀
New core team member 🐤
We are really proud to announce Kevin Marrec (@kevinmarrec) as a new core team member of Nuxt.js. He is French
Official Consulting ⛑
We now offer official support & consulting from the core team. We partnered with Otechie for the process and already did some beta-tests with selected companies.
Are you interested or curious?
Learn more on https://otechie.com/nuxt
RFC Process 📎
We invite you to take a look at our nuxt/rfcs repository where we discuss the future of Nuxt and its vision.
Here are some interesting proposals if you want to learn more about the upcoming changes of Nuxt:
- Full static generated mode to generate offline-ready static websites with Nuxt by default
- Fabula, a Vue/Nuxt-inspired tool for running tasks on local and remote hosts
-
Improve @nuxt/config package to support a
config/directory and autocomplete - Nuxt Workers to open more possibilities on the server part (clustering, PM2 integration, HMR on the server and more)
- Module improvements to give more power to Nuxt modules
- And many more
💚
Release Plan 🚢
Starting with this release, Nuxt will adhere to a formalized release plan (as good as possible). Also, an end of life for older major versions is defined within RELEASE_PLAN.md.
Quick summary:
- Nuxt major releases are planned every 6 months.
- The release cycle for Nuxt.js minor versions is roughly 4 weeks.
- Fixes will be released as soon as possible after the actual MR/commit
We strongly invite you to read the RELEASE_PLAN.md for further details.
Thank you ❤ ️
We want to specially thanks:
- Our contributors submitting bug reports, feature requests and commenting on issues
- Our users participating on our Discord server and sharing the love by mentioning our Twitter account
- All the devs working for companies using Nuxt.js and who helped us building a showcases list
- Our backers and sponsors supporting us financially through our open Collective
New Features ✨
Speaking of TypeScript...
TypeScript support has landed!
In order to run Nuxt with TypeScript, we created a new distribution, called nuxt-ts (we also have nuxt-ts-edge).
We want to thank @hmsk for his donation of the package name on npm
You can explore Nuxt TypeScript example or play with it directly in our Nuxt TS CodeSandBox.
For a more advanced example, you can look at the HackerNews-TS repo or play with it on CodeSandBox, made by @husayt & @kevinmarrec.
This work has been made by @kevinmarrec with the help of @pi0 & @Atinux.
Smart prefetching ⚡ ️
Nuxt.js will automagically prefetch the code-splitted pages linked with <nuxt-link> when visible in the viewport by default. This hugely improves the end user performances, inspired by quicklink.
Demos are online and we recommend you to try it out to feel the difference:
- No prefetching (v2.3): https://nuxt-no-prefetch.surge.sh
- With prefetching (v2.4): https://nuxt-prefetch.surge.sh
Bonus: we added $nuxt.isOnline and $nuxt.isOffline which is reactive, so you can use it directly inside your components (see this example).
You can learn more about this feature in the associated MR #4574 and in the documentation.
HMR & best practices for store/ 👀
Save more development time with full HMR support for the store (
mutations,getters, andactions).
This feature has been implemented by @manniL & @Atinux on MRs #4589, #4582 and #4791
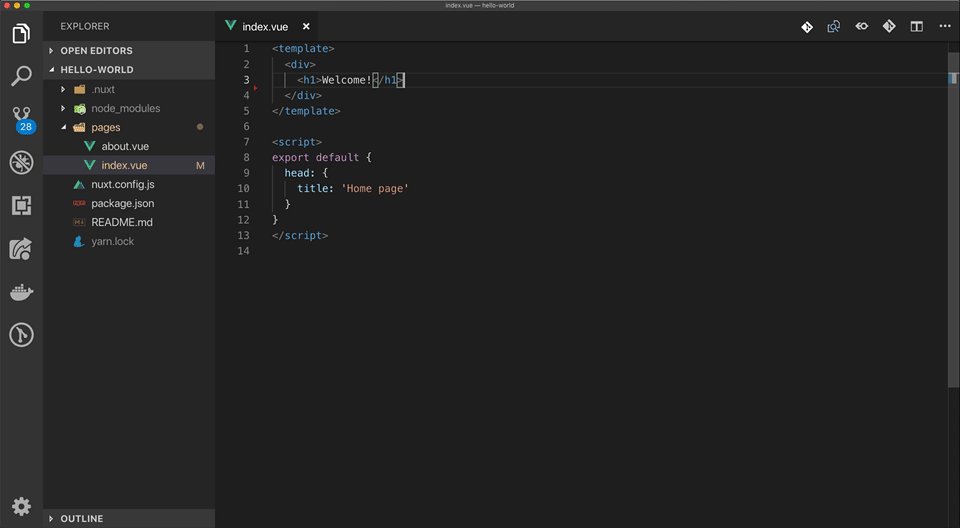
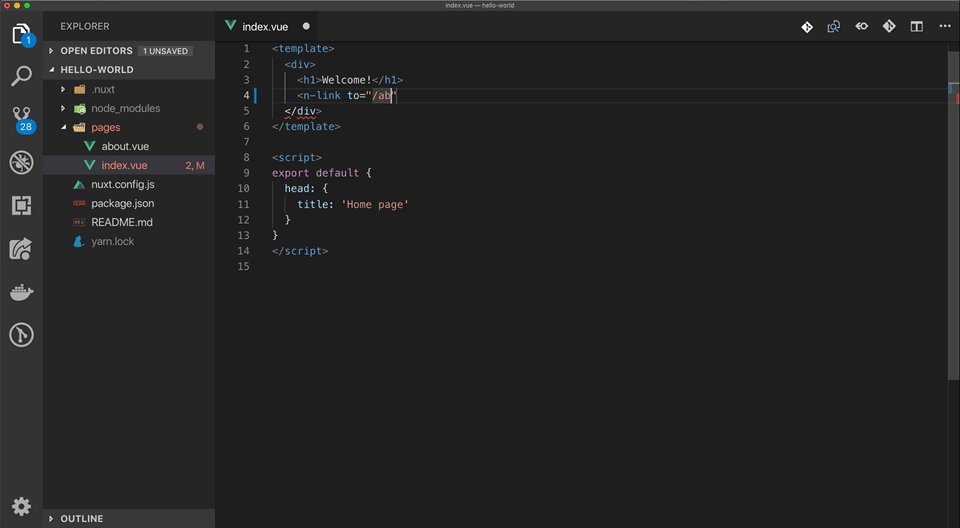
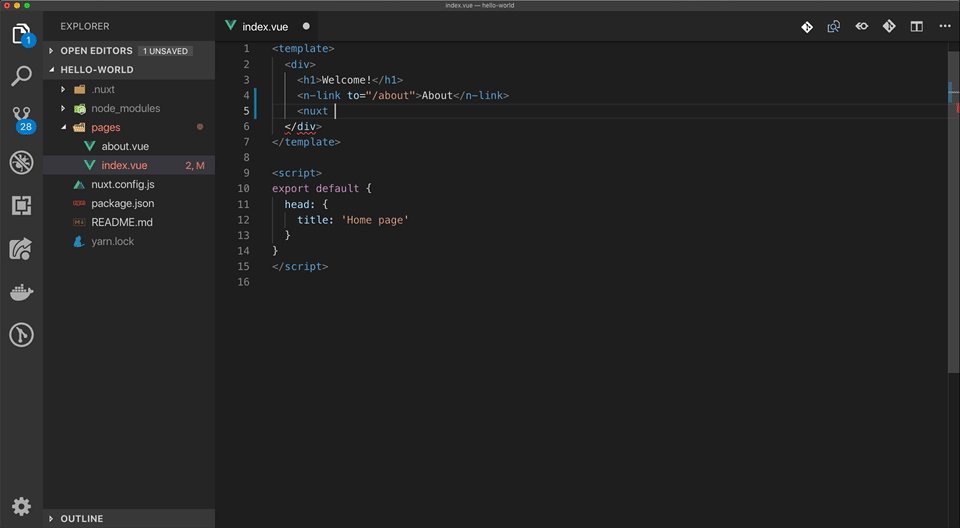
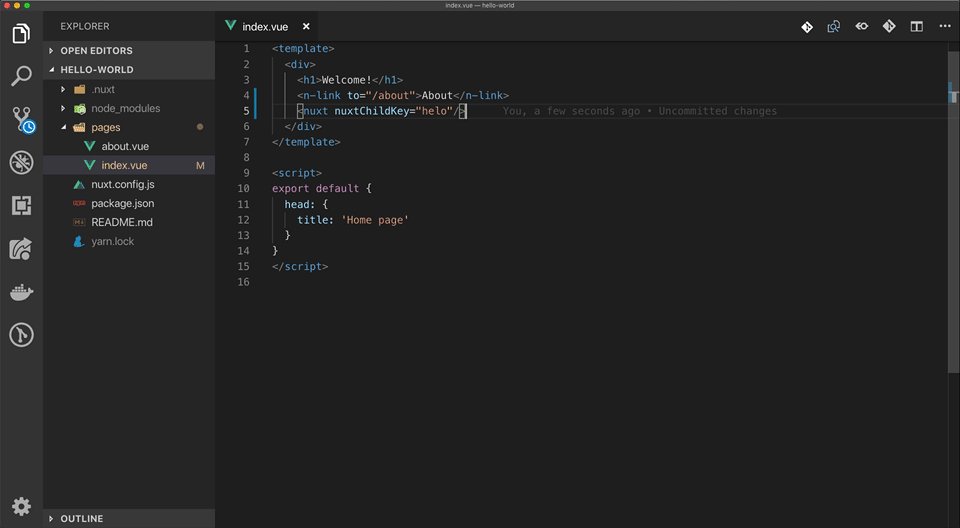
Autocomplete for VS Code (via. Vetur extension) ✅
If you are using VS Code, with this version, you will now have autocomplete for Nuxt.js components:
This feature has been implemented by @octref & @Atinux on MR #4524
Port taken? Nuxt got your back! 💪
If Nuxt wants to listen on a port which is already used, it will warn you in development and listen to a free port instead:
In production it will throw an error instead to avoid unwanted behavior:
This feature has been implemented by @ricardogobbosouza on MR #4428 with the help of @pi0 and @manniL.
Suggest installing missing dependencies or mismatches 💯
Nuxt requires all peer like dependencies as a dependency for easier usage. Sometimes this causes unwanted behaviors when users explicitly add a specific version in their package.json which is incompatible with nuxt. This could also help to resolve popular Vue packages version mismatch error (#198, #669, #1084, #1414, #1851, #2079, #2406, #3454).
Nuxt is now able to automatically self-verify installed dependencies and warn with a proper message in case of detecting problems.
This feature has been implemented by @pi0 in MR #4669
Auto-detection of modern bundles 🥇
When running nuxt start, Nuxt will automatically detect if you built your app modern mode enabled. No need to run nuxt start --modernexplicitly anymore
This detection was created by @clarkdo on MR #4422
Plugin modes and file extensions 💅
Until now, you used ssr: false in your plugin declarations to disable server-side rendering. We decided to deprecate that option and introduce a mode instead, which can be 'all', 'client' or 'server'. No worries, ssr is still working (until Nuxt 3).
The new feature coming with the mode is that you can define it by using the file suffix:
plugins/plugin.server.jsplugins/plugin.client.jsplugins/plugin.js
By adding the plugins to your nuxt.config.js:
plugins: [
'~/plugins/plugin.server.js',
'~/plugins/plugin.client.js',
'~/plugins/plugin.js'
]The declaration will be internally transformed to:
plugins: [
{ mode: 'server', src: '~/plugins/plugin.server.js' },
{ mode: 'client', src: '~/plugins/plugin.client.js' },
{ mode: 'all', src: '~/plugins/plugin.js' }
](If you specify the mode manually, it will overwrite the suffix detection)
This feature has been implemented by @clarkdo on MR #4592
Module commands 🖥
Nuxt modules can now include bin scripts that are recognized by Nuxt's CLI.
Here's an example of my-module/bin/command.js:
#!/usr/bin/env node
const consola = require('consola')
const { NuxtCommand } = require('@​nuxt/cli')
NuxtCommand.run({
name: 'command',
description: 'My Module Command',
usage: 'command <foobar>',
options: {
foobar: {
alias: 'fb',
type: 'string',
description: 'Simple test string'
}
},
run(cmd) {
consola.info(cmd.argv)
}
})The command could be run with:
npx nuxt command arg1 arg2You can learn more about that in the modules command documentation.
This feature has been implemented by @galvez on MR #4314 with the help of @pi0.
PostCSS in Vue Components 💃
You can now use lang="postcss" in your Vue components. Postcss has applied to all your styles anyway (e.g. to resolve aliases like ~) but the lang attribute enables autocomplete and syntax highlighting for some IDEs.
This feature has been implemented by @manniL on MR #4417.
No more extensions for Stylesheets needed 🦅
We are concerned to improve the Developer Experience ("DX") with each release. This small change allows you to omit the file extension for CSS/SCSS/Postcss/Less/Stylus/... files listed in the css array inside your nuxt.config.js. For the plugins or serverMiddleware key, this is already possible.
This feature has been implemented by @manniL on MR #4671.
SSR Bundle improvements 🔹
We made a full rewrite of how SSR bundle is packaged.
This means better performance, less memory overhead, fewer OOM crashes and easier SSR bundle debugging.
_ | Before | After | Diff -------|-----------------------|-----------------------|------------------------- Dist | 8.2M | 7.2M | -1M / 12% Dev | 281 MB (RSS: 439 MB) | 237 MB (RSS: 354 MB) | -44M / 16% (RSS: -85M / 19%) Start | 106 MB (RSS: 169 MB) | 71.7 MB (RSS: 137 MB) | -34M / 32% (RSS: -32M / 19%)
This feature has been implemented by @pi0 on MR #4439.
Other changes 🌔
-
process.moderncan be used for distinguishing modern environment. - Add
server.timingto give Server-Timing header, useful for monitoring and performances overview (MR #4800) -
⚠ ️ Experimental: EnableHardSourceWebpackPluginbyhardSource: trueinhardSourceofnuxt.config.js - You can now set
scrollToToptofalsein pages (MR #4564) - Aliases for
nuxt-linkandnuxt-child(n-linkandn-child) are available now (MR #4525) - Components can now be used in
PascalCaseas recommended by the Vue styleguide (MR #4396) - VueMetas
headAttrsare now supported for the appTemplate (MR #4536) - More browsers are added to the list of modern browsers (MR #4516, MR #4775)
- Loaded resources can now have a
crossoriginattribute (MR #4472) - Modern mode resources are preloaded and will be pushed via HTTP2 server push if set (MR #4508)
- Add option to disable the
compressionmiddleware (MR #4381) - Add option to disable the
FriendlyErrorsWebpackPluginoverlay (MR #4381) - Add
excludeoption to exclude pages from beinggenerated(in static mode) but still get rendered via fallback/SPA (MR #4754) - Support
build.hotMiddleware.client(MR #4796) - New examples have been added:
- styled-vue (MR #4712)
- pug (MR #4409)
- Internal changes:
Further Patches (30+) 🔍
- hotfix(vue-app): ReferenceError error passed with routeChanged (MR #4444)
- fix(vue-app): properly serialize head functions (MR #4558 #4585)
- fix(vue-app): Handle
middlewarecorrectly when usingVue.extendin layout (fix #4724) - fix (vue-renderer): remove
undefinedscript in modern mode & generated (https://github.com/nuxt/nuxt.js/commit/0a21d4b34ca2f3bde2a54452f3d6831a0b1ee362) - fix: add option to rewatch on path after raw fs event (MR #4717)
- fix(builder, module): addLayout and nuxt.config precedence over auto-scanned layouts (MR #4702)
- fix: Support plugins with a directory and index.js (MR #4714)
- fix: use case insensitive regex for webpack loader rules (MR #4728)
- fix: require postcss module via resolver (MR #4737)
- fix: Safari fix is not injected in client modern mode (https://github.com/nuxt/nuxt.js/commit/ecf76d91f1bec8dcab8f2c7715e0e07a19d0b6fe)
- fix(server): allow rendering urls with unicode characters (#4512)
- fix(builder): add lodash inside templates (MR #4368)
- fix: fall back to default value when
publicPathis falsy (MR #4365) - fix: modern=true or false not work as expected (MR #4378)
- fix: empty error message in dev mode (https://github.com/nuxt/nuxt.js/commit/3d990fe60675f44a1771b765a73d9bbe5d5fa8f8)
- fix(progress-bar): allow 0 for values and remove duplicate defaults (MR #4397)
- fix(vue-app): allow passing custom props to error function (MR #4462)
- fix(webpack): deepClone before calling extendConfig (MR #4464)
- fix(vue-app): router.meta is null on extendRoutes(MR #4478)
- fix: merge route.meta into options.meta (MR #4479)
- fix: improvements for build and dev stability (MR #4470)
- fix(vue-app): Fix route meta to handle order (https://github.com/nuxt/nuxt.js/commit/45be6384794fa5239b27ade8966d5d40955d8bb7)
- fix(dev): Show correct path when webpack watched files changed (https://github.com/nuxt/nuxt.js/commit/25dea5f52a30628c43213fdc6d620c0d0eda8d9d)
- fix(webpack): allow changing devtool with extend (MR #4515)
- fix: keepAliveProps broken in (MR #4521)
- fix: csp SHA hashes accumulate when using custom script-src rules (#4519)
- fix: duplicate style in extractCSS (#4546)
- fix: hmr in modern mode (#4623)
- fix: wrong devMiddleware in non-modern dev mode (https://github.com/nuxt/nuxt.js/commit/35151150fde5ad21087f14bf22cf1acf0f150979)
- fix(ts): fix
$nuxt.$loadingtypedefs (#4778) - fix(ts): Add missing
loadingproperty to Component options (#4786) - fix: match subdir under node_module in transpile (#4850)
v2.3.4
(Please skip v2.3.3 release. It was mistaken.)
🔧 Fixes
-
CLI:
nuxt-startcommand should always start nuxt in production mode (#4384) -
Modern Mode: Fix behavior where
modern=trueorfalsedidn't work as expected (#4378) - Router: Correctly handle Unicode page names (#4402)
-
Router: Emit
triggerScrollevent after changing the layout (#4399) -
Components: Allow
0values for progress bar attributes (#4397) - Server/Tests: Correctly print timeout error message for JSDom (#4412)
⚡ ️ Dependencies
- Update dependency
vue-routerfrom3.0.1to3.0.2(#4394) - Update dependency
@nuxt/friendly-errors-webpack-pluginfrom2.3.0to2.3.2 - Update dependency
mini-css-extract-pluginfrom0.4.4to0.4.5 - Update dependency
webpackfrom4.26.0to4.26.1 - Update dependency
vue-metafromv1.5.5tov1.5.6 - Remove
opencollectivedependency fromnuxt-start(#4415) - Remove
lodashdependency from packages to reduce thenuxt-startsize (#4411)
v2.3.3
v2.3.2
Fixes
- Use exact versions for Nuxt internal packages
- Fallback to default value when
publicPathis falsy (#4365) - Add lodash inside templating (#4368)
v2.3.1
📝 Release Notes
With v2.3, Nuxt.js is splitted into smaller packages (Aka a mono-repo). This means smaller packages, independent versioning support and ability to replace any part of Nuxt.js without dirty hacks. Before this release, we carefully tested the latest updates using edge release channel against real-world projects and there should be no breaking changes.
Please note that for upgrading Nuxt.js just changing version inside package.json is not enough. Please use yarn upgrade or npm upgrade so that the final directory structure of node_modules will be correct. In case of problems clean up node_modules and yarn.lock/package-lock.json. Still having problems? open an issue in cmty!
🔧 Fixes and Enhancements
- CLI and DX improvements (#4259)
- CLI cleanups and improvements (#4222)
- Improve nuxt-loading component (#3891)
- Set defaults for port and host values (#4207)
- Dynamically read environment variables when loading
nuxt.config.js(MR #4208) - Support custom pushAssets function to control http2 push headers (#4198)
- Reduce duplicate code in
routes.js(#4121) - Print warning when using
build.extractCSS.allChunks(#4097) - Throw an error when layout property is not string (#4142)
- Use
require.resolveto get the path of babel-loader (#4150) - Check style resources for existence (#4155)
- Serialize config head fn shorthand correctly (#4283)
- Don't accept ranges (#3870) (#4295)
- Correctly resolve layouts with nested custom dir (#4135)
- Warn on unknown mode (#4303)
- Use
postcss.orderto change order of postcss plugins(#4318) - Fix for double escaping static class on SSR (#4312)
- Fix stable route sorting for Node v11 (#4331)
🎉 New Features
- Modern build support (#4231) (#4241) (#4254) (#4264)
- Dedicated help command (
nuxt help [cmd]) (#4248) - List commands
nuxt --help(#4245) - Support asynchronous
nuxt.config.js(#4021)
⚡ ️ Dependency Upgrades
❄ ️ Deprecations
- Deprecate
styleResourcesbecause of performance issues. Use our new community module instead (it's a drop-in replacement) (#4302) - Deprecate callback-based
asyncData,fetchandmiddlewaremethods. Use Promises or async/wait instead. (#4256)
💄 Internal Refactors
- Migrate nuxt into a mono-repo (#4051)
- Refactor core into
@nuxt/core,@nuxt/serverand@nuxt/vue-renderer(#4202) - Refactor builder into
@nuxt/builderand@nuxt/webpack(#4171) - Move
@nuxtjs/babel-preset-appinto nuxt mono-repo and republish it as@nuxt/babel-preset-app(#4205) - Move common config to
@nuxt/config(#4212) - Packaging and development improvements (#4193)
- Extract
eslint-configinto own package (#4108) - Several test utils cleanups (MR #4180)
v2.3.0
Configuration
-
If you want to rebase/retry this MR, check this box
This MR has been generated by Renovate Bot.